5 jednoduchých kroků k připojení WebP k WordPress
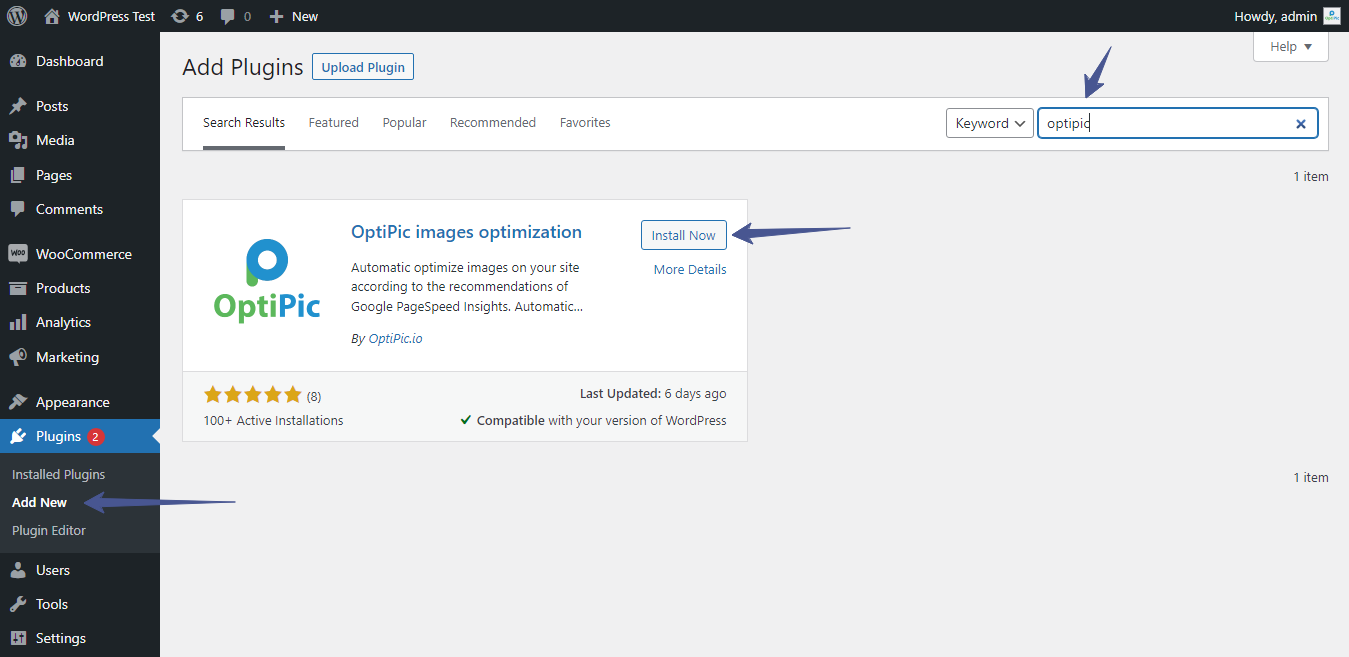
Krok #1: Stáhnout plugin WordPress WebP
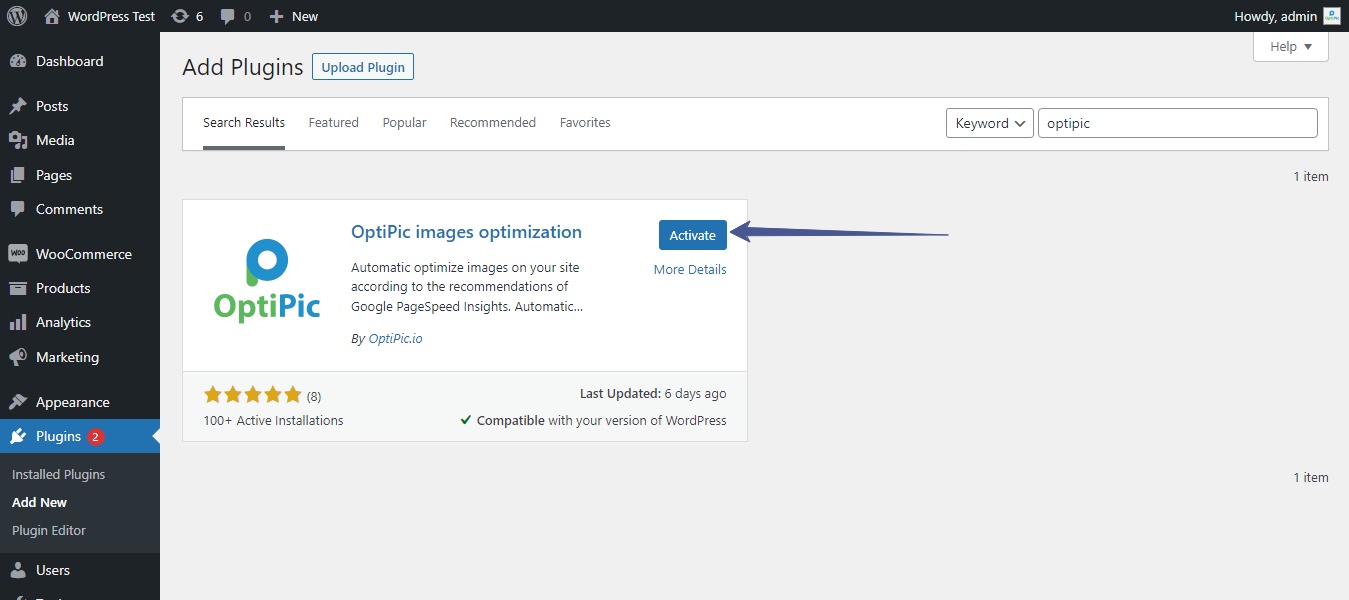
Stáhněte si a nainstalujte na svůj web oficiální CDN OptiPic plugin pro WordPress.


Krok #2: Přihlaste se k odběru OptiPic CDN
Zaregistrujte se do svého účtu OptiPic CDN a přidejte nový web do ovládacího panelu CDN.

Krok #3: Zkopírujte ID webu
Zkopírujte ID vytvořeného webu do schránky (Ctrl + C)

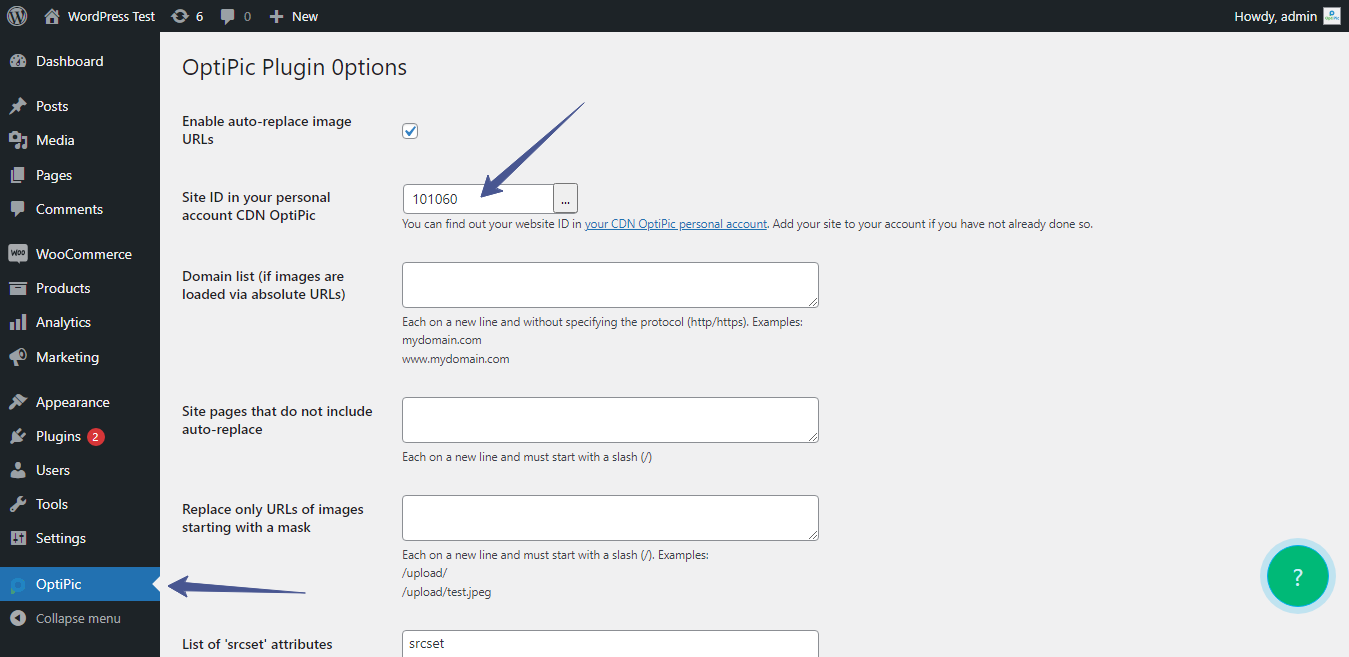
Krok #4: Vložte ID webu do pluginu WordPress WebP
Přejděte na stránku nastavení dříve nainstalovaného pluginu na vašem webu.
Vložte zkopírované ID webu do odpovídajícího pole nastavení.

Krok #5: Uložte nastavení
Uložte nastavení pluginu. Vymažte mezipaměť v ovládacím panelu WordPress.
V případě potřeby změňte další nastavení pluginu
Popis nastavení modulu
- Site ID in your personal account CDN OptiPic (ID webu ve vašem osobním účtu CDN OptiPic)
- ID svého webu můžete zjistit ve svém osobním účtu CDN OptiPic. Přidejte svůj web do svého účtu, pokud jste tak ještě neučinili.
Chcete-li vypnout automatickou věrnost, stačí vymazat ID webu. - Domain list (if images are loaded via absolute URL) (Seznam domén (pokud se obrázky načítají přes absolutní adresu URL))
- Každý na novém řádku a bez uvedení protokolu (http/https).
Příklady:
mojedomena.com
www.mojedomena.com - Site pages that do not include auto-replace (Stránky webu, které neobsahují automatické nahrazování)
- Každý na novém řádku a musí začínat lomítkem (/)
- Replace only URLs of images starting with a mask (Nahrazujte pouze adresy URL obrázků začínajících maskou)
- Každý na novém řádku a musí začínat lomítkem (/)
Příklady:
/nahrát/
/upload/test.jpeg - List of 'srcset' attributes (Seznam atributů 'srcset')
- Seznam atributů značek, ve kterých je třeba nahradit srcset-markup obrázků
Co je srcset?
Příklady:
srcset
data-srcset - CDN domain (doména CDN)
- Doména, přes kterou bude CDN OptiPic fungovat. Místo standardního cdn.optipic.io můžete použít svou subdoménu (img.yourdomain.com, optipic.yourdomain.com atd.). Chcete-li připojit svou subdoménu, kontaktujte technickou podporu OptiPic.


 Jigoshop
Jigoshop  Slim
Slim  UMI.CMS
UMI.CMS  WooCommerce
WooCommerce  CodeIgniter
CodeIgniter  osCommerce
osCommerce