У вас ёсць пытанні аб CDN?
Адказы на часта задаюць пытанні
WebP гэта сучасны і больш эканамічны фармат малюнкаў, рэкамендаваны Google для замены састарэлых PNG і JPEG.
Адзіная праблема з выкарыстаннем WebP заключаецца ў тым, што не ўсе браўзеры яшчэ падтрымліваюць яго. Таму рашэнне «на лоб» (канвертаваць усе выявы ў webp) не падыходзіць.
У той жа час выкарыстанне WebP ідэальна ўпісваецца ў фармат нашага CDN.
Як гэта працуе:
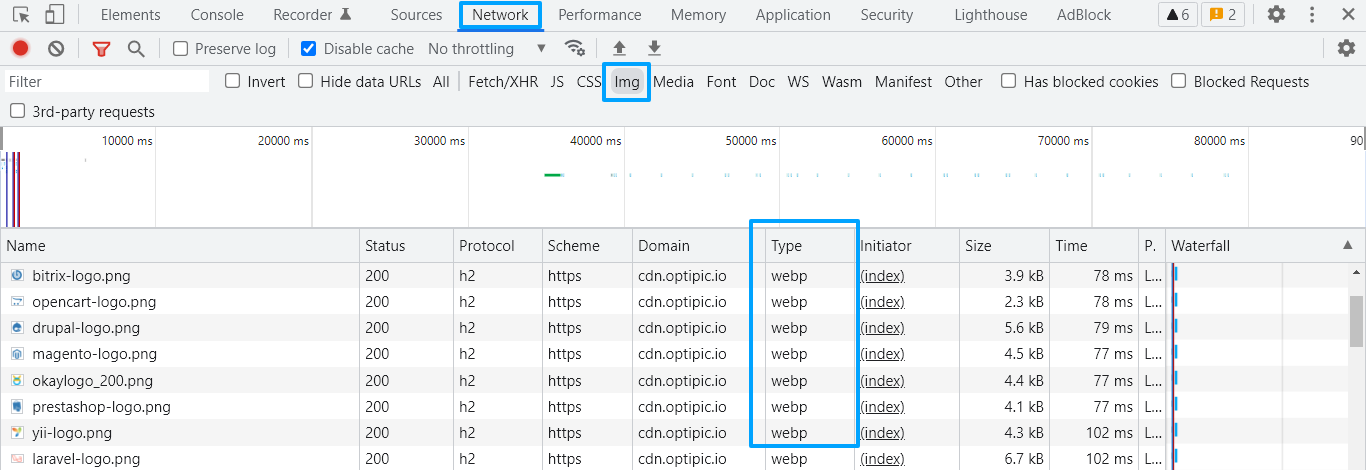
Калі наведвальнік сайта запытвае відарыс CDN, OptiPic вызначае, ці падтрымлівае браўзер наведвальніка фармат WebP.
Калі падтрымліваецца, малюнак падаецца як WebP.
Калі не падтрымліваецца, малюнак вяртаецца ў старым фармаце (але аптымізаваны і сціснуты).
У той жа час, версія выявы WebP цалкам генеруецца ў фонавым рэжыме на баку CDN — наведвальнік/браўзер не чакае, пакуль кожная выява будзе пераўтворана ў WebP. p>
На кожнай старонцы сайта адлюстроўваецца розная колькасць малюнкаў.
Напрыклад, гэта лагатып сайта, значкі, фота прадуктаў і іншыя фота/ілюстрацыі.
Звычайна на 1 старонцы сайта адлюстроўваецца больш за 1 выява.
Колькасць малюнкаў на кожнай старонцы сайта вельмі індывідуальная.
CDN OptiPic спаганяе колькасць праглядаў выявы, а не колькасць праглядаў старонак вэб-сайта.
OptiPic CDN не змяняе імёны і пашырэнні файлаў малюнкаў.
Змест файла і яго фармат змяняюцца ў залежнасці ад таго, ці падтрымлівае браўзер карыстальніка фармат WebP.
Дапусцім, у вас ёсць выява /image/foo.jpeg на вашым сайце.
Калі браўзер падтрымлівае WebP - CDN OptiPic верне ў /image/foo.jpeg выяву, ператвораную ў фармат WebP з image/webp тыпу mime.
Калі браўзер не падтрымлівае WebP - CDN OptiPic верне на адрас /image/foo.jpeg малюнак у зыходным фармаце jpeg, але аптымізаваны / сціснуты, каб зрабіць яго больш хуткая загрузка.