Why is it worth using WebP for MODx?
Using Webp solves the "Serve images in next-gen formats" issue in Google Pagespeed Insights.
In short, WebP compresses the file better, all other things being equal, than older formats (png and jpeg) - which means it takes up less space on the hosting and loads faster in the browser when viewing the page.
The implementation of WebP is actively promoted by Google - they provide such statistics:
- WebP compresses images losslessly 26% better than PNG.
- WebP compresses lossy images better than JPEG by 25-34% with the same structural similarity index (SSIM)
- WebP supports lossless transparency (known as alpha) with a size increase of only 22%.
If the visitor’s browser does not support WebP, then the CDN will return the old format (png / jpeg), but compressed (optimized for the Web)
What is image compression
Image optimization is special processing of a graphic file in order to minimize its size without loss of visual quality.
To carry out this procedure, there are a large number of fairly complex algorithms. However, they are all based on the same basis - all the service data there (for example, the name of the program that stores the file, etc.) must be removed from the graphic file, and also, using special programs, merge / smooth similar colors.
As a result, we get the same image, which visually has not changed. However, the volume (weight) of this file in bytes will be much less than the original. If this processing is carried out correctly, the image file can be reduced to 98% without losing image quality.
This means that the pictures on the pages of the site will be loaded many times faster after the optimization.
What will optimize images for your site
- Save disk space.
- Speed up page loading.
- Minimum server load.
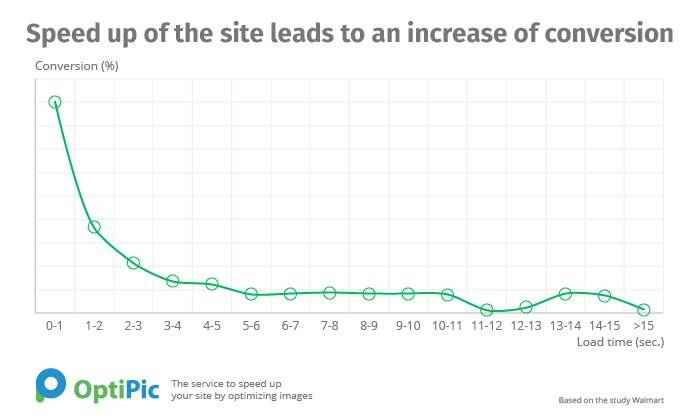
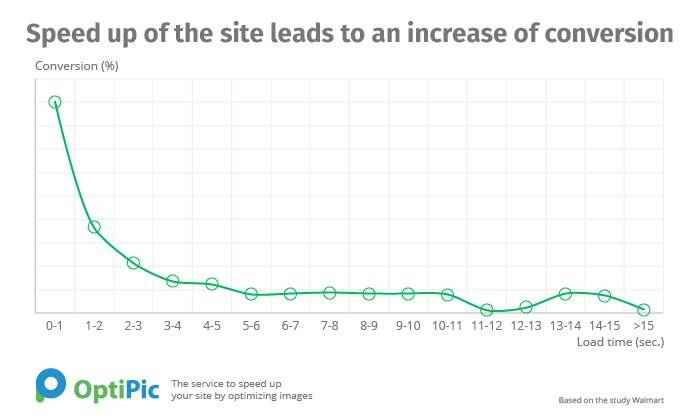
- Increase conversion.
- Better site ranking for search results.
It has been proven that website acceleration can improve behavioral factors, as well as increase website conversion (increase sales). The longer the page of the site loads, the fewer customers will be able to perform certain target actions there. If your site on the Internet will not work fast enough, you have every chance to miss your potential income. Acceleration of the online resource will provide an opportunity to improve the conversion and due to this significantly increase revenue and attract more customers.

OptiPic Benefits
- There are no monthly payments.
- Full Automation.
- Free connection assistance.
- To connect and use the service, you do not need to have special skills in programming or administration.
- There are no restrictions on image size in the system.
- Friendly technical support.
How can optimizing images for MODx speed up a site?
A page of any site most often consists of:
- images;
- html-code (text content, layout, markup);
- video;
- javascript scripts with logic running from the browser;
- css files with page styles.
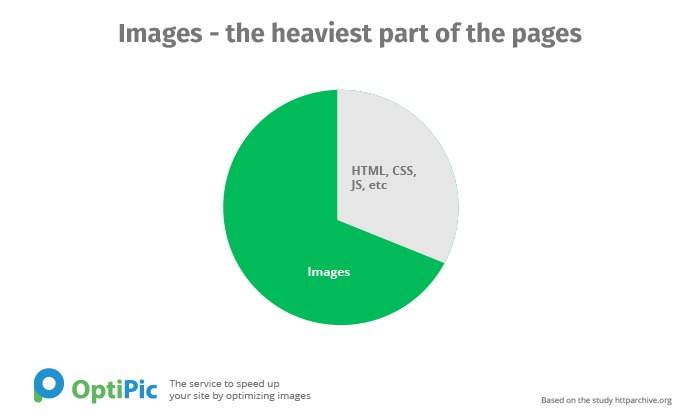
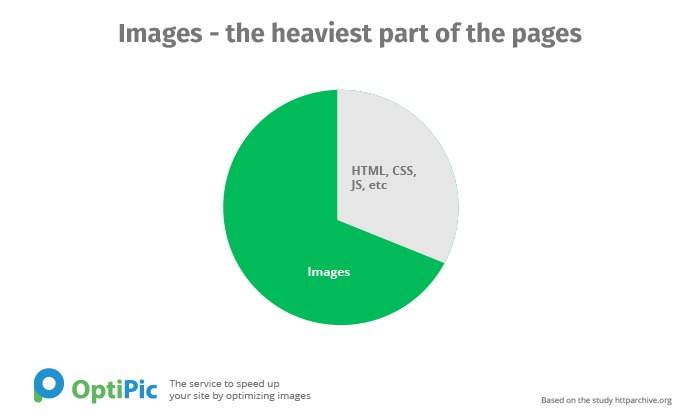
Such an item as an image occupies most of the entire volume on the site’s pages and is the “heaviest” part of the pages.
Reduction (optimization) of images will undoubtedly significantly make it faster to download any online resource.

Accordingly, if you change (down) the size of the images, all pages of the site will start loading much faster.
Compressing the images on the site will make it possible to reduce their volume to 75-98%, without losing their visual quality.
As technology advances, users are encountering the WebP format more frequently when downloading images onto their computers. This format, developed by Google, allows for high-quality and compact images to be uploaded to websites. Not only can these images be viewed on a browser, but also on laptops and smartphones.
Images can significantly slow down a website's loading time and increase hosting costs. Site owners often struggle to find a balance between quality and capacity. The classic JPEG format may not always produce the desired results, especially for small graphics. PNG is often used as an alternative, but it is much heavier.
Google's new WebP format offers the best combination of file size and quality. Developed over a decade ago, it has been well-tested on many Google services and is highly recommended by Google PageSpeed Insights. However, compatibility issues with less common browsers may arise. To avoid incorrect image display, it is recommended to ensure that they are displayed in the usual heavy formats.
Converting old PNG/JPEG formats to WebP is easy with various utilities available. However, converting all images of an already created site can be a daunting task. Special utilities, such as OptiPic CDN, can be used to compress MODX images by converting PNG/JPEG to WebP. This service not only converts and provides progressive enhancement, but also relieves the load on the site hosting, speeding up the return of images due to additional caching and optimization.
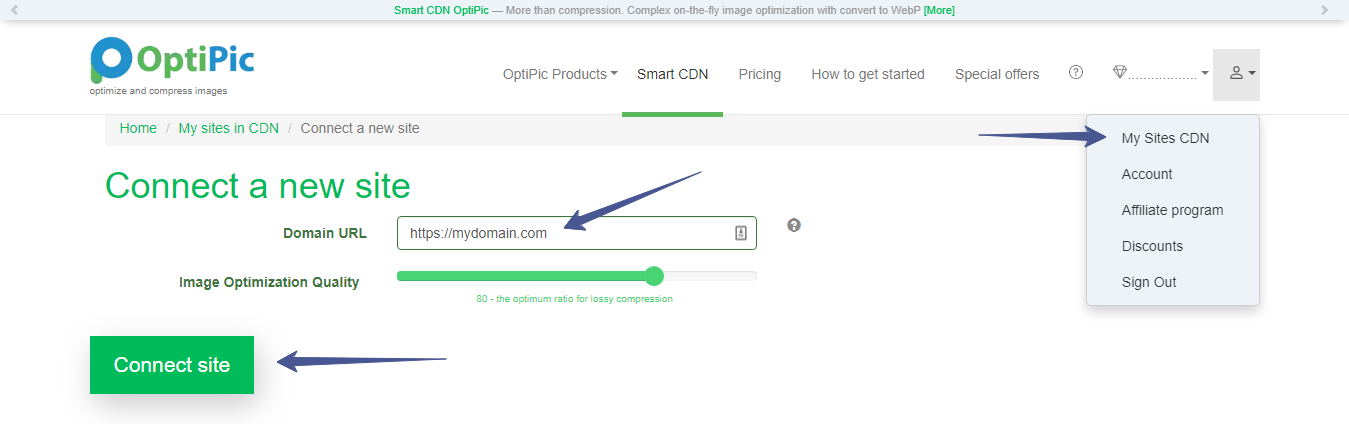
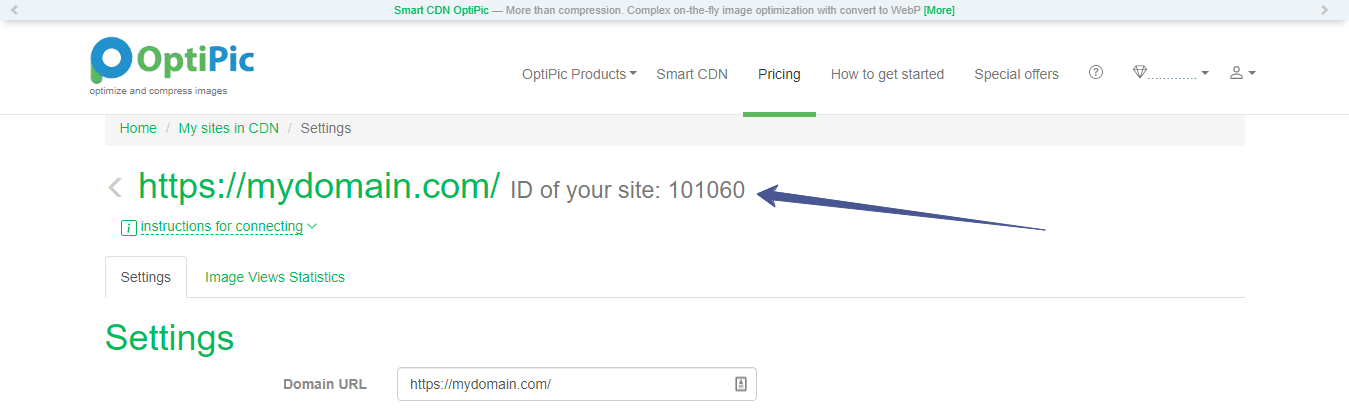
The installation process for the OptiPic CDN plugin is simple and can be done by anyone. The plugin delivers WebP files to users if their browser supports this format. If not, it returns a compressed version of an image in the old format. The service also adapts images to narrow phone screens and performs caching for accelerated loading of images.
In conclusion, the WebP format offers a great solution for website owners to optimize their images without sacrificing quality. While compatibility issues may arise with less common browsers, using a service like OptiPic CDN can automate the conversion process and relieve the load on site hosting.
WebP is a cutting-edge image format developed by Google that provides a range of advantages for web developers and users alike. These include:
- Reduced file size: By up to 34%, WebP images are smaller than their JPEG and PNG counterparts of equal quality. This translates to faster loading times and lower bandwidth usage.
- Enhanced image quality: WebP utilizes advanced compression techniques that maintain image quality while reducing file size. As a result, images look better than MODX or PNG images of comparable size.
- Transparency support: WebP supports both lossy and lossless transparency, making it a versatile option for images with transparent backgrounds.
- Broad browser compatibility: Most modern browsers, including Google Chrome, Firefox, and Microsoft Edge, support WebP. It can also be easily converted to other image formats for compatibility with older browsers.
Why did Google make WebP open source?
Google released WebP as open source to provide a more efficient and faster image format for the web. By using advanced compression techniques, WebP reduces the file size of images without sacrificing quality. This leads to faster loading times and an improved user experience for website visitors. Additionally, by making WebP open source, Google encourages developers to contribute to the project and enhance the format over time.
Does WebP support progressive or interlaced display?
Yes, WebP supports both progressive and interlaced display. Progressive display loads the image in multiple passes, allowing a low-resolution version of the image to be displayed quickly while the higher resolution version loads in the background. Interlaced display loads the image in a series of horizontal lines, allowing a rough version of the image to be displayed quickly while the finer details load in the background.
Lossless and Lossy WebP
WebP offers both lossless and lossy image formats. Lossless WebP compresses images without losing any data or quality, making it an efficient format for storing and sharing high-detail images such as photographs and graphics with text. Lossy WebP uses compression techniques to reduce file size, making it ideal for images that do not require high levels of detail or clarity, such as thumbnails or background images.
Why is WebP (lossy) better than JPEG?
WebP's prediction coding, block adaptive quantization, filtering, and Boolean arithmetic encoding outperform JPEG's Huffman encoding, resulting in a 5%-10% improvement in compression.
The purchased package does not burn out at the end of the month - it is advantageous to purchase it several months in advance




 Jigoshop
Jigoshop  WooCommerce
WooCommerce  PHP
PHP  Magento
Magento  UMI.CMS
UMI.CMS  CodeIgniter
CodeIgniter