Почему стоит использовать WebP для OpenCart?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
С развитием технологий загрузка изображений на компьютер стала более сложной. Появление формата WebP от Google позволило веб-мастерам загружать высококачественные, компактные изображения на свои сайты, которые можно просматривать на различных устройствах, а не только в браузере.
Изображения могут значительно замедлить время загрузки сайта и увеличить затраты на хостинг, что затрудняет владельцам сайтов найти баланс между качеством и емкостью. Хотя PNG обеспечивает высококачественные изображения, его размер файла может быть громоздким. Классический JPEG часто не достигает желаемых результатов, особенно когда графика должна быть небольшой.
Формат WebP от Google предлагает лучшее сочетание размера файла и качества, что делает его надежным решением для владельцев сайтов. Он был протестирован на многих сервисах Google за последнее десятилетие и рекомендуется Google PageSpeed Insights для ускорения загрузки сайта.
Однако могут возникнуть проблемы совместимости с менее распространенными браузерами. Чтобы избежать неправильного отображения изображений, владельцы сайтов должны убедиться, что их изображения отображаются в обычных тяжелых форматах в таких случаях. Кросс-браузерная совместимость может быть достигнута с помощью определенных алгоритмов в коде или с помощью специальных плагинов.
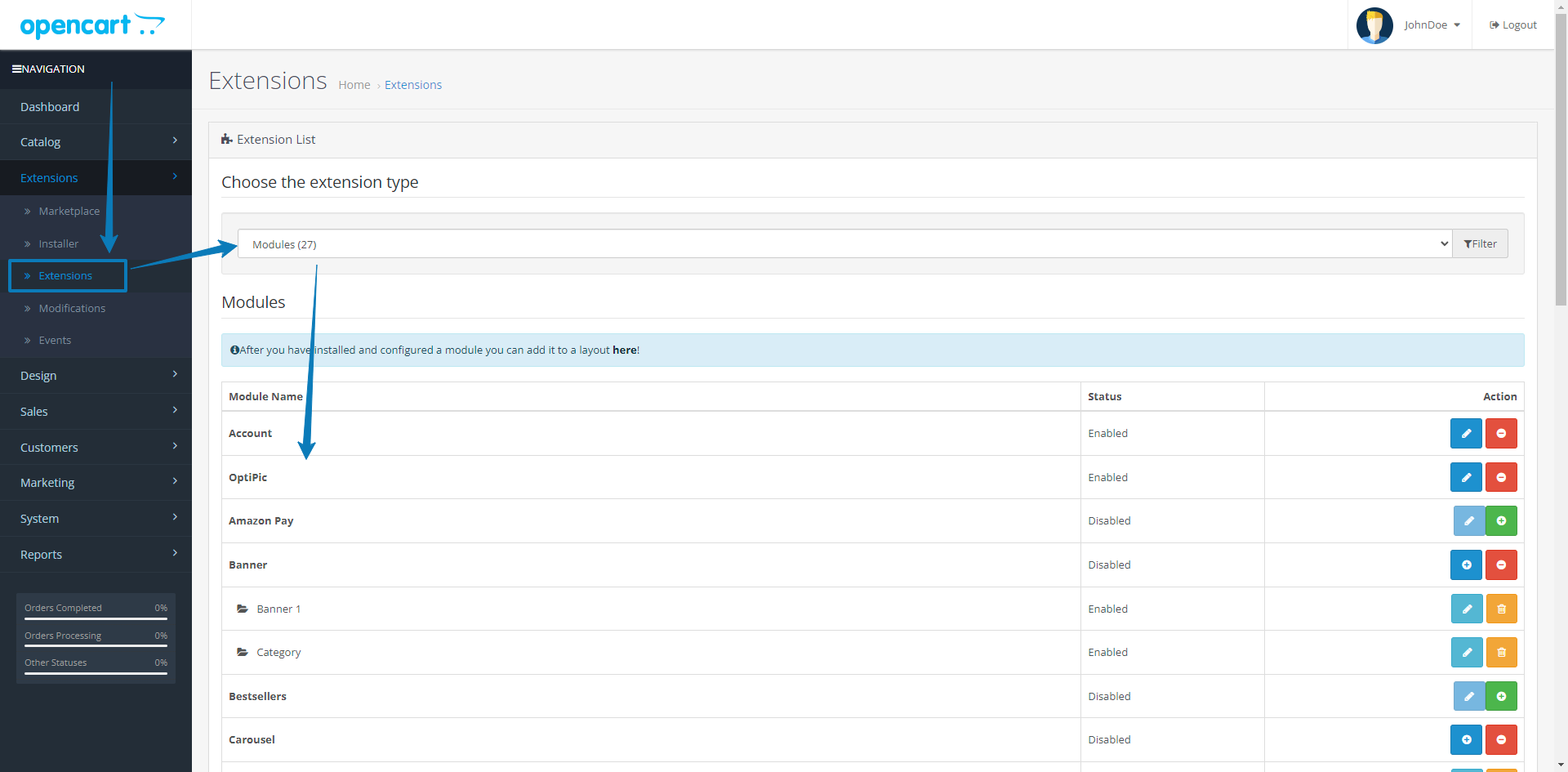
Преобразование старых форматов PNG/JPEG в WebP легко осуществляется с помощью различных утилит, но преобразование всех изображений уже созданного сайта может занять много времени. Часто используются специальные утилиты для сжатия изображений OpenCart путем преобразования PNG/JPEG в WebP. OptiPic CDN - надежный сервис, который автоматизирует сжатие изображений OpenCart, обеспечивает прогрессивное улучшение и снимает нагрузку с хостинга сайта.
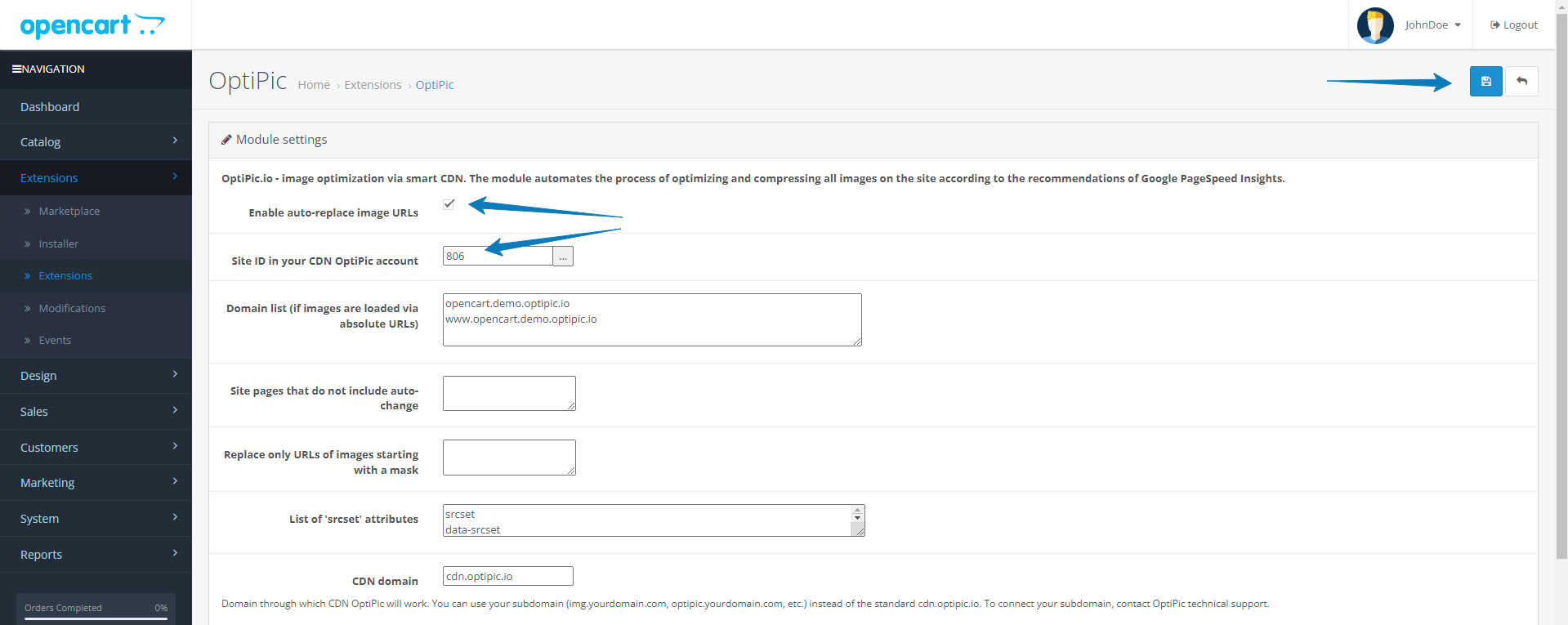
- Плагин OptiPic CDN преобразует и доставляет файлы WebP пользователям, если их браузер поддерживает этот формат.
- Если нет, он возвращает сжатую версию изображения в старом формате без преобразования.
- Сервис также адаптирует изображения к узким экранам телефонов и выполняет кэширование для ускоренной загрузки.
Владельцы сайтов могут использовать сервис на платной или бесплатной основе. Испытательный тариф дает 100 000 просмотров изображений, позволяя пользователям оценить удобство сервиса перед его использованием.
WebP, разработанный Google, является форматом изображений, который предлагает множество преимуществ для веб-разработчиков и пользователей. С помощью WebP вы можете наслаждаться следующими преимуществами:
- Меньший размер файла: изображения WebP обычно на 25-34% меньше, чем их аналоги в форматах JPEG и PNG того же качества. Это приводит к более быстрой загрузке и снижению использования полосы пропускания.
- Улучшенное качество изображения: WebP использует передовые методы сжатия, которые сохраняют качество изображения, снижая при этом размер файла. Это означает, что изображения выглядят лучше, чем изображения в форматах OpenCart или PNG того же размера.
- Поддержка прозрачности: WebP поддерживает как потерянную, так и без потерь прозрачность, что делает его универсальным форматом для изображений с прозрачными фонами.
- Широкая поддержка браузеров: WebP совместим с большинством современных браузеров, включая Google Chrome, Firefox и Microsoft Edge. Он также может быть легко преобразован в другие форматы изображений для совместимости с более старыми браузерами.
Google выпустил WebP как открытый исходный код, чтобы предоставить более эффективный и быстрый формат изображений для веба. Используя передовые методы сжатия, WebP сокращает размер файлов изображений, не ухудшая при этом качество. Это приводит к более быстрой загрузке веб-сайтов и лучшему пользовательскому опыту для посетителей. Кроме того, сделав WebP открытым исходным кодом, Google подталкивает разработчиков внести свой вклад в проект и улучшить формат со временем.
WebP поддерживает как прогрессивное, так и интерлейсное отображение, что позволяет быстро отображать низкоразрешенные или грубые версии изображений, пока в фоне загружаются изображения более высокого разрешения или более тонкие детали.
Существует два типа WebP: без потерь и с потерями. Без потерь WebP сжимает изображения без потери данных или качества, что делает его более эффективным форматом для хранения и обмена изображениями в сети. Без потерь WebP особенно полезен для изображений, требующих высокого уровня детализации, таких как фотографии или графика с текстом. С другой стороны, WebP с потерями использует методы потерь сжатия для уменьшения размера файла изображения. Хотя это может привести к снижению качества изображения, WebP с потерями часто используется для изображений, не требующих высокого уровня детализации или четкости, таких как миниатюры или фоновые изображения.
WebP превосходит OpenCart благодаря своему кодированию предсказаний, блочной адаптивной квантованию, фильтрации и кодированию булевых арифметических операций. Последнее обеспечивает улучшение сжатия на 5-10% по сравнению с кодированием Хаффмана.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед






 Shop-Script
Shop-Script  Slim
Slim  NetCat
NetCat  PrestaShop
PrestaShop  Joomla
Joomla  PHPixie
PHPixie