WebPをWordPressに接続するための5つの簡単なステップ
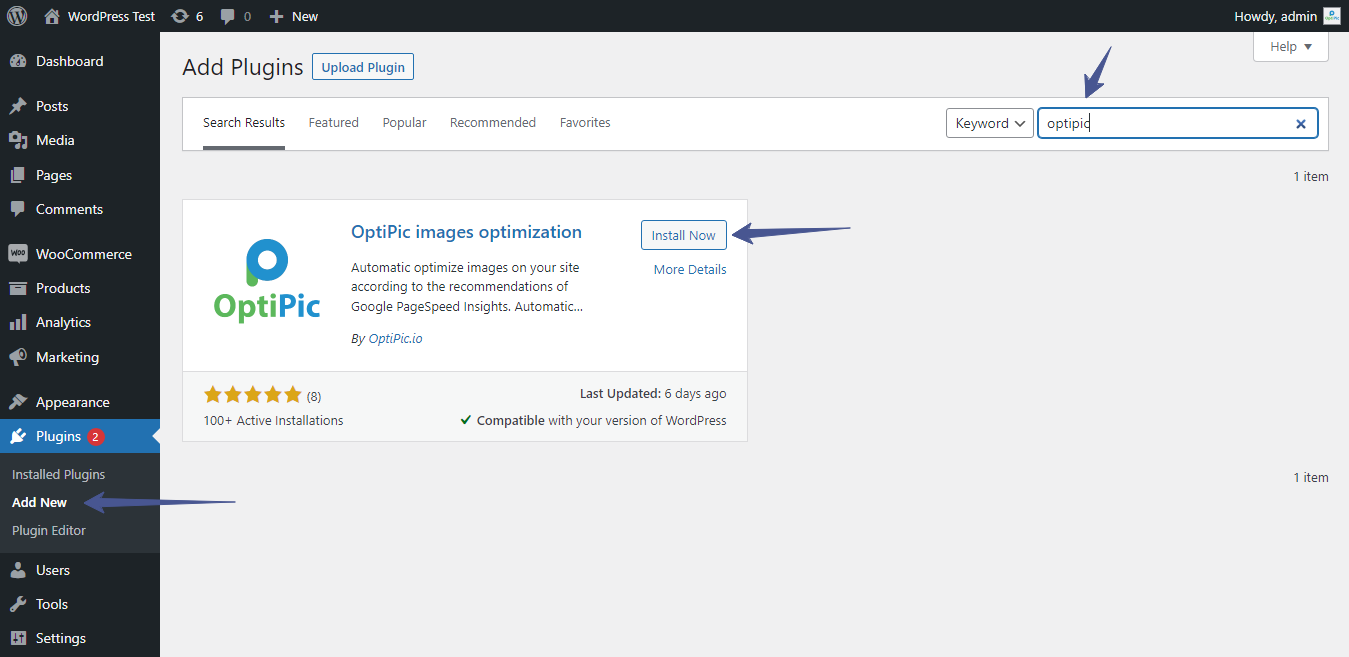
ステップ #1: プラグインをダウンロード WordPress WebP
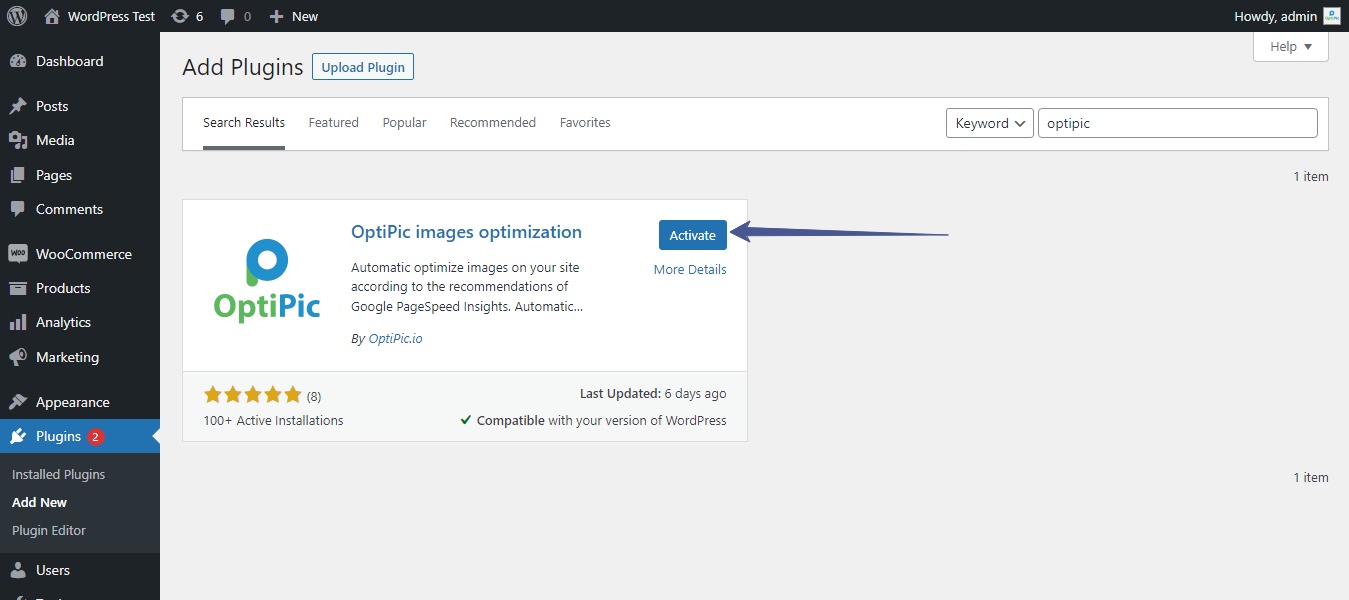
ダウンロードして、WordPress用の公式CDNOptiPicプラグインをサイトにインストールします。


ステップ #2: OptiPic CDN にサインアップする
OptiPicCDNアカウントに登録し、CDNコントロールパネルに新しいサイトを追加します。

ステップ #3: サイト ID をコピー
作成したWebサイトのIDをクリップボードにコピーします (Ctrl + C)

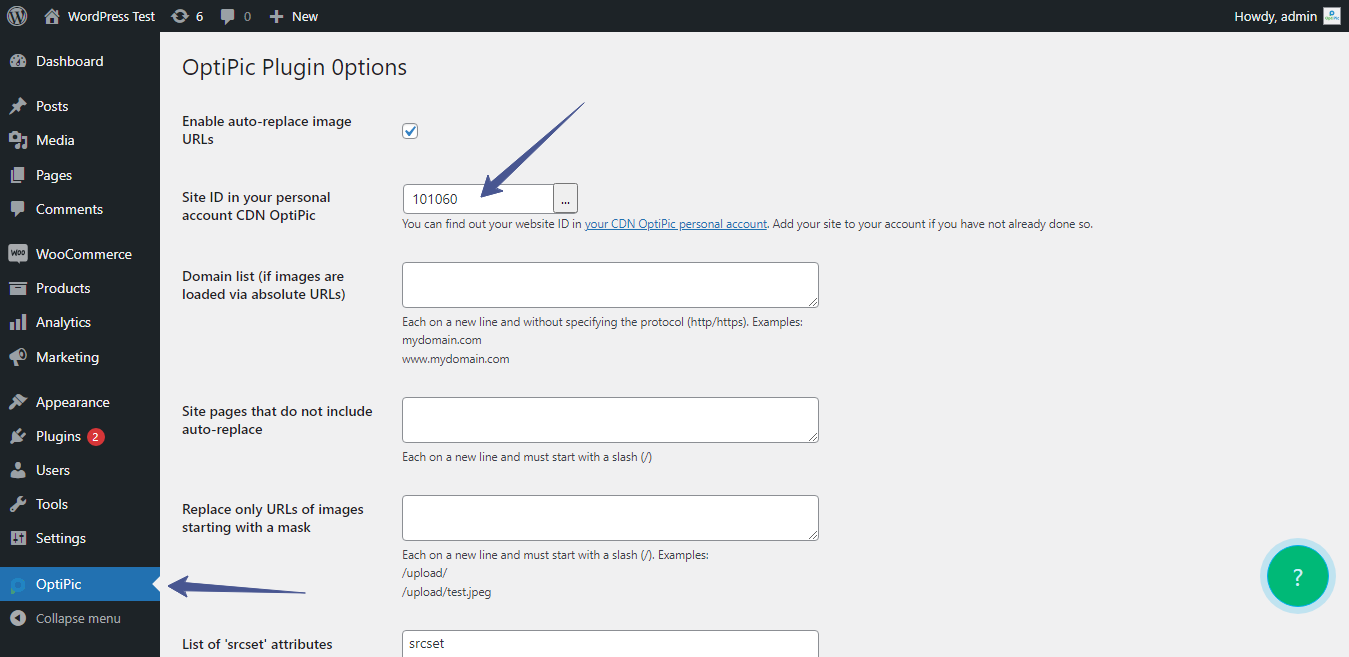
ステップ #4: サイト ID をプラグインに貼り付けます WordPress WebP
以前にサイトにインストールしたプラグインの設定ページに移動します。
コピーしたサイトIDを対応する設定フィールドに貼り付けます。

ステップ #5: 設定を保存します
プラグイン設定を保存します。 コントロールパネルWordPressのキャッシュをクリアします。
必要に応じて他のプラグイン設定を変更します
モジュール設定の説明
- Site ID in your personal account CDN OptiPic (個人アカウントCDNOptiPicのサイトID)
- WebサイトIDは、CDNOptiPic個人アカウントで確認できます。 まだ追加していない場合は、サイトをアカウントに追加します。
自動忠実度をオフにするには、サイトIDをクリアするだけです。 - Domain list (if images are loaded via absolute URL) (ドメインリスト(画像が絶対URL経由で読み込まれる場合))
- プロトコル(http / https)を指定せずに、それぞれ新しい行に。
例:
mydomain.com
www.mydomain.com - Site pages that do not include auto-replace (自動置換を含まないサイトページ)
- それぞれが新しい行にあり、スラッシュ(/)で始まる必要があります
- Replace only URLs of images starting with a mask (マスクで始まる画像のURLのみを置き換える)
- それぞれが新しい行にあり、スラッシュ(/)で始まる必要があります
例:
/upload/
/upload/test.jpeg - List of 'srcset' attributes ('srcset'属性のリスト)
- 画像のsrcset-markupを置き換える必要があるタグ属性のリスト
srcsetとは何ですか?
例:
srcset
data-srcset - CDN domain (CDNドメイン)
- CDNOptiPicが機能するドメイン。 標準のcdn.optipic.ioの代わりに、サブドメイン(img.yourdomain.com、optipic.yourdomain.comなど)を使用できます。 サブドメインに接続するには、OptiPicテクニカルサポートに連絡してください。


 FuelPHP
FuelPHP  PHP
PHP  VirtueMart
VirtueMart  Laravel
Laravel  Zeuscart
Zeuscart  osCommerce
osCommerce