Por que vale a pena usar WebP para WordPress?
O uso do Webp resolve o problema "Exibir imagens em formatos de última geração" no Google Pagespeed Insights.
Resumindo, o WebP comprime melhor o arquivo, todas as outras coisas sendo iguais, do que os formatos mais antigos (png e jpeg) - o que significa que ocupa menos espaço na hospedagem e carrega mais rápido no navegador ao visualizar a página.
p>
A implementação do WebP é promovida ativamente pelo Google - eles fornecem essas estatísticas:
- O WebP compacta imagens sem perdas 26% melhor que o PNG.
- O WebP compacta imagens com perdas melhor do que JPEG em 25-34% com o mesmo índice de similaridade estrutural (SSIM)
- O WebP é compatível com transparência sem perdas (conhecida como alfa) com um aumento de tamanho de apenas 22%.
Se o navegador do visitante não suportar WebP, o CDN retornará o formato antigo (png/jpeg), mas compactado (otimizado para a Web)
O que é compressão de imagem
Otimização de imagem é o processamento especial de um arquivo gráfico para minimizar seu tamanho sem perda de qualidade visual.
Para realizar este procedimento, há um grande número de algoritmos bastante complexos. No entanto, todos eles são baseados na mesma base - todos os dados de serviço lá (por exemplo, o nome do programa que armazena o arquivo etc.) cores semelhantes suaves.
Como resultado, obtemos a mesma imagem, que visualmente não mudou. No entanto, o volume (peso) deste arquivo em bytes será muito menor que o original. Se esse processamento for realizado corretamente, o arquivo de imagem pode ser reduzido para 98% sem perder a qualidade da imagem.
Isso significa que as imagens nas páginas do site serão carregadas muitas vezes mais rápido após a otimização.
O que otimizará as imagens para seu site
- Economize espaço em disco.
- Acelerar o carregamento da página.
- Carga mínima do servidor.
- Aumente a conversão.
- Melhor classificação do site para resultados de pesquisa.
Foi comprovado que a aceleração do site pode melhorar os fatores comportamentais, bem como aumentar a conversão do site (aumentar as vendas). Quanto mais a página do site for carregada, menos clientes poderão realizar certas ações de destino lá. Se o seu site na Internet não funcionar rápido o suficiente, você tem todas as chances de perder sua renda potencial. A aceleração do recurso online proporcionará uma oportunidade para melhorar a conversão e, devido a isso, aumentar significativamente a receita e atrair mais clientes.

Benefícios do OptiPic
- Não há pagamentos mensais.
- Automação completa.
- Assistência de conexão gratuita.
- Para se conectar e usar o serviço, você não precisa ter habilidades especiais em programação ou administração.
- Não há restrições de tamanho de imagem no sistema.
- Suporte técnico amigável.
Como otimizar imagens para WordPress pode acelerar um site?
Uma página de qualquer site geralmente consiste em:
- imagens;
- código html (conteúdo de texto, layout, marcação);
- vídeo;
- scripts javascript com lógica em execução no navegador;
- arquivos CSS com estilos de página.
Um item como uma imagem ocupa a maior parte do volume inteiro nas páginas do site e é a parte “mais pesada” das páginas.
A redução (otimização) de imagens, sem dúvida, tornará significativamente mais rápido o download de qualquer recurso online.

Assim, se você alterar (para baixo) o tamanho das imagens, todas as páginas do site começarão a carregar muito mais rápido.
A compactação das imagens no site permitirá reduzir seu volume para 75-98%, sem perder a qualidade visual.
À medida que a tecnologia avança, os usuários estão encontrando com mais frequência o formato WebP ao baixar imagens em seus computadores. Desenvolvido pelo Google, esse formato permite que os webmasters carreguem imagens de alta qualidade e compactas em seus sites. Ao contrário de outros formatos, as imagens em WebP podem ser visualizadas em laptops e smartphones, não apenas em um navegador.
As imagens podem significativamente desacelerar o tempo de carregamento de um site e exigir custos de hospedagem mais altos. Os proprietários do site devem encontrar um equilíbrio entre qualidade e tamanho do arquivo. Embora o PNG forneça imagens de alta qualidade, é um formato mais pesado, tornando-o difícil para os sites. O JPEG, por outro lado, nem sempre oferece os resultados desejados, especialmente para gráficos pequenos.
O formato WebP do Google fornece a melhor combinação de tamanho de arquivo e qualidade, tornando-o uma opção recomendada para os proprietários do site. Desenvolvido há mais de uma década, este formato foi extensivamente testado em muitos serviços do Google. O Google PageSpeed Insights recomenda fortemente o uso do WebP em sites em vez de formatos de imagem legados (PNG/JPEG) para acelerar o carregamento do site.
No entanto, como qualquer novo formato, podem surgir problemas ao usar navegadores menos comuns. Para garantir que as imagens sejam exibidas corretamente, os proprietários do site devem garantir que elas sejam exibidas nos formatos pesados habituais nesses casos. A compatibilidade entre navegadores pode ser alcançada de duas maneiras: introduzindo certos algoritmos no código ou com a ajuda de plugins especiais.
Converter formatos antigos de PNG/JPEG para WebP é fácil e muitas ferramentas foram criadas para esse fim. No entanto, converter todas as imagens de um site já criado pode ser uma tarefa desafiadora. Para simplificar o processo, os proprietários do site podem usar utilitários especiais para comprimir imagens do Wordpress convertendo PNG/JPEG para WebP.
Uma das melhores opções disponíveis é o OptiPic CDN, que automatiza a compressão de imagens do Wordpress. O serviço permite que os usuários instalem um módulo de integração pronto para o Wordpress em seu site, tornando o processo de conversão rápido e fácil. O OptiPic CDN não apenas converte e fornece melhoria progressiva, mas também alivia a carga na hospedagem do site, acelerando o retorno de imagens devido a cache e otimização adicionais.
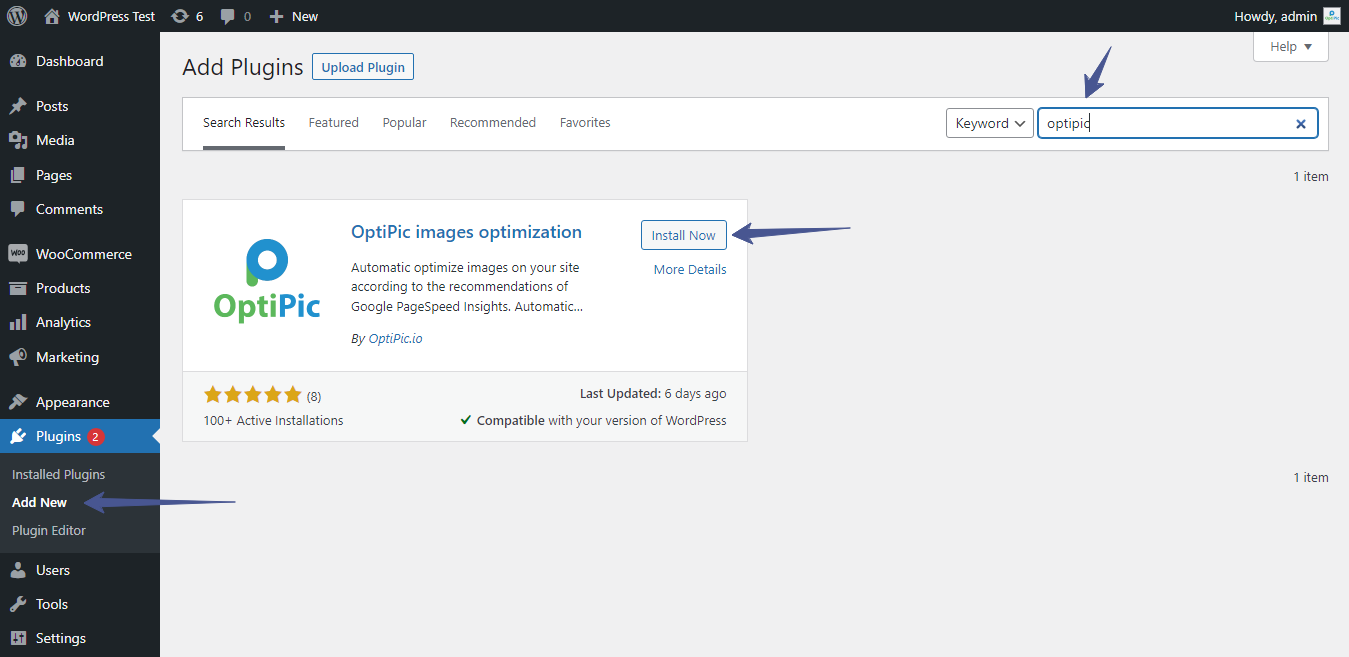
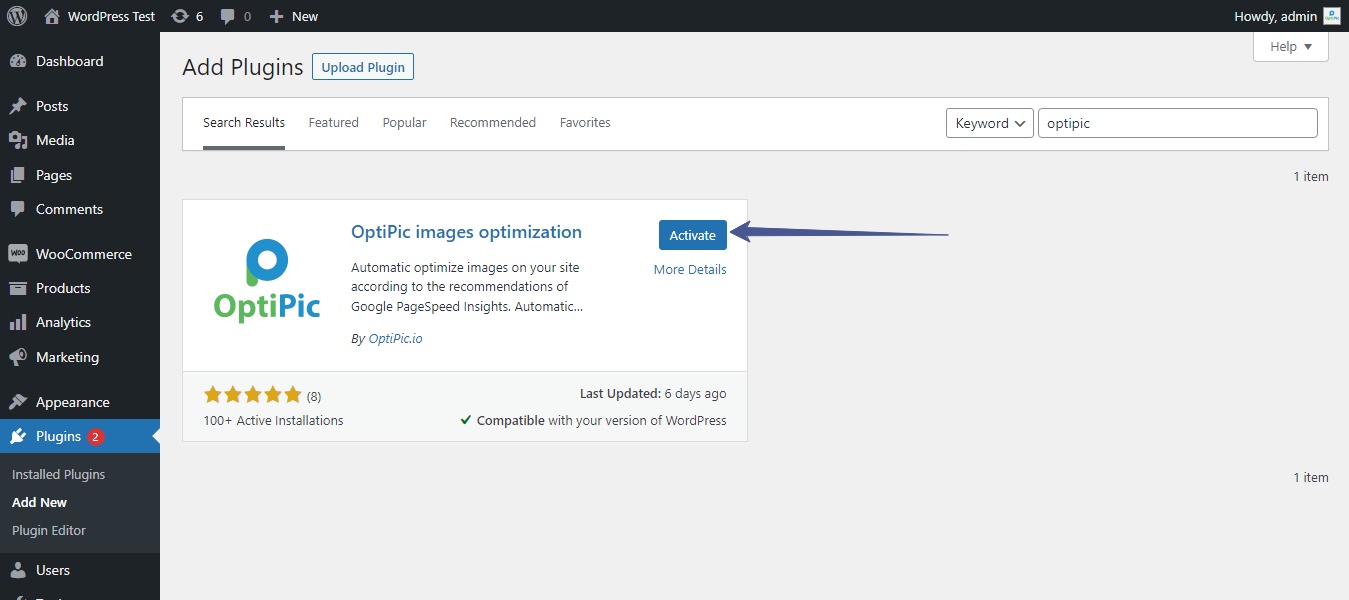
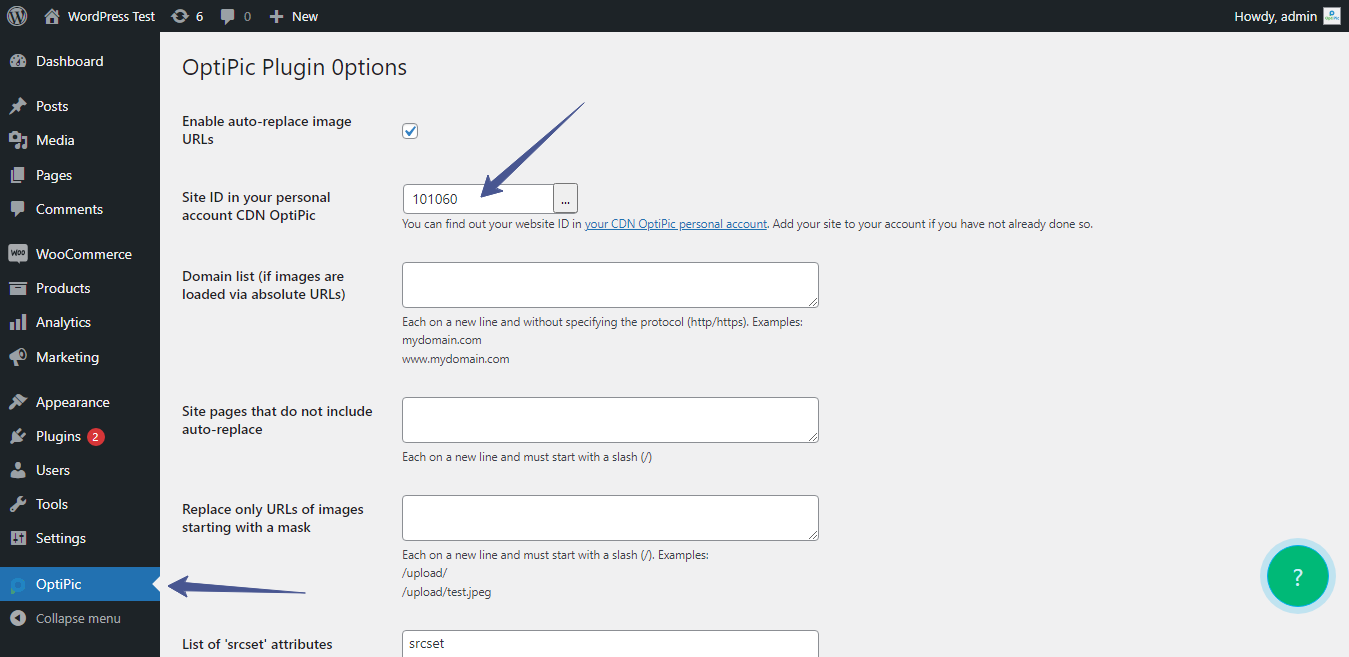
Para usar o OptiPic CDN, os usuários devem baixar e instalar o plugin para Wordpress em seu site usando a instrução em vídeo localizada na página principal do serviço. O processo de instalação é simples e direto, mesmo para iniciantes. O plugin converte e fornece arquivos WebP aos usuários se o navegador suportar esse formato. Caso contrário, ele retorna uma versão comprimida de uma imagem no formato antigo. Além disso, ele adapta imagens a telas estreitas de telefones se o usuário estiver visualizando o site de um dispositivo móvel e realiza cache para carregamento acelerado de imagens.
O serviço pode ser usado de forma paga ou gratuita. A tarifa de teste fornece 100.000 visualizações de imagem, permitindo que os usuários avaliem a conveniência do serviço antes de se comprometerem com ele. As visualizações gratuitas são creditadas imediatamente após o registro. Em geral, o OptiPic CDN é uma ferramenta confiável e eficiente para converter imagens para o formato WebP e otimizar sites do Wordpress.
Descubra as vantagens do WebP
O WebP, desenvolvido pelo Google, é um formato de imagem inovador que oferece vários benefícios. Estes incluem:
- Tamanho de arquivo menor: as imagens WebP são tipicamente 25-34% menores em tamanho do que as imagens JPEG e PNG da mesma qualidade. Isso significa tempos de carregamento mais rápidos e uso reduzido de largura de banda.
- Melhoria na qualidade da imagem: o WebP usa técnicas avançadas de compressão que preservam a qualidade da imagem enquanto reduzem o tamanho do arquivo. Isso significa que as imagens parecem melhores do que as imagens JPEG ou PNG do mesmo tamanho.
- Suporta transparência: o WebP suporta transparência com perda e sem perda, tornando-o um formato versátil para imagens com fundos transparentes.
- Ampla compatibilidade com navegadores: o WebP é suportado pela maioria dos navegadores modernos, incluindo Google Chrome, Firefox e Microsoft Edge. Também pode ser facilmente convertido para outros formatos de imagem para compatibilidade com navegadores mais antigos.
Por que o Google lançou o WebP como código aberto?
O Google lançou o WebP como código aberto para fornecer um formato de imagem mais eficiente e rápido para a web. Usando técnicas avançadas de compressão, o WebP reduz o tamanho do arquivo de imagens sem comprometer a qualidade, resultando em tempos de carregamento mais rápidos e uma melhor experiência do usuário. Além disso, o Google incentiva os desenvolvedores a contribuir para o projeto e melhorar o formato ao longo do tempo.
O WebP suporta exibição progressiva ou entrelaçada?
Sim, o WebP suporta exibição progressiva e entrelaçada. A exibição progressiva carrega a imagem em várias etapas, permitindo que uma versão de baixa resolução da imagem seja exibida rapidamente enquanto a versão de alta resolução é carregada em segundo plano. A exibição entrelaçada carrega a imagem em uma série de linhas horizontais, permitindo que uma versão aproximada da imagem seja exibida rapidamente enquanto os detalhes mais finos são carregados em segundo plano.
WebP sem perda e com perda
O WebP oferece formatos com perda e sem perda. O WebP sem perda comprime imagens sem perder nenhum dado ou qualidade, tornando-o um formato mais eficiente para armazenar e compartilhar imagens de alta qualidade. O WebP com perda usa técnicas de compressão com perda para reduzir o tamanho do arquivo de imagens, tornando-o ideal para imagens que não exigem altos níveis de detalhe ou clareza.
Por que o WebP (com perda) é melhor que o JPEG?
O WebP supera o JPEG devido às suas características avançadas, como codificação de previsão, quantização adaptativa de bloco, filtragem e codificação aritmética booleana. Esses recursos fornecem uma melhoria de 5% a 10% na compressão em comparação com a codificação de Huffman.
O pacote adquirido não queima no final do mês - é vantajoso adquiri-lo com vários meses de antecedência







 NetCat
NetCat  Joomla
Joomla  DataLife Engine
DataLife Engine  AdvantShop
AdvantShop  Ubercart
Ubercart  CakePHP
CakePHP