OptiPic.io এর সাথে ছবির আকার পরিবর্তন করুন
<ছবির গুণমান অপ্টিমাইজ করার পাশাপাশি, OptiPic সাইটে পাওয়া ছবিগুলির আকার (মাত্রা, রেজোলিউশন) হ্রাস করার অনুমতি দেয় (তথাকথিত চিত্রের আকার পরিবর্তন করা)। এই প্রক্রিয়াকরণের ফলে, ছবির প্রস্থ এবং উচ্চতা নির্দিষ্ট আকারে হ্রাস করা হয়।এটি আপনাকে বাইটে ছবির ওজন (আকার) আরও কমাতে দেয়। এবং কিছু ক্ষেত্রে, আকার হ্রাস থেকে লাভটি কেবল বিশাল। একটি উদাহরণ হল সেই ক্ষেত্রে যখন একটি অনলাইন স্টোর খুব বেশি রেজোলিউশনে পণ্যের একটি ফটো রাখে (উদাহরণস্বরূপ, 2000-3000 পিক্স চওড়া)। সাধারণত, জিনিসপত্রের ছবি তোলার পর তা কাঁচা হয়।
অপটিপিকের সাহায্যে এই সমস্যার সমাধান স্বয়ংক্রিয় করা সম্ভব - আকারে খুব বড় ছবি কমাতে।
বুদ্ধিমান ইমেজ রিসাইজ লজিক
অপটিপিক একটি বুদ্ধিমান ইমেজ রিসাইজ সিস্টেম প্রয়োগ করে - ইমেজের বৃহত্তর দিক অনুসরণ করে প্রক্রিয়াকৃত ছবির মূল অনুপাত অনুযায়ী সংকোচন ঘটে। যদি মূল ছবির প্রস্থ উচ্চতার চেয়ে বেশি হয়, তাহলে ছোট সংস্করণটিরও প্রস্থ উচ্চতার চেয়ে বেশি হবে। এবং তদ্বিপরীত - আকার পরিবর্তনের পরে উল্লম্ব ছবি উল্লম্ব থাকবে।
ইমেজের আসল অনুপাতের সাথে সামঞ্জস্য রেখে ইমেজের রিসাইজ হবে - এটি প্রসারিত হবে না বা বিপরীতভাবে চ্যাপ্টা হবে না। এটি একই চিত্র হবে, আকারে আনুপাতিকভাবে সংকুচিত।
ইমেজ রিসাইজ সম্পূর্ণ নিরাপদ। যদি আসল চিত্রটি নির্দিষ্ট হ্রাসের নিয়মের চেয়ে প্রস্থ এবং উচ্চতায় ছোট হয়, তবে ছবির আকার অপরিবর্তিত থাকে এবং একটি বড় বিন্যাসে প্রসারিত হয় না।
OptiPic.io-এ কিভাবে ইমেজ রিসাইজ সেটআপ করবেন
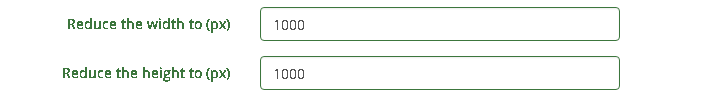
প্রোফাইলে যান> আমার সাইট, সেখানে পছন্দসই সাইট নির্বাচন করুন, সেটিংসে যান। সেখানে আপনি 2টি সেটিংস দেখতে পাবেন:
- প্রস্থ কমিয়ে (px) করুন
- উচ্চতা কমিয়ে (px) করুন

ছবির আকার পরিবর্তনের উদাহরণ
আসুন কিছু উদাহরণ দেখি।
ধরুন আপনি সেটিংসে 1000x1000px আকার পরিবর্তন করতে নির্দিষ্ট করেছেন৷
ইমেজ রিসাইজ #1 এর উদাহরণ
মূল ছবির আকার হল 2000x1000 px৷
৷তারপর রিসাইজ করা সংস্করণের আকার হবে 1000x500 px।
ইমেজ রিসাইজ #2 এর উদাহরণ
মূল ছবির আকার হল 600x3000 px৷
৷তারপর রিসাইজ করা সংস্করণের আকার হবে 200x1000 px।
ছবির আকার পরিবর্তনের উদাহরণ #3
মূল ছবির আকার 800x700 px।
তারপর রিসাইজ করা সংস্করণের আকার হবে 800x700 px।
এইভাবে, যদি আসল ছবিটি নির্দিষ্ট সেটিং থেকে ছোট হয়, তাহলে ছবির আকার পরিবর্তন হবে না - ছবিটি শুধুমাত্র কম্প্রেশনের মধ্য দিয়ে যাবে। এই ক্ষেত্রে, লাভ শুধুমাত্র ইমেজ অপ্টিমাইজেশান (কম্প্রেশন) দ্বারা অর্জন করা হবে।
কিন্তু প্রথম দুটি উদাহরণ হিসাবে, OptiPic ব্যবহার করে লাভ শুধুমাত্র অপ্টিমাইজেশান (কম্প্রেশন) অ্যালগরিদমের মাধ্যমেই নয়, ছবির আকার হ্রাসের কারণেও অর্জন করা হবে।
আপনার ওয়েবসাইটের ছবিগুলি সংকুচিত কিনা তা পরীক্ষা করুন
কিভাবে সঙ্গে শুরু করতে হবে OptiPic ইমেজ কম্প্রেশন জন্য?
নিবন্ধন করুন এবং সিস্টেমে আপনার সাইট যোগ করুন
একটি প্লাগইন ইনস্টল করুন আপনার সাইটে
আপনার অ্যাকাউন্টে তহবিল জমা করুন এবং একটি প্যাকেজ নির্বাচন করুন
