将 WebP 连接到 WordPress 的 5 个简单步骤
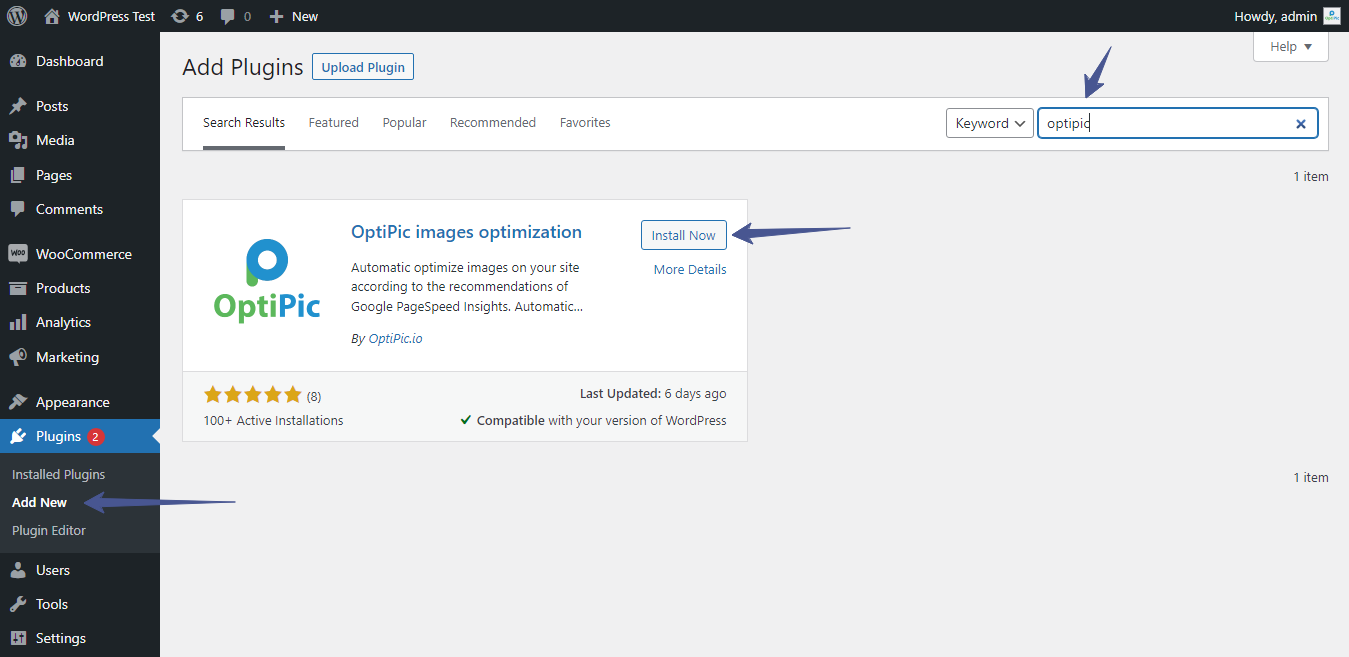
步 #1: 下载插件 WordPress WebP
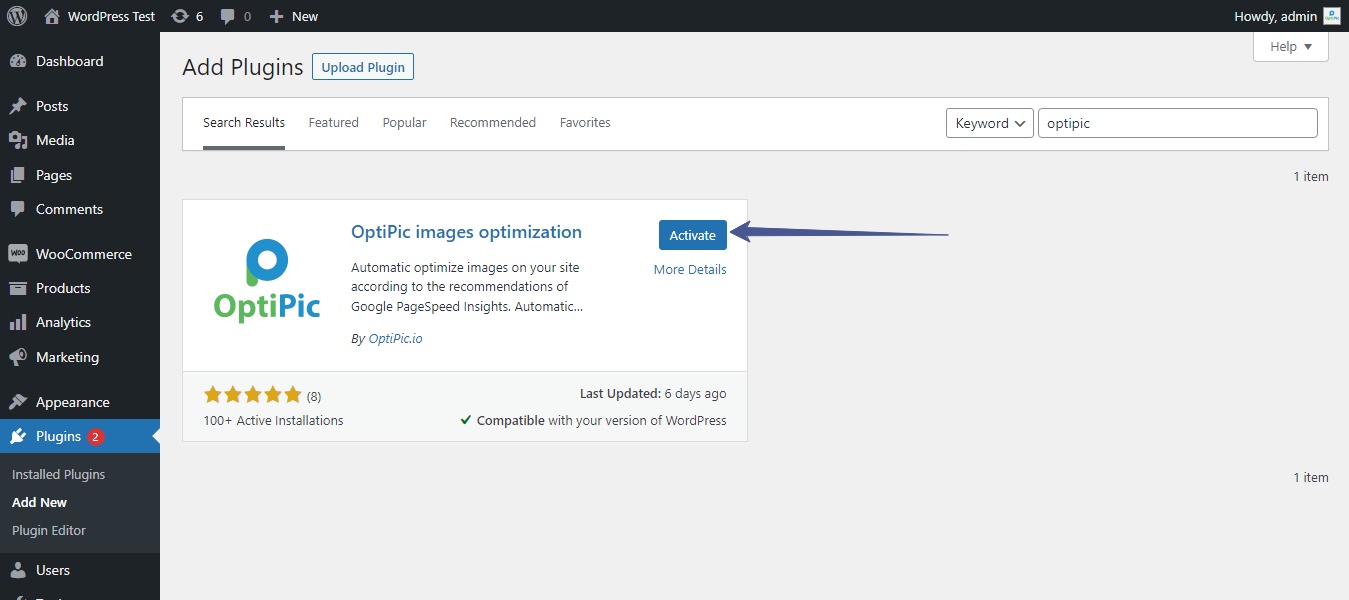
下载并在您的网站上安装 WordPress 的官方 CDN OptiPic 插件。


步 #2: 注册 OptiPic CDN
在您的 OptiPic CDN 帐户中注册并将新网站添加到您的 CDN 控制面板。

步 #3: 复制站点 ID
将创建的网站的ID复制到剪贴板 (Ctrl + C)

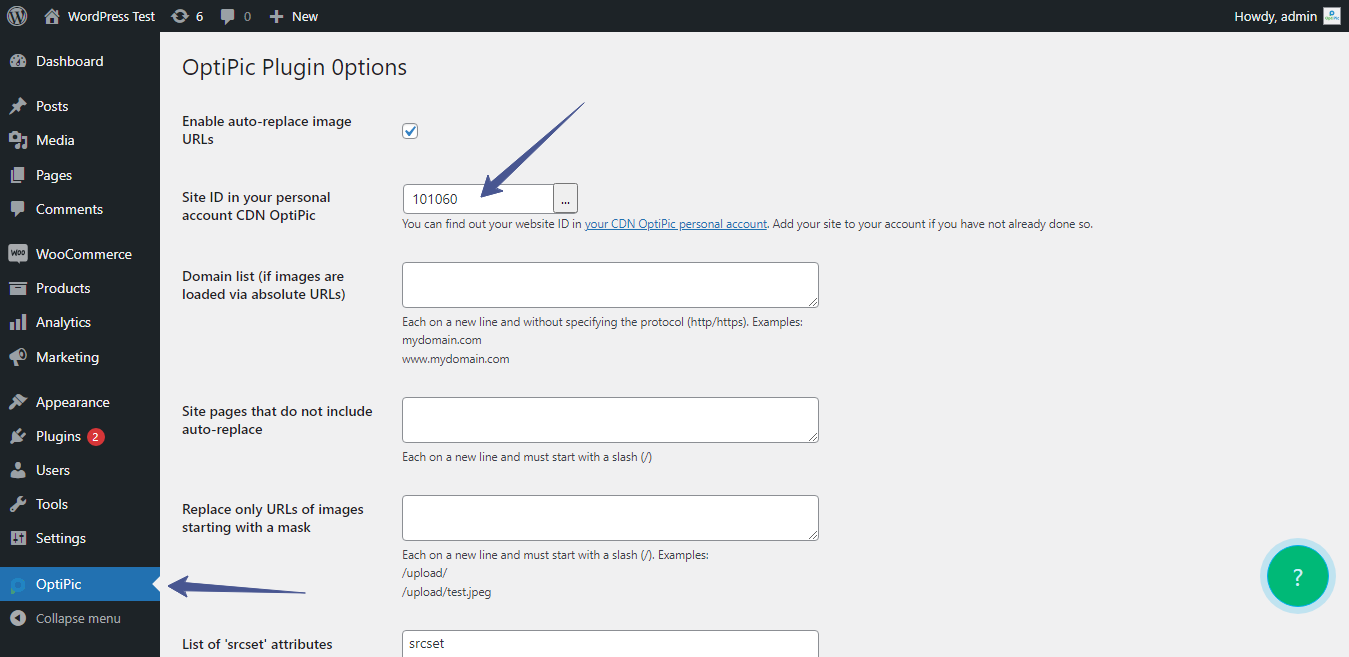
步 #4: 将站点 ID 粘贴到插件中 WordPress WebP
转到您网站上先前安装的插件的设置页面。
将复制的站点 ID 粘贴到相应的设置字段中。

步 #5: 保存您的设置
保存插件设置。 清除控制面板 WordPress 中的缓存。
如有必要,更改其他插件设置
模块设置说明
- Site ID in your personal account CDN OptiPic (您个人帐户 CDN OptiPic 中的站点 ID)
- 您可以在 CDN OptiPic 个人帐户中找到您的网站 ID。 如果您尚未将网站添加到您的帐户中。
要关闭自动保真度,只需清除站点 ID。 - Domain list (if images are loaded via absolute URL) (域列表(如果图像是通过绝对 URL 加载的))
- 每个都在一个新行上,并且没有指定协议 (http/https)。
示例:
mydomain.com
www.mydomain.com - Site pages that do not include auto-replace (不包含自动替换的网站页面)
- 每个都在一个新行上,并且必须以斜杠 (/) 开头
- Replace only URLs of images starting with a mask (仅替换以掩码开头的图像的 URL)
- 每个都在一个新行上,并且必须以斜杠 (/) 开头
示例:
/上传/
/上传/test.jpeg - List of 'srcset' attributes ('srcset' 属性列表)
- 标签属性列表,其中需要替换图片的srcset-markup
什么是srcset?
示例:
srcset
数据源集 - CDN domain (CDN 域名)
- CDN OptiPic 将通过其工作的域。 您可以使用您的子域(img.yourdomain.com、optipic.yourdomain.com 等)而不是标准的 cdn.optipic.io。 要连接您的子域,请联系 OptiPic 技术支持。
 PHP
PHP  Magento
Magento  Piwigo
Piwigo  SiteEdit
SiteEdit  HostCMS
HostCMS  MODx
MODx