5 простых шагов для подключения WebP в VirtueMart
Шаг #1: Скачайте плагин VirtueMart WebP
Скачайте и установите на свой сайт официальный плагин CDN OptiPic для VirtueMart.
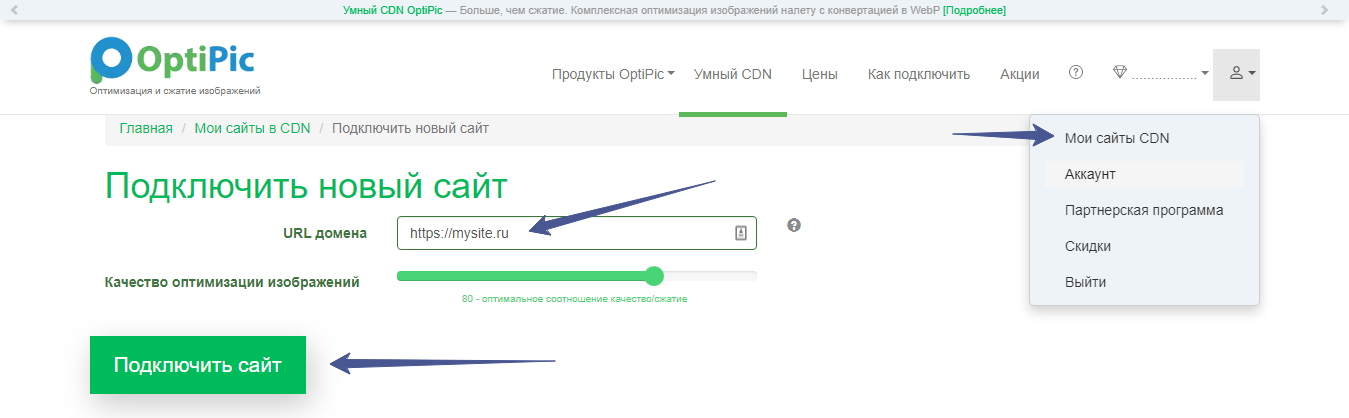
Шаг #2: Зарегистрируйтесь на OptiPic CDN
Зарегистрируйтесь в личном кабинете OptiPic CDN и добавьте новый сайт в панель управления CDN.

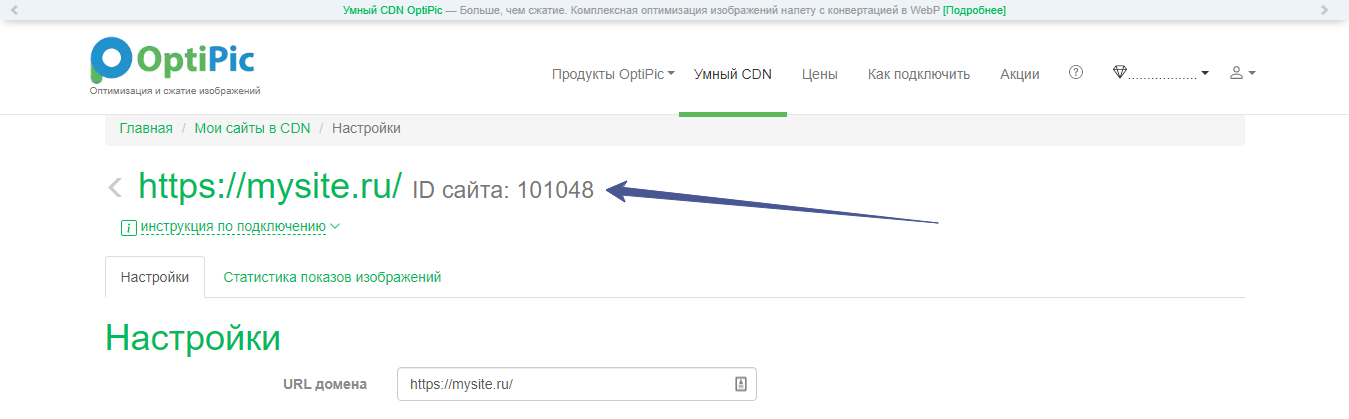
Шаг #3: Скопируйте ID сайта
Выделите и скопируйте ID созданного сайта в буфер обмена (Ctrl + C)

Шаг #4: Вставьте ID сайта в модуль VirtueMart WebP
Перейдите на страницу настроек установленного ранее плагина на вашем сайте.
Вставьте скопированный ID сайта в соответствующее поле настроек.
Шаг #5: Сохраните настройки
Сохраните настройки плагина. Очистите кэш в панели управления VirtueMart.
При необходимости измените другие настройки плагина
Описание настроек модуля
- Site ID in your personal account CDN OptiPic (ID сайта в личном кабинете CDN OptiPic)
- Узнать ID своего сайта можно в личном кабинете CDN OptiPic. Добавьте свой сайт в личный кабинет, если вы этого еще не сделали.
Чтобы отключить автоподмену изображений, просто очистите ID сайта. - Domain list (if images are loaded via absolute URL) (Список доменов сайта)
- Список доменов (если изображения грузятся через абсолютные URL). Каждый с новой строки и без указания протокола (http/https). Примеры: mydomain.com www.mydomain.com
- Site pages that do not include auto-replace (Страницы сайта, на которых не включать автоподмену)
- Каждый с новой строки и должен начинаться со слеша (/)
- Replace only URLs of images starting with a mask (Подменять только URL изображений, начинающихся с маски)
- Каждый с новой строки и должен начинаться со слеша (/) Примеры: /upload/ /upload/test.jpeg
- List of 'srcset' attributes (Список srcset атрибутов)
- Список атрибутов тегов, в которых нужно подменять srcset-разметку изображений
Что такое srcset?
Примеры:
srcset
data-srcset - CDN domain (CDN домен)
- Домен через который будет работать CDN OptiPic. Вы можете использовать поддомен вашего домена (img.yourdomain.com, optipic.yourdomain.com и т.п.) вместо стандартного cdn.optipic.io. Для подключению своего поддомена обратитесь в техподдержку OptiPic.


 Zeuscart
Zeuscart  PHP
PHP  CakePHP
CakePHP  InstantCMS
InstantCMS  UMI.CMS
UMI.CMS  Zend Framework
Zend Framework