CDN সম্পর্কে আপনার কোন প্রশ্ন আছে?
প্রায়শই জিজ্ঞাসিত প্রশ্নের উত্তর
ওয়েবপি হল একটি আধুনিক এবং আরও বেশি লাভজনক ইমেজ ফরম্যাট যা Google লিগ্যাসি PNG এবং JPEG প্রতিস্থাপন করার জন্য সুপারিশ করেছে।
WebP ব্যবহার করার একমাত্র সমস্যা হল যে সমস্ত ব্রাউজার এখনও এটি সমর্থন করে না। অতএব, সমাধান "কপালে" (সব ছবিকে ওয়েবপিতে রূপান্তর করুন) উপযুক্ত নয়।
একই সময়ে, WebP ব্যবহার করা আমাদের CDN এর ফর্ম্যাটে পুরোপুরি ফিট করে৷
এটি কীভাবে কাজ করে:
যখন কোনো সাইট ভিজিটর একটি CDN ইমেজ অনুরোধ করে, OptiPic নির্ধারণ করে যে ভিজিটরের ব্রাউজার WebP ফর্ম্যাট সমর্থন করে কিনা।
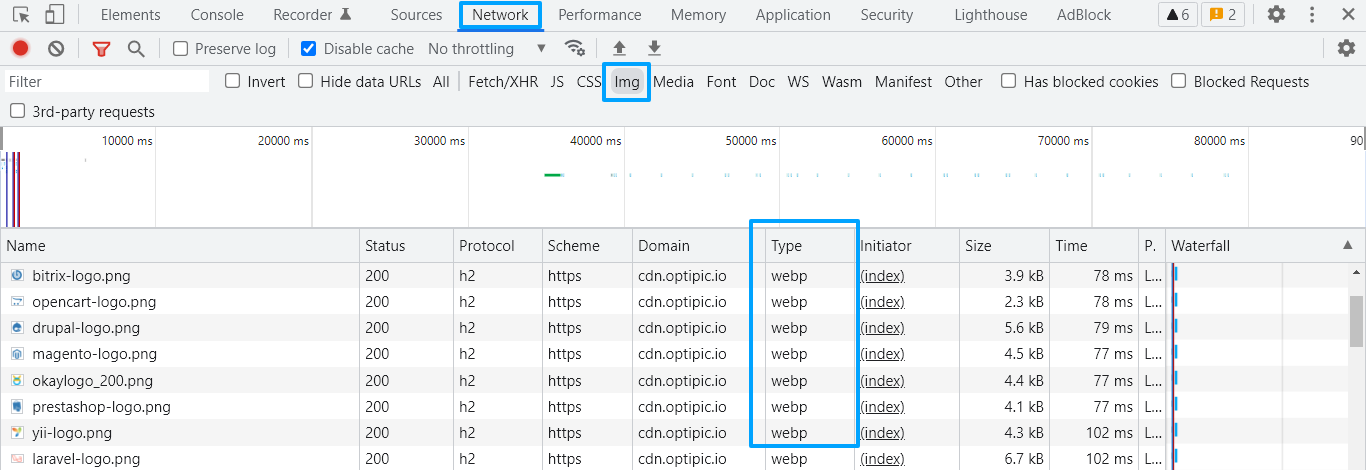
যদি সমর্থিত হয়, তাহলে ছবিটি WebP হিসাবে পরিবেশিত হয়৷
৷
সমর্থিত না হলে, ছবিটি পুরানো ফর্ম্যাটে (তবে অপ্টিমাইজ করা এবং সংকুচিত) ফেরত দেওয়া হয়।
একই সময়ে, ইমেজের ওয়েবপি সংস্করণটি সম্পূর্ণভাবে CDN পাশের পটভূমিতে তৈরি হয় — প্রতিটি ছবিকে WebP-এ রূপান্তর করার জন্য ভিজিটর/ব্রাউজার অপেক্ষা করে না। p>
সাইটের প্রতিটি পৃষ্ঠা আলাদা সংখ্যক ছবি প্রদর্শন করে।
উদাহরণস্বরূপ, এটি হল সাইটের লোগো, আইকন, পণ্যের ফটো এবং অন্যান্য ছবি/চিত্র।
সাধারণত, সাইটের ১টি পৃষ্ঠায় ১টির বেশি ছবি প্রদর্শিত হয়।
সাইটের প্রতিটি পৃষ্ঠায় ছবির সংখ্যা খুবই স্বতন্ত্র।
CDN OptiPic ছবি দেখার সংখ্যা চার্জ করে, ওয়েবসাইট পৃষ্ঠা দেখার সংখ্যা নয়।
অপটিপিক সিডিএন ইমেজ ফাইলের নাম এবং এক্সটেনশন পরিবর্তন করে না।
ব্যবহারকারীর ব্রাউজার WebP ফর্ম্যাট সমর্থন করে কিনা তার উপর নির্ভর করে ফাইলের বিষয়বস্তু এবং এর বিন্যাস পরিবর্তিত হয়।
ধরা যাক আপনার সাইটে একটি ছবি /image/foo.jpeg আছে।
যদি ব্রাউজার WebP সমর্থন করে - CDN OptiPic /image/foo.jpeg একটি চিত্রকে ওয়েবপি ফর্ম্যাটে মাইম-টাইপ image/webp-এর সাথে রূপান্তরিত করে ফিরে আসবে।
যদি ব্রাউজার WebP সমর্থন না করে - CDN OptiPic ঠিকানায় ফিরে আসবে /image/foo.jpeg একটি ছবি আসল jpeg ফর্ম্যাটে, কিন্তু এটি তৈরি করার জন্য অপ্টিমাইজ করা / সংকুচিত করা হয়েছে দ্রুত লোড হচ্ছে।