5 простых крокаў, каб падключыць WebP да WordPress
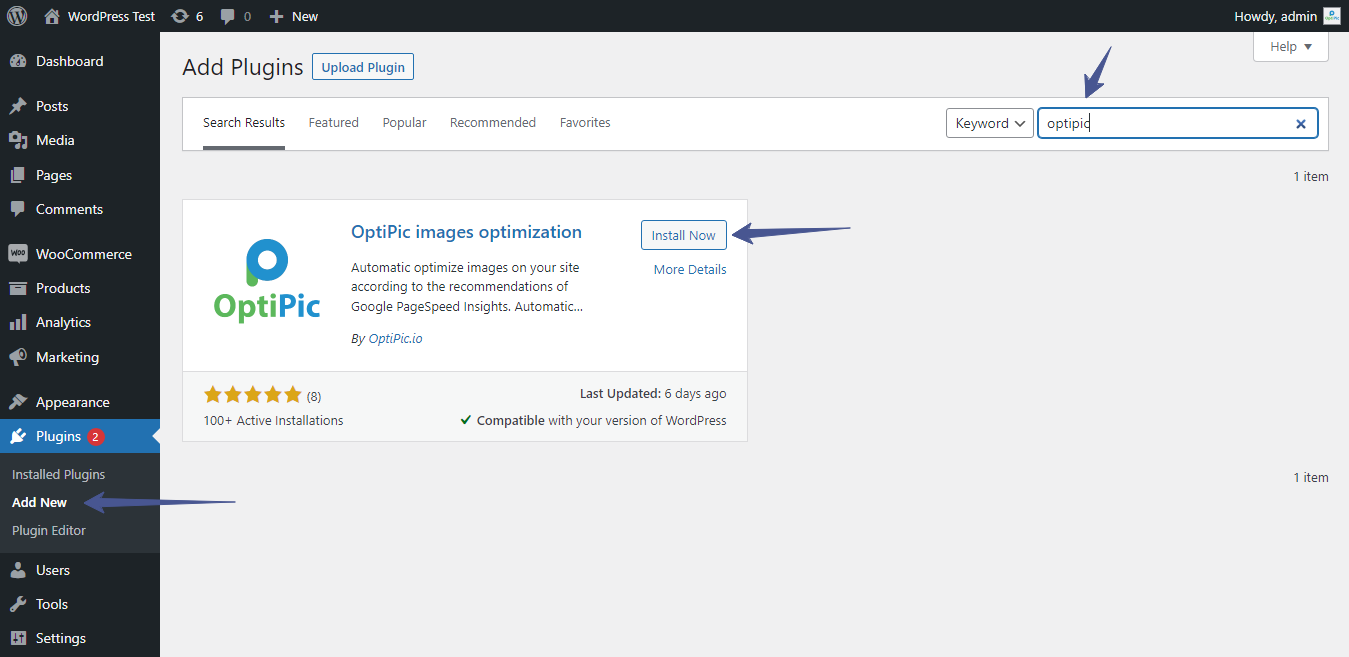
Крок #1: Спампаваць плагін WordPress WebP
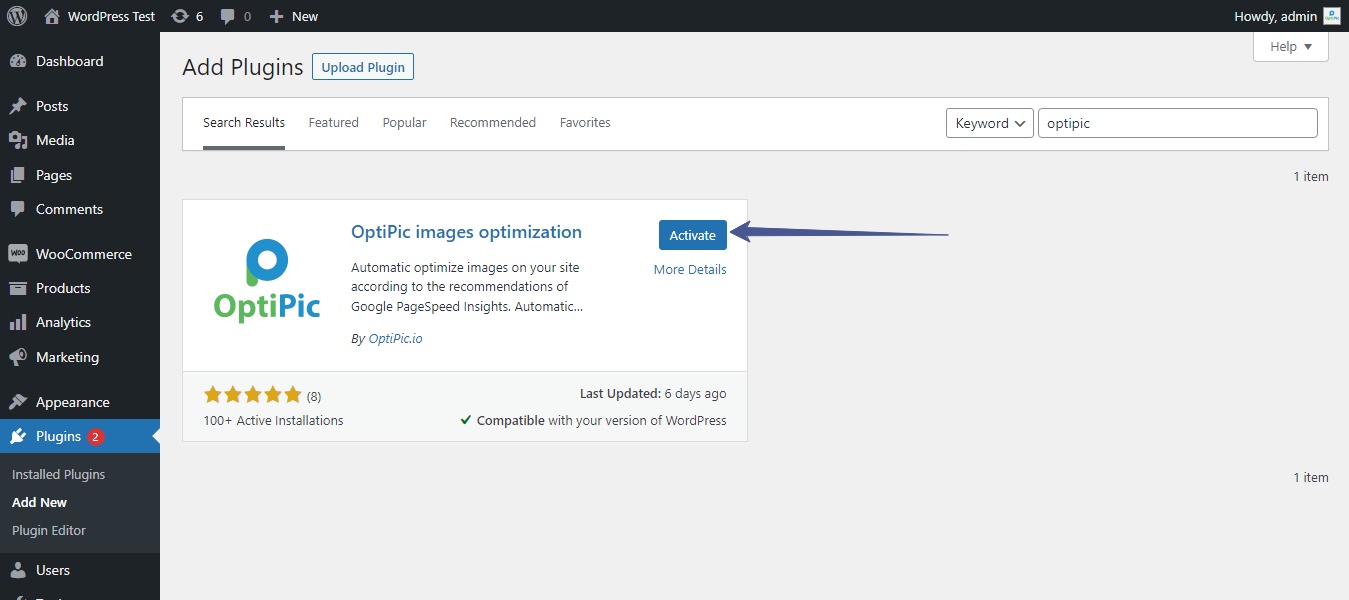
Спампуйце і ўсталюйце на свой сайт афіцыйны убудова CDN OptiPic для WordPress.


Крок #2: Падпішыцеся на OptiPic CDN
Зарэгіструйцеся ва ўліковым запісе OptiPic CDN і дадайце новы сайт у панэль кіравання CDN.

Крок #3: Скапіруйце ідэнтыфікатар сайта
Скапіруйце ідэнтыфікатар створанага вэб-сайта ў буфер абмену (Ctrl + C)

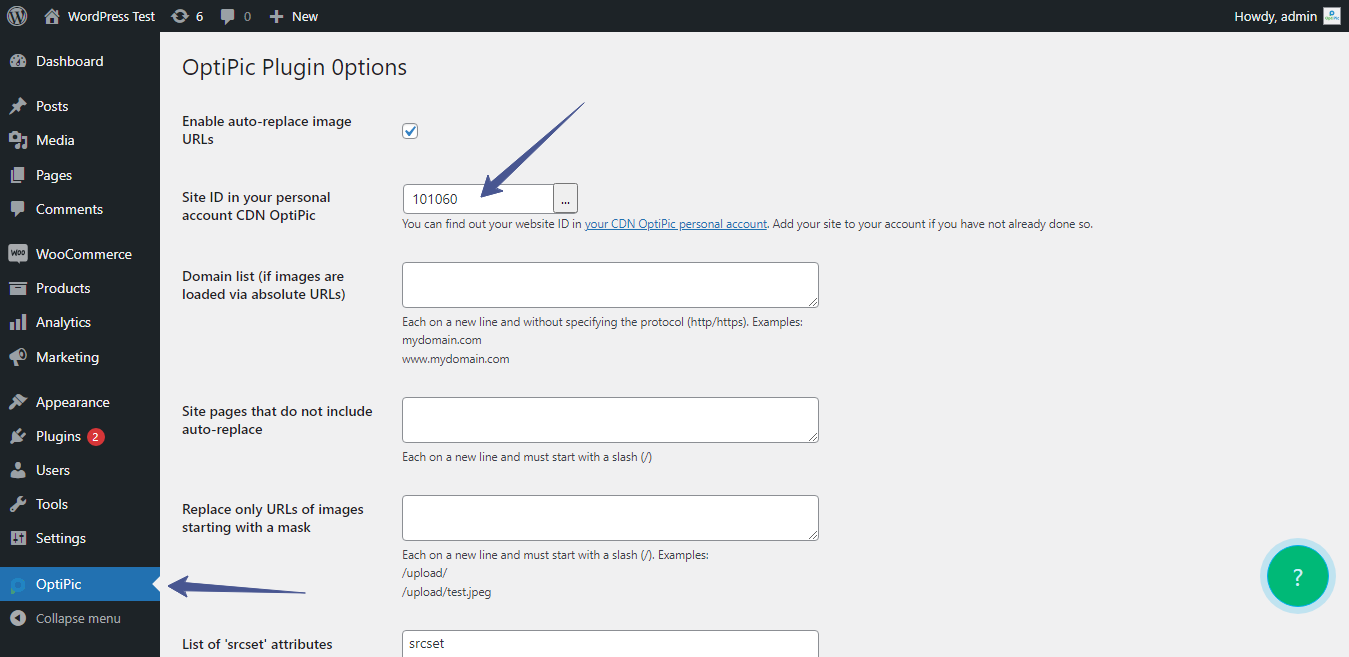
Крок #4: Устаўце ідэнтыфікатар сайта ў плагін WordPress WebP
Перайдзіце на старонку налад раней усталяванага плагіна на вашым сайце.
Устаўце скапіяваны ID сайта ў адпаведнае поле налад.

Крок #5: Захавайце налады
Захаваць налады плагіна. Ачысціце кэш на панэлі кіравання WordPress.
Пры неабходнасці зменіце іншыя налады плагіна
Апісанне налад модуля
- Site ID in your personal account CDN OptiPic (Ідэнтыфікатар сайта ў вашым асабістым кабінеце CDN OptiPic)
- Вы можаце даведацца ідэнтыфікатар вашага сайта ў асабістым акаўнце CDN OptiPic. Дадайце свой сайт у свой уліковы запіс, калі вы яшчэ гэтага не зрабілі.
Каб адключыць аўтаматычную вернасць, проста выдаліце ідэнтыфікатар сайта. - Domain list (if images are loaded via absolute URL) (Спіс даменаў (калі выявы загружаюцца праз абсалютны URL))
- Кожны на новым радку і без указання пратаколу (http/https).
Прыклады:
mydomain.com
www.mydomain.com - Site pages that do not include auto-replace (Старонкі сайта, якія не ўключаюць аўтазамену)
- Кожны на новым радку і павінен пачынацца з касой рысы (/)
- Replace only URLs of images starting with a mask (Замяніце толькі URL-адрасы малюнкаў, якія пачынаюцца з маскі)
- Кожны на новым радку і павінен пачынацца з касой рысы (/)
Прыклады:
/загрузіць/
/upload/test.jpeg - List of 'srcset' attributes (Спіс атрыбутаў 'srcset')
- Спіс атрыбутаў тэгаў, у якіх трэба замяніць srcset-разметку малюнкаў
Што такое srcset?
Прыклады:
srcset
набор дадзеных - CDN domain (CDN дамен)
- Дамен, праз які CDN OptiPic будзе працаваць. Вы можаце выкарыстоўваць свой субдамен (img.yourdomain.com, optipic.yourdomain.com і г.д.) замест стандартнага cdn.optipic.io. Каб падключыць субдамен, звярніцеся ў службу тэхнічнай падтрымкі OptiPic.


 Piwigo
Piwigo  VirtueMart
VirtueMart  CS-Cart
CS-Cart  MODx
MODx  PrestaShop
PrestaShop  1С-Битрикс
1С-Битрикс