Por que vale a pena usar WebP para Joomla?
O uso do Webp resolve o problema "Exibir imagens em formatos de última geração" no Google Pagespeed Insights.
Resumindo, o WebP comprime melhor o arquivo, todas as outras coisas sendo iguais, do que os formatos mais antigos (png e jpeg) - o que significa que ocupa menos espaço na hospedagem e carrega mais rápido no navegador ao visualizar a página.
p>
A implementação do WebP é promovida ativamente pelo Google - eles fornecem essas estatísticas:
- O WebP compacta imagens sem perdas 26% melhor que o PNG.
- O WebP compacta imagens com perdas melhor do que JPEG em 25-34% com o mesmo índice de similaridade estrutural (SSIM)
- O WebP é compatível com transparência sem perdas (conhecida como alfa) com um aumento de tamanho de apenas 22%.
Se o navegador do visitante não suportar WebP, o CDN retornará o formato antigo (png/jpeg), mas compactado (otimizado para a Web)
O que é compressão de imagem
Otimização de imagem é o processamento especial de um arquivo gráfico para minimizar seu tamanho sem perda de qualidade visual.
Para realizar este procedimento, há um grande número de algoritmos bastante complexos. No entanto, todos eles são baseados na mesma base - todos os dados de serviço lá (por exemplo, o nome do programa que armazena o arquivo etc.) cores semelhantes suaves.
Como resultado, obtemos a mesma imagem, que visualmente não mudou. No entanto, o volume (peso) deste arquivo em bytes será muito menor que o original. Se esse processamento for realizado corretamente, o arquivo de imagem pode ser reduzido para 98% sem perder a qualidade da imagem.
Isso significa que as imagens nas páginas do site serão carregadas muitas vezes mais rápido após a otimização.
O que otimizará as imagens para seu site
- Economize espaço em disco.
- Acelerar o carregamento da página.
- Carga mínima do servidor.
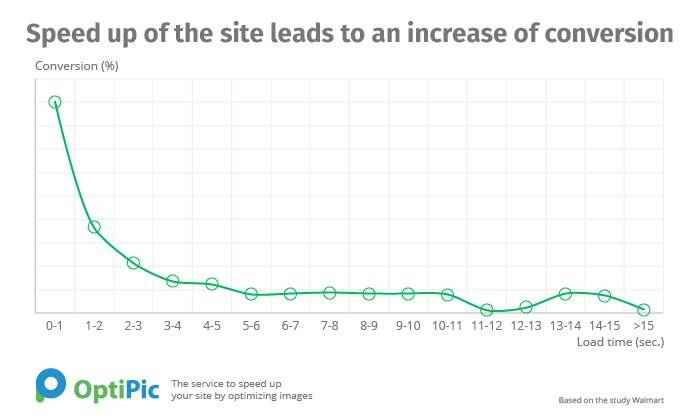
- Aumente a conversão.
- Melhor classificação do site para resultados de pesquisa.
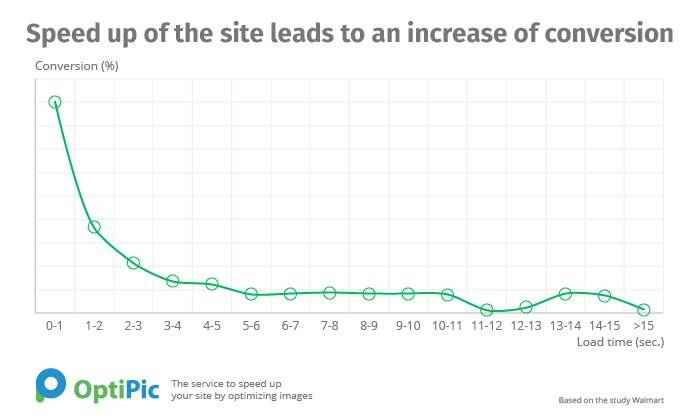
Foi comprovado que a aceleração do site pode melhorar os fatores comportamentais, bem como aumentar a conversão do site (aumentar as vendas). Quanto mais a página do site for carregada, menos clientes poderão realizar certas ações de destino lá. Se o seu site na Internet não funcionar rápido o suficiente, você tem todas as chances de perder sua renda potencial. A aceleração do recurso online proporcionará uma oportunidade para melhorar a conversão e, devido a isso, aumentar significativamente a receita e atrair mais clientes.

Benefícios do OptiPic
- Não há pagamentos mensais.
- Automação completa.
- Assistência de conexão gratuita.
- Para se conectar e usar o serviço, você não precisa ter habilidades especiais em programação ou administração.
- Não há restrições de tamanho de imagem no sistema.
- Suporte técnico amigável.
Como otimizar imagens para Joomla pode acelerar um site?
Uma página de qualquer site geralmente consiste em:
- imagens;
- código html (conteúdo de texto, layout, marcação);
- vídeo;
- scripts javascript com lógica em execução no navegador;
- arquivos CSS com estilos de página.
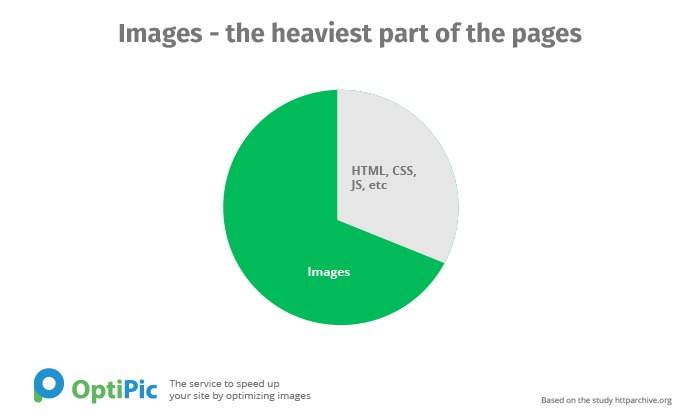
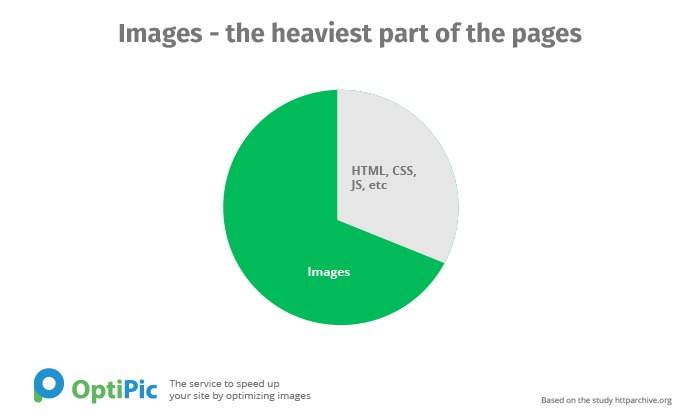
Um item como uma imagem ocupa a maior parte do volume inteiro nas páginas do site e é a parte “mais pesada” das páginas.
A redução (otimização) de imagens, sem dúvida, tornará significativamente mais rápido o download de qualquer recurso online.

Assim, se você alterar (para baixo) o tamanho das imagens, todas as páginas do site começarão a carregar muito mais rápido.
A compactação das imagens no site permitirá reduzir seu volume para 75-98%, sem perder a qualidade visual.
À medida que a tecnologia avança, o download de imagens se torna cada vez mais complicado. O novo formato WebP do Google surgiu como uma solução, permitindo que os webmasters carreguem imagens de alta qualidade que sejam compactas e fáceis de visualizar em vários dispositivos. Este formato é um divisor de águas para proprietários de sites que lutam para encontrar o equilíbrio certo entre qualidade e capacidade.
Embora os clássicos JPEGs e PNGs tenham sido os formatos preferidos por muitos, muitas vezes eles não conseguem alcançar o resultado desejado. Os PNGs oferecem imagens de alta qualidade, mas são pesados, enquanto os JPEGs nem sempre conseguem entregar bons gráficos em um tamanho pequeno. No entanto, o formato WebP oferece o melhor dos dois mundos. Desenvolvido há mais de uma década, ele foi testado em vários serviços do Google e agora é recomendado pelo Google PageSpeed Insights para proprietários de sites.
No entanto, como acontece com qualquer novo formato, problemas de compatibilidade podem surgir ao usar navegadores menos comuns. Para evitar a exibição incorreta de imagens, os proprietários do site devem garantir que elas sejam exibidas nos formatos pesados usuais nesses casos. A compatibilidade entre navegadores pode ser alcançada por meio de determinados algoritmos ou com a ajuda de plugins especiais.
A conversão de formatos antigos PNG/JPEG para WebP é fácil com muitas utilidades disponíveis. No entanto, a conversão de todas as imagens de um site já criado pode ser uma tarefa assustadora. É aqui que entra o OptiPic CDN, oferecendo um serviço automatizado que comprime imagens do Joomla e fornece aprimoramento progressivo. O serviço não apenas converte imagens, mas também alivia a carga no hospedagem do site, acelerando o retorno de imagens devido ao cache e otimização adicionais.
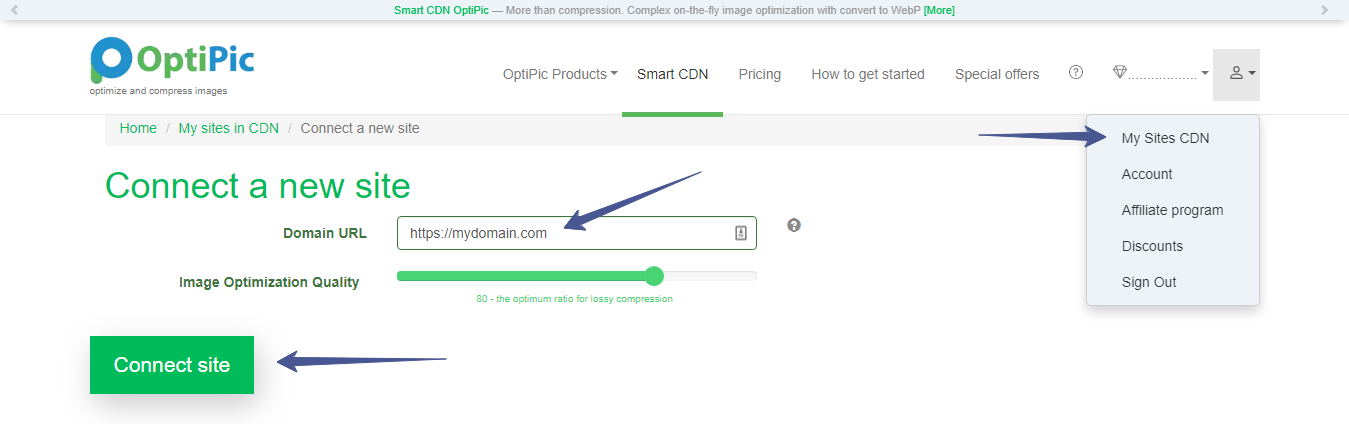
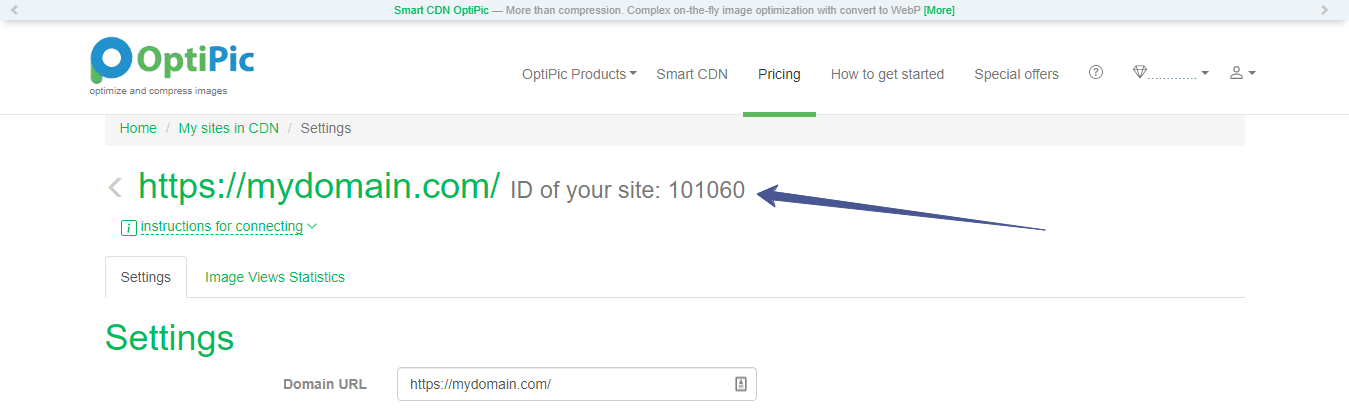
Para usar o OptiPic CDN, os usuários devem baixar e instalar o plugin para Joomla em seu site. O processo de instalação é simples e o serviço oferece um teste gratuito para que os usuários avaliem sua conveniência e adequação. O plugin converte e entrega arquivos WebP aos usuários se o navegador deles suportar o formato, retorna uma versão compactada de uma imagem no formato antigo se o navegador do usuário não suportar o WebP e adapta as imagens a telas estreitas de celular se o usuário estiver visualizando o site a partir de um dispositivo móvel.
Em conclusão,
o formato WebP é uma ferramenta valiosa para proprietários de sites que desejam otimizar suas imagens sem comprometer a qualidade. Com o OptiPic CDN, o processo de conversão é automatizado, tornando-se uma solução conveniente e eficiente para usuários do Joomla.
O WebP, um formato de imagem de última geração desenvolvido pelo Google, oferece uma série de benefícios que revolucionam a maneira como visualizamos e compartilhamos imagens online. Aqui estão apenas algumas razões pelas quais o WebP vale a pena considerar:
- Tamanho de arquivo menor: As imagens WebP são até 34% menores do que as imagens JPEG e PNG da mesma qualidade, o que significa tempos de carregamento mais rápidos e uso reduzido de largura de banda.
- Melhoria na qualidade da imagem: Com técnicas avançadas de compressão, o WebP preserva a qualidade da imagem enquanto reduz o tamanho do arquivo, resultando em imagens que parecem melhores do que as imagens JPEG ou PNG do mesmo tamanho.
- Suporta transparência: O WebP suporta transparência com e sem perda, tornando-o um formato versátil para imagens com fundos transparentes.
- Ampla compatibilidade com navegadores: O WebP é suportado pela maioria dos navegadores modernos, incluindo Google Chrome, Firefox e Microsoft Edge. Também pode ser facilmente convertido para outros formatos de imagem para compatibilidade com navegadores mais antigos.
Mas por que o Google tornou o WebP de código aberto? Ao fornecer um formato de imagem mais eficiente e rápido para a web, o WebP melhora a experiência do usuário para visitantes e incentiva desenvolvedores a contribuir para o projeto e melhorar o formato ao longo do tempo.
Para aqueles que exigem altos níveis de detalhes, o WebP sem perda é um divisor de águas. Este tipo de formato de imagem comprime imagens sem perder nenhum dado ou qualidade, tornando-o um formato eficiente para armazenar e compartilhar imagens na web. Por outro lado, o WebP com perda é perfeito para imagens que não exigem altos níveis de detalhes ou clareza, como miniaturas ou imagens de fundo.
Então, por que o WebP (com perda) é melhor do que o JPEG? A codificação de previsão do WebP, a quantização adaptativa de bloco, a filtragem e a codificação aritmética booleana fornecem uma melhoria de 5% -10% na compressão em comparação com a codificação de Huffman, tornando-o uma opção superior para a compressão de imagens.
Em resumo, o WebP é um formato de imagem revolucionário que oferece uma variedade de benefícios, desde tamanhos menores de arquivos até uma melhoria na qualidade da imagem. Com opções sem perda e com perda disponíveis, o WebP é um formato versátil que pode ser facilmente integrado em sites e aplicativos existentes.
O pacote adquirido não queima no final do mês - é vantajoso adquiri-lo com vários meses de antecedência




 OkayCMS
OkayCMS  NetCat
NetCat  OpenCart
OpenCart  Yii
Yii  Slim
Slim  Piwigo
Piwigo