Perché vale la pena utilizzare WebP per WordPress?
L'utilizzo di Webp risolve il problema "Pubblica immagini nei formati di nuova generazione" in Google Pagespeed Insights.
In breve, WebP comprime il file meglio, a parità di condizioni, rispetto ai formati precedenti (png e jpeg), il che significa che occupa meno spazio sull'hosting e si carica più velocemente nel browser durante la visualizzazione della pagina.
L'implementazione di WebP è attivamente promossa da Google, che fornisce tali statistiche:
- WebP comprime le immagini senza perdita di dati del 26% in più rispetto a PNG.
- WebP comprime le immagini con perdita di dati meglio di JPEG del 25-34% con lo stesso indice di somiglianza strutturale (SSIM)
- WebP supporta la trasparenza senza perdita di dati (nota come alpha) con un aumento delle dimensioni di solo il 22%.
Se il browser del visitatore non supporta WebP, il CDN restituirà il vecchio formato (png/jpeg), ma compresso (ottimizzato per il Web)
Cos'è la compressione delle immagini
L'ottimizzazione dell'immagine è un'elaborazione speciale di un file grafico per ridurne le dimensioni senza perdita di qualità visiva.
Per eseguire questa procedura, ci sono un gran numero di algoritmi abbastanza complessi. Tuttavia, sono tutti basati sulla stessa base: tutti i dati del servizio lì (ad esempio, il nome del programma che memorizza il file, ecc.) Devono essere rimossi dal file grafico e inoltre, utilizzando programmi speciali, unisci / colori simili lisci.
Di conseguenza, otteniamo la stessa immagine, che visivamente non è cambiata. Tuttavia, il volume (peso) di questo file in byte sarà molto inferiore all'originale. Se questa elaborazione viene eseguita correttamente, il file immagine può essere ridotto al 98% senza perdere la qualità dell'immagine.
Ciò significa che le immagini sulle pagine del sito verranno caricate molte volte più velocemente dopo l'ottimizzazione.
Cosa ottimizzerà le immagini per il tuo sito
- Risparmia spazio su disco.
- Velocizza il caricamento della pagina.
- Carico minimo del server.
- Aumenta la conversione.
- Migliore posizionamento del sito per i risultati di ricerca.
È stato dimostrato che l'accelerazione del sito Web può migliorare i fattori comportamentali, nonché aumentare la conversione del sito Web (aumentare le vendite). Più a lungo si carica la pagina del sito, meno clienti saranno in grado di eseguire determinate azioni target lì. Se il tuo sito su Internet non funziona abbastanza velocemente, hai tutte le possibilità di perdere il tuo potenziale reddito. L'accelerazione della risorsa online fornirà l'opportunità di migliorare la conversione e, di conseguenza, aumentare notevolmente le entrate e attirare più clienti.

Vantaggi OptiPic
- Non ci sono pagamenti mensili.
- Automazione completa.
- Assistenza alla connessione gratuita.
- Per connettersi e utilizzare il servizio, non è necessario possedere particolari competenze di programmazione o amministrazione.
- Non ci sono restrizioni sulla dimensione dell'immagine nel sistema.
- Assistenza tecnica amichevole.
In che modo l'ottimizzazione delle immagini per WordPress può velocizzare un sito?
Una pagina di qualsiasi sito molto spesso è composta da:
- immagini;
- codice html (contenuto del testo, layout, markup);
- video;
- script javascript con logica in esecuzione dal browser;
- file CSS con stili di pagina.
Un elemento come un'immagine occupa la maggior parte dell'intero volume delle pagine del sito ed è la parte "più pesante" delle pagine.
La riduzione (ottimizzazione) delle immagini renderà senza dubbio significativamente più veloce il download di qualsiasi risorsa online.

Di conseguenza, se modifichi (riduci) la dimensione delle immagini, tutte le pagine del sito inizieranno a caricarsi molto più velocemente.
La compressione delle immagini sul sito consentirà di ridurne il volume al 75-98%, senza perdere la qualità visiva.
Con l'avanzamento della tecnologia, gli utenti si stanno imbattendo sempre più frequentemente nel formato WebP durante il download di immagini sui loro computer. Sviluppato da Google, questo formato consente ai webmaster di caricare immagini di alta qualità e compatte sui loro siti. A differenza di altri formati, le immagini WebP possono essere visualizzate su laptop e smartphone, non solo in un browser.
Le immagini possono rallentare significativamente il tempo di caricamento di un sito web e richiedere costi di hosting maggiori. I proprietari di siti devono trovare un equilibrio tra qualità e dimensioni del file. Sebbene PNG fornisca immagini di alta qualità, è un formato più pesante, rendendolo difficile per i siti web. JPEG, d'altra parte, non sempre offre i risultati desiderati, soprattutto per le grafiche più piccole.
Il formato WebP di Google fornisce la migliore combinazione di dimensioni del file e qualità, rendendolo una scelta consigliata per i proprietari di siti. Sviluppato più di un decennio fa, questo formato è stato ampiamente testato su molti servizi di Google. Google PageSpeed Insights raccomanda vivamente di utilizzare WebP sui siti web invece dei formati di immagine legacy (PNG/JPEG) per velocizzare il caricamento del sito.
Tuttavia, come per qualsiasi nuovo formato, possono sorgere problemi nell'utilizzo di browser meno comuni. Per garantire che le immagini vengano visualizzate correttamente, i proprietari del sito devono assicurarsi che vengano visualizzate nei soliti formati pesanti in tali casi. La compatibilità cross-browser può essere ottenuta in due modi: introducendo determinati algoritmi nel codice o con l'aiuto di plugin speciali.
Convertire i vecchi formati PNG/JPEG in WebP è facile e sono stati creati molti strumenti a questo scopo. Tuttavia, la conversione di tutte le immagini di un sito già creato può essere un compito difficile. Per semplificare il processo, i proprietari del sito possono utilizzare utilità speciali per comprimere le immagini di Wordpress convertendo PNG/JPEG in WebP.
Una delle migliori opzioni disponibili è OptiPic CDN, che automatizza la compressione delle immagini di Wordpress. Il servizio consente agli utenti di installare un modulo di integrazione già pronto per Wordpress sul loro sito, rendendo il processo di conversione rapido e facile. OptiPic CDN non solo converte e fornisce miglioramenti progressivi, ma allevia anche il carico sull'hosting del sito, velocizzando il ritorno delle immagini grazie alla cache e all'ottimizzazione aggiuntive.
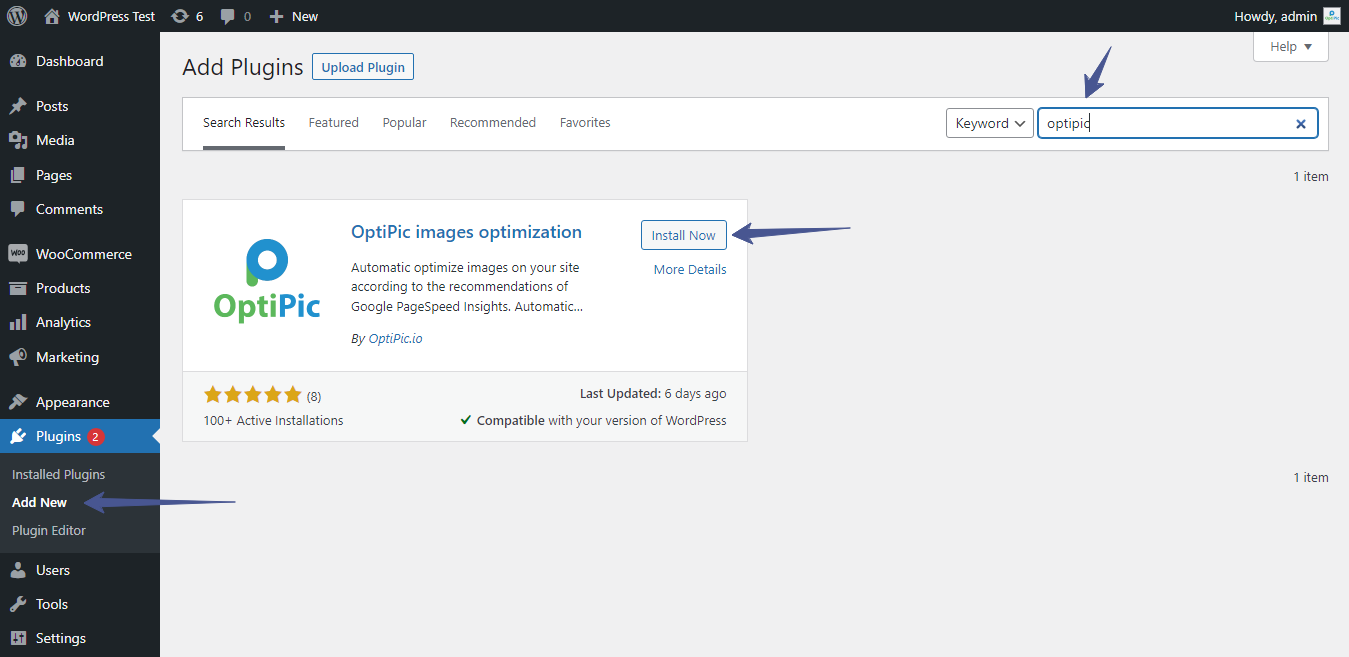
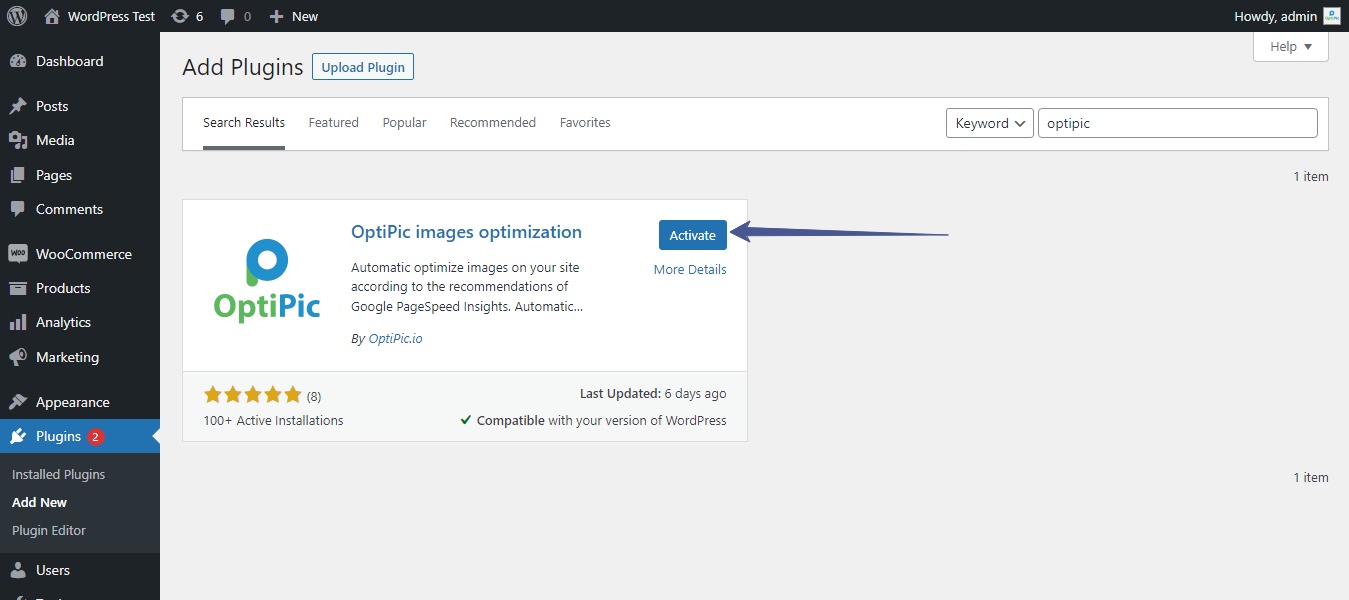
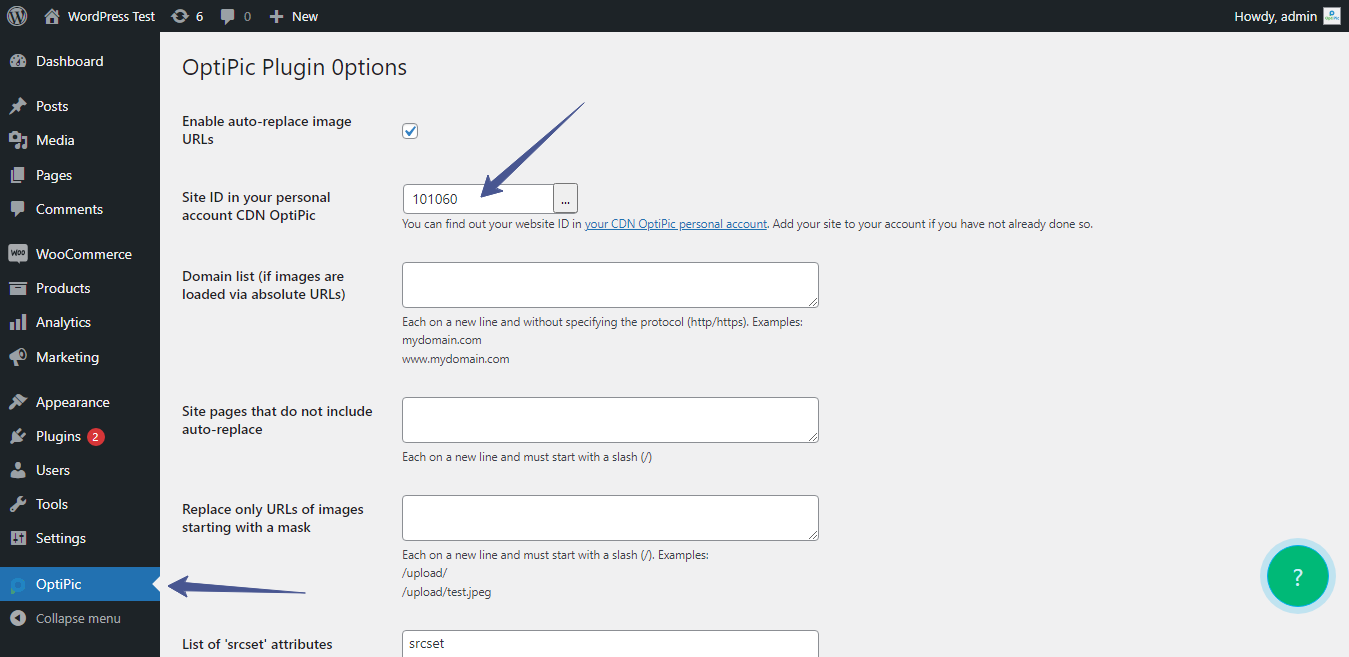
Per utilizzare OptiPic CDN, gli utenti devono scaricare e installare il plugin per Wordpress sul loro sito web utilizzando le istruzioni video presenti sulla pagina principale del servizio. Il processo di installazione è semplice e diretto, anche per i principianti. Il plugin converte e fornisce file WebP agli utenti se il browser supporta questo formato. In caso contrario, restituisce una versione compressa di un'immagine nel vecchio formato. Inoltre, adatta le immagini ai piccoli schermi dei telefoni se l'utente sta visualizzando il sito da un dispositivo mobile e esegue la cache per un caricamento accelerato delle immagini.
Il servizio può essere utilizzato su base gratuita o a pagamento. La tariffa di prova fornisce 100.000 visualizzazioni di immagini, consentendo agli utenti di valutare la comodità del servizio prima di impegnarsi. Le visualizzazioni gratuite sono accreditate immediatamente dopo la registrazione. Nel complesso, OptiPic CDN è uno strumento affidabile ed efficiente per la conversione di immagini nel formato WebP e l'ottimizzazione di siti Wordpress.
Scopri i vantaggi di WebP
WebP, sviluppato da Google, è un innovativo formato di immagine che offre numerosi vantaggi. Tra questi:
- Dimensioni del file più piccole: le immagini WebP sono di solito del 25-34% più piccole in dimensioni rispetto alle immagini JPEG e PNG della stessa qualità. Ciò significa tempi di caricamento più veloci e riduzione dell'utilizzo della larghezza di banda.
- Miglioramento della qualità delle immagini: WebP utilizza tecniche di compressione avanzate che preservano la qualità dell'immagine riducendo le dimensioni del file. Ciò significa che le immagini appaiono meglio rispetto alle immagini JPEG o PNG della stessa dimensione.
- Supporto della trasparenza: WebP supporta sia la trasparenza lossy che lossless, rendendolo un formato versatile per le immagini con sfondi trasparenti.
- Ampio supporto del browser: WebP è supportato dalla maggior parte dei browser moderni, tra cui Google Chrome, Firefox e Microsoft Edge. Può anche essere facilmente convertito in altri formati di immagine per la compatibilità con i browser più vecchi.
Perché Google ha rilasciato WebP come open source?
Google ha rilasciato WebP come open source per fornire un formato di immagine più efficiente e veloce per il web. Utilizzando tecniche di compressione avanzate, WebP riduce le dimensioni del file delle immagini senza compromettere la qualità, ottenendo tempi di caricamento più veloci e una migliore esperienza utente. Inoltre, Google incoraggia gli sviluppatori a contribuire al progetto e migliorare il formato nel tempo.
WebP supporta la visualizzazione progressiva o interlacciata?
Sì, WebP supporta sia la visualizzazione progressiva che quella interlacciata. La visualizzazione progressiva carica l'immagine in più passaggi, consentendo di visualizzare rapidamente una versione a bassa risoluzione dell'immagine mentre la versione ad alta risoluzione si carica in background. La visualizzazione interlacciata carica l'immagine in una serie di linee orizzontali, consentendo di visualizzare rapidamente una versione approssimativa dell'immagine mentre i dettagli più fini si caricano in background.
WebP lossless e lossy
WebP offre sia formati lossless che lossy. WebP lossless comprime le immagini senza perdere dati o qualità, rendendolo un formato più efficiente per archiviare e condividere immagini ad alta definizione. WebP lossy utilizza tecniche di compressione lossy per ridurre le dimensioni del file delle immagini, rendendolo ideale per le immagini che non richiedono elevati livelli di dettaglio o chiarezza.
Perché WebP (lossy) è migliore di JPEG?
WebP è più performante di JPEG grazie alle sue funzioni avanzate, come la codifica di previsione, la quantizzazione adattiva a blocchi, la filtrazione e la codifica aritmetica booleana. Queste funzioni forniscono un miglioramento del 5%-10% nella compressione rispetto alla codifica di Huffman.
Il pacchetto acquistato non si esaurisce alla fine del mese: è vantaggioso acquistarlo con diversi mesi di anticipo







 DIAFAN.CMS
DIAFAN.CMS  OkayCMS
OkayCMS  CakePHP
CakePHP  AdvantShop
AdvantShop  OpenCart
OpenCart  PHPixie
PHPixie