Почему стоит использовать WebP для PrestaShop?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
С развитием технологий загрузка изображений стала более сложной с появлением новых форматов, таких как WebP. Этот формат, созданный Google, позволяет получать изображения высокого качества, которые также компактны по размеру, что идеально подходит для веб-мастеров. В отличие от других форматов, изображения WebP могут просматриваться на ноутбуках и смартфонах, а не только в браузерах.
Преимуществ использования WebP множество. Изображения на веб-сайте обычно являются тяжелыми, замедляя время загрузки и увеличивая затраты на хостинг. Классические JPEG не всегда дают желаемый результат, особенно когда нужны хорошие графические изображения в маленьком размере. PNG, с другой стороны, предоставляет изображения высокого качества, но тяжел в размере. Вот где появляется WebP - он обеспечивает лучшую комбинацию размера файла и качества. Разработанный более 10 лет назад, он был хорошо протестирован на многих сервисах Google и настоятельно рекомендуется Google PageSpeed Insights для ускорения загрузки сайта.
Однако использование нового формата может сопровождаться своими трудностями, особенно при использовании менее распространенных браузеров. Чтобы гарантировать правильное отображение изображений, важно иметь запасной план. Это можно достичь путем введения определенных алгоритмов в код или использования специальных плагинов, которые позволяют легко конвертировать изображения.
Преобразование старых форматов PNG/JPEG в WebP легко осуществляется с помощью различных утилит. Однако преобразование всех изображений на уже созданном сайте может быть трудной задачей. Вот где приходит OptiPic CDN. Этот сервис автоматизирует сжатие изображений Prestashop, обеспечивая легкую интеграцию с CMS на сайте. Он не только конвертирует изображения в WebP, но также предоставляет кэширование и оптимизацию, что приводит к более быстрой загрузке и снижению нагрузки на хостинг.
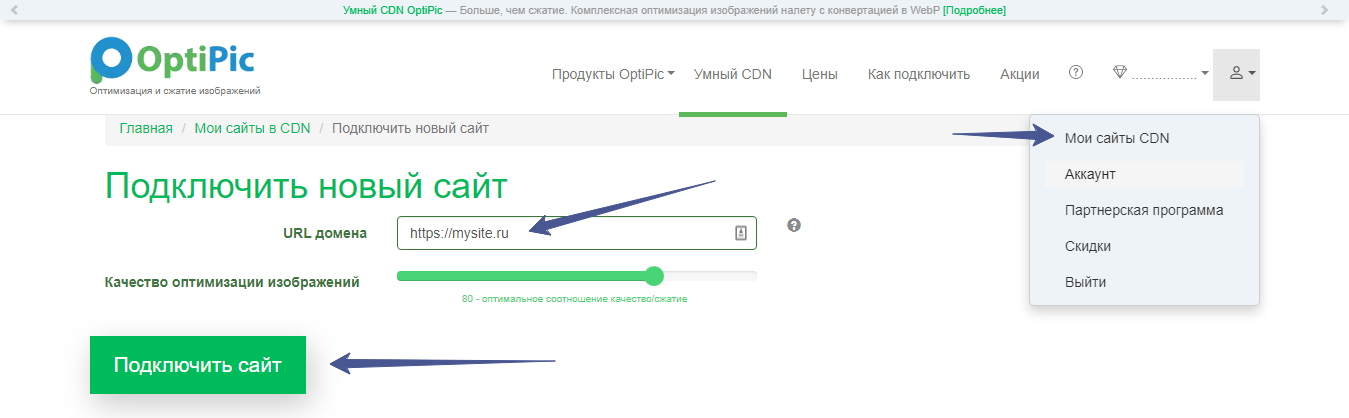
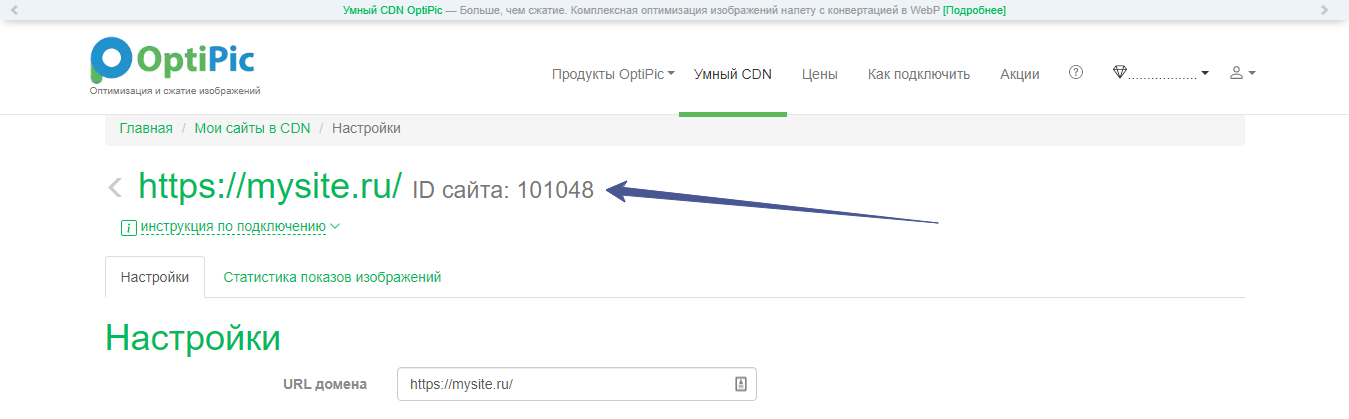
Использование OptiPic CDN просто и может быть выполнено путем загрузки и установки плагина для Prestashop на вашем сайте. Плагин конвертирует и доставляет файлы WebP пользователям, если их браузер их поддерживает, и возвращает сжатую версию изображения в старом формате, если браузер не поддерживает WebP. Он также адаптирует изображения к узким экранам телефонов и выполняет кэширование для более быстрой загрузки.
Сервис можно использовать на платной или бесплатной основе, с пробной тарифной ставкой, предлагающей 100 000 просмотров изображений. Этого достаточно, чтобы оценить удобство использования сервиса и определить, подходит ли он для ваших потребностей.
WebP - это революционный формат изображений, разработанный Google, который имеет множество преимуществ, включая:
- Меньший размер файла: изображения WebP обычно на 25-34% меньше, чем изображения JPEG и PNG того же качества. Это означает более быстрые времена загрузки и уменьшенное использование пропускной способности.
- Улучшенное качество изображения: WebP использует передовые технологии сжатия, которые сохраняют качество изображения, снижая размер файла. Это означает, что изображения выглядят лучше, чем изображения Prestashop или PNG того же размера.
- Поддержка прозрачности: WebP поддерживает как потерянную, так и без потерь прозрачность, что делает его универсальным форматом для изображений с прозрачными фонами.
- Широкая поддержка браузеров: WebP поддерживается большинством современных браузеров, включая Google Chrome, Firefox и Microsoft Edge. Он также может быть легко преобразован в другие форматы изображений для совместимости с более старыми браузерами.
Итак, почему Google выпустил WebP как открытый исходный код? Сделав WebP открытым исходным кодом, Google стремится предоставить более эффективный и быстрый формат изображений для веба. WebP использует передовые технологии сжатия, чтобы уменьшить размер файла изображений без ущерба для качества. Это приводит к более быстрым временам загрузки для веб-сайтов и лучшему пользовательскому опыту для посетителей. Кроме того, Google призывает разработчиков вносить свой вклад в проект и улучшать формат со временем.
Вы задаетесь вопросом, поддерживает ли WebP постепенное или чересстрочное отображение? Ответ - да! WebP поддерживает как постепенное, так и чересстрочное отображение. Постепенное отображение загружает изображение в нескольких проходах, позволяя быстро отобразить низкокачественную версию изображения, пока версия более высокого разрешения загружается в фоновом режиме. Чересстрочное отображение загружает изображение в серии горизонтальных линий, позволяя быстро отобразить грубую версию изображения, пока более тонкие детали загружаются в фоне.
Потерявший и без потерь WebP - это два типа форматов изображений, использующих технологию WebP. Без потерь WebP сжимает изображения без потери данных или качества, что делает его более эффективным форматом для хранения и обмена изображениями с высокой детализацией. Потерявший WebP уменьшает размер файла изображения, отбрасывая некоторые данные изображения, что идеально подходит для изображений, не требующих высокого уровня детализации или четкости.
Наконец, почему WebP (потерявший) лучше, чем JPEG? WebP превосходит JPEG благодаря кодированию предсказаний, блочной адаптивной квантовании, фильтрации и булевому арифметическому кодированию. Последнее обеспечивает улучшение сжатия на 5-10% по сравнению с кодированием Хаффмана.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед




 AdvantShop
AdvantShop  Jigoshop
Jigoshop  HostCMS
HostCMS  Slim
Slim  osCommerce
osCommerce  Simpla
Simpla