5 étapes faciles pour connecter WebP à WordPress
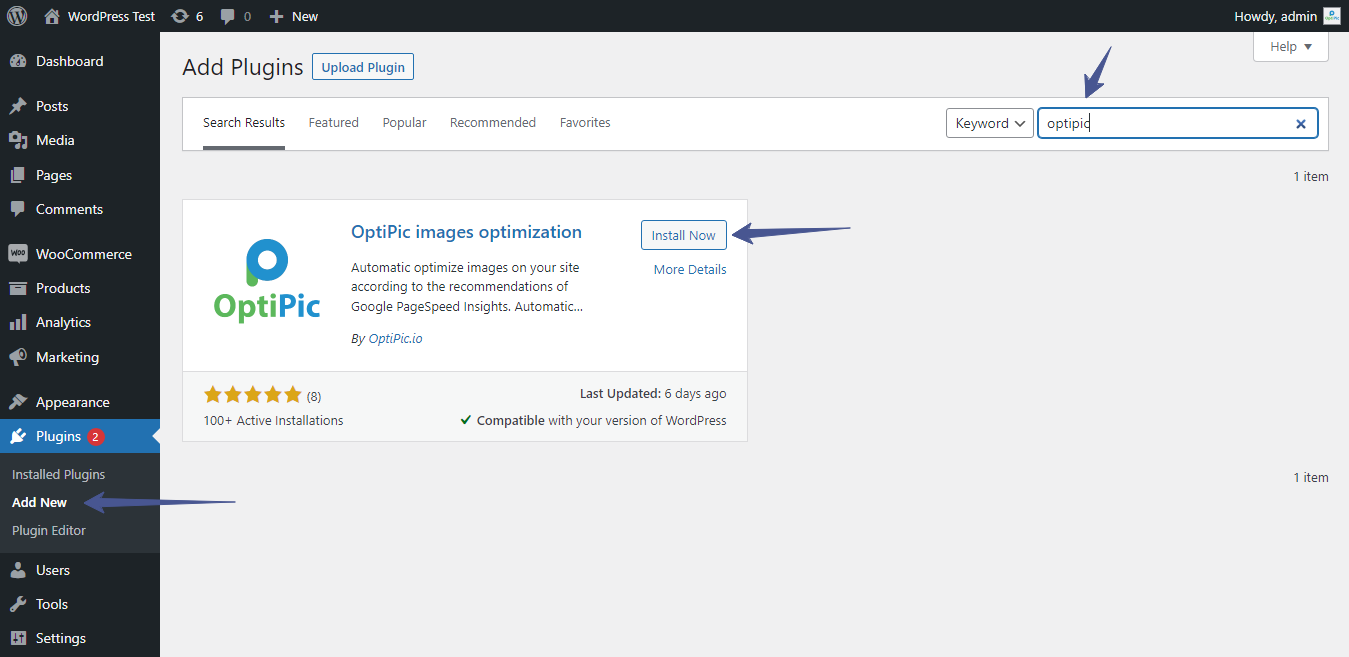
Étape #1: Télécharger le plugin WordPress WebP
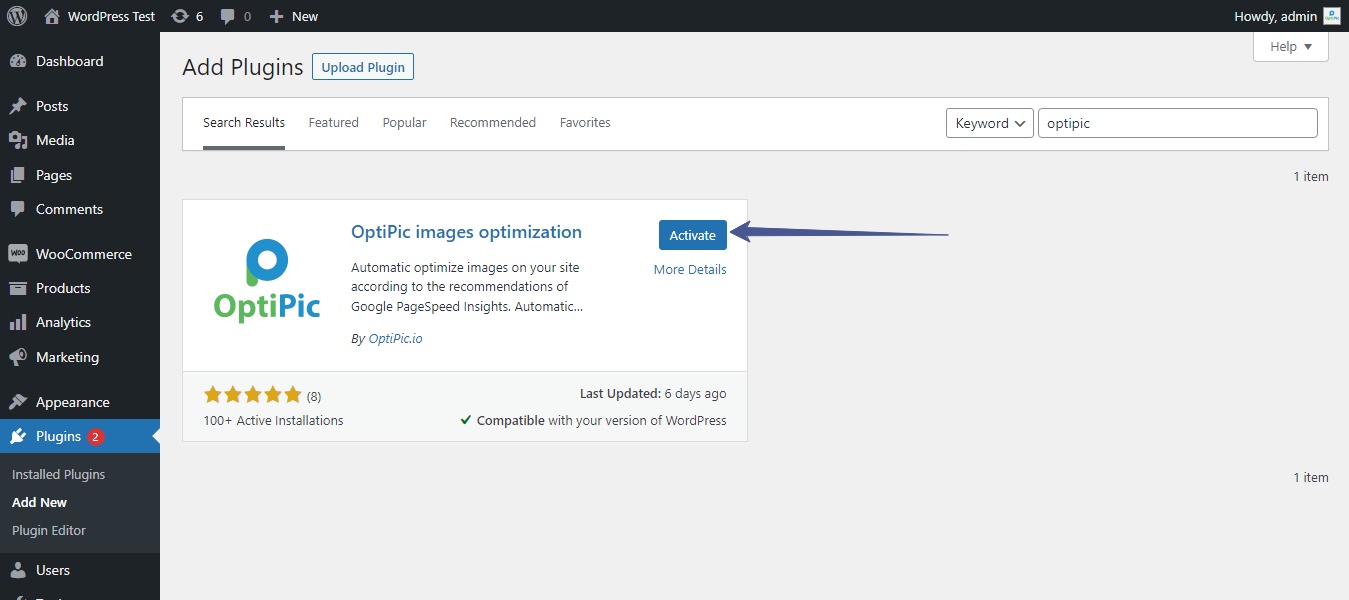
Téléchargez et installez le plugin officiel CDN OptiPic pour WordPress sur votre site.


Étape #2: Inscrivez-vous à OptiPic CDN
Enregistrez-vous dans votre compte OptiPic CDN et ajoutez un nouveau site à votre panneau de contrôle CDN.

Étape #3: Copier l'identifiant du site
Copiez l'ID du site Web créé dans le presse-papiers (Ctrl + C)

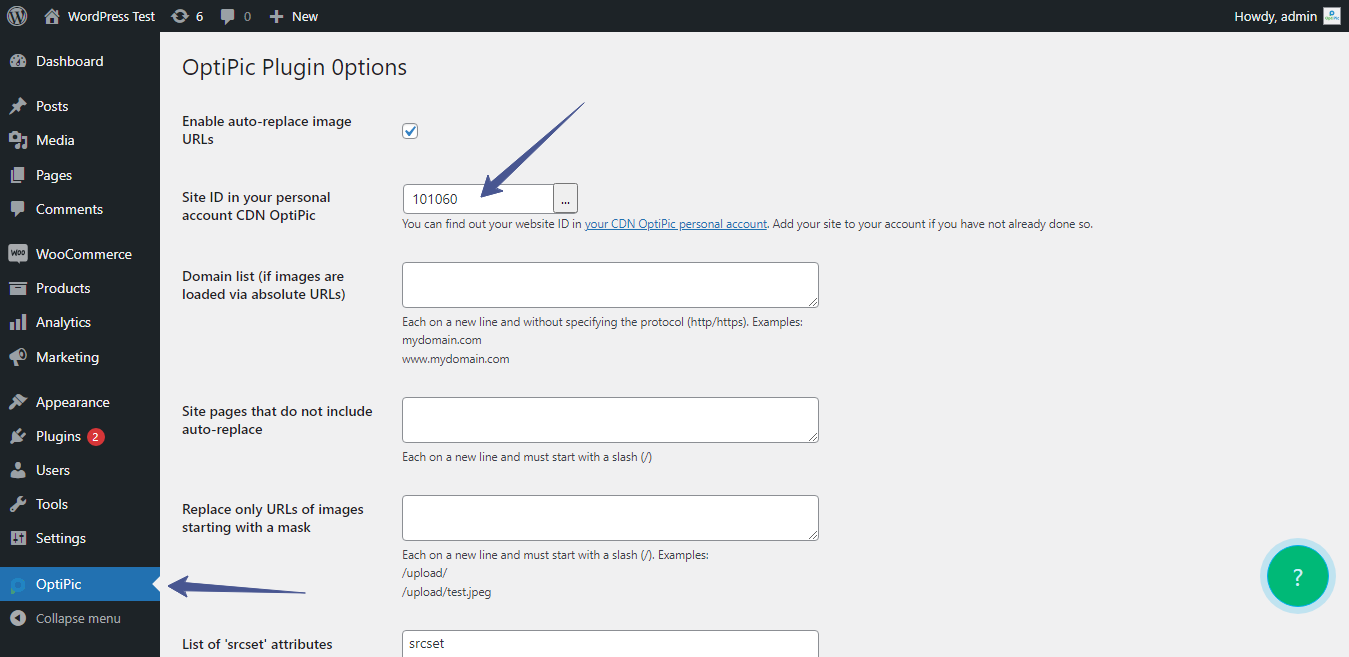
Étape #4: Collez l'ID du site dans le plugin WordPress WebP
Accédez à la page des paramètres du plugin précédemment installé sur votre site.
Collez l'ID de site copié dans le champ de paramètres correspondant.

Étape #5: Enregistrez vos paramètres
Enregistrez les paramètres du plug-in. Videz le cache dans le panneau de configuration WordPress.
Modifiez les autres paramètres du plugin si nécessaire
Description des paramètres du module
- Site ID in your personal account CDN OptiPic (ID de site dans votre compte personnel CDN OptiPic)
- Vous pouvez trouver votre ID de site Web dans votre compte personnel CDN OptiPic. Ajoutez votre site à votre compte si vous ne l'avez pas déjà fait.
Pour désactiver la fidélité automatique, effacez simplement l'ID du site. - Domain list (if images are loaded via absolute URL) (Liste de domaines (si les images sont chargées via une URL absolue))
- Chacun sur une nouvelle ligne et sans préciser le protocole (http/https).
Exemples :
mondomaine.com
www.mondomaine.com - Site pages that do not include auto-replace (Pages du site qui n'incluent pas le remplacement automatique)
- Chacun sur une nouvelle ligne et doit commencer par une barre oblique (/)
- Replace only URLs of images starting with a mask (Remplacer uniquement les URL des images commençant par un masque)
- Chacun sur une nouvelle ligne et doit commencer par une barre oblique (/)
Exemples :
/télécharger/
/upload/test.jpeg - List of 'srcset' attributes (Liste des attributs 'srcset')
- Liste des attributs de balise, dans laquelle vous devez remplacer srcset-markup des images
Qu'est-ce que srcset ?
Exemples :
srcset
data-srcset - CDN domain (domaine CDN)
- Domaine via lequel CDN OptiPic fonctionnera. Vous pouvez utiliser votre sous-domaine (img.votredomaine.com, optipic.votredomaine.com, etc.) au lieu du standard cdn.optipic.io. Pour connecter votre sous-domaine, contactez le support technique OptiPic.


 Zen Cart
Zen Cart  Jigoshop
Jigoshop  1С-Битрикс
1С-Битрикс  Magento
Magento  Laravel
Laravel  FuelPHP
FuelPHP