Почему стоит использовать WebP для MODx?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
С развитием технологий загрузка изображений стала более сложной с появлением формата WebP. Разработанный Google, этот формат позволяет веб-мастерам загружать высококачественные изображения, которые компактны и могут просматриваться на различных устройствах, включая ноутбуки и смартфоны.
Изображения, размещенные на веб-сайтах, могут значительно замедлить загрузку сайта и увеличить затраты на хостинг. Найти баланс между качеством и емкостью может быть сложно. Хотя классический JPEG обычно используется, он не всегда может дать желаемый результат, особенно для маленьких графических изображений. PNG, с другой стороны, обеспечивает высококачественные изображения, но намного тяжелее, что затрудняет их использование на веб-сайтах.
WebP, новое развитие Google, обеспечивает отличное сочетание размера файла и качества. Разработанный более десяти лет назад, он был хорошо протестирован на различных сервисах Google и настоятельно рекомендуется Google PageSpeed Insights для владельцев веб-сайтов. Однако могут возникнуть проблемы совместимости при использовании менее распространенных браузеров. Чтобы обеспечить правильное отображение изображений, в таких случаях рекомендуется отображать их в обычных тяжелых форматах.
Преобразование старых форматов PNG/JPEG в WebP относительно просто, но преобразование всех изображений уже созданного сайта может быть сложным. Для сжатия изображений MODX используются специальные утилиты, которые преобразуют PNG/JPEG в WebP, но эффективность различных плагинов различна. OptiPic CDN - один из лучших сервисов для автоматизации конвертации изображений MODX в WebP. Он не только конвертирует и обеспечивает прогрессивное улучшение, но также снимает нагрузку с хостинга сайта, ускоряя возврат изображений благодаря дополнительному кэшированию и оптимизации.
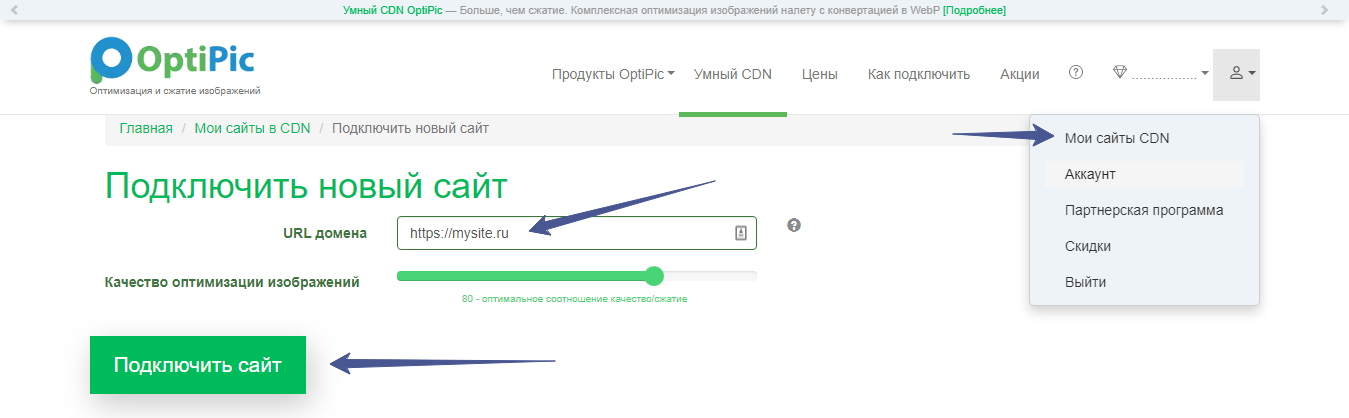
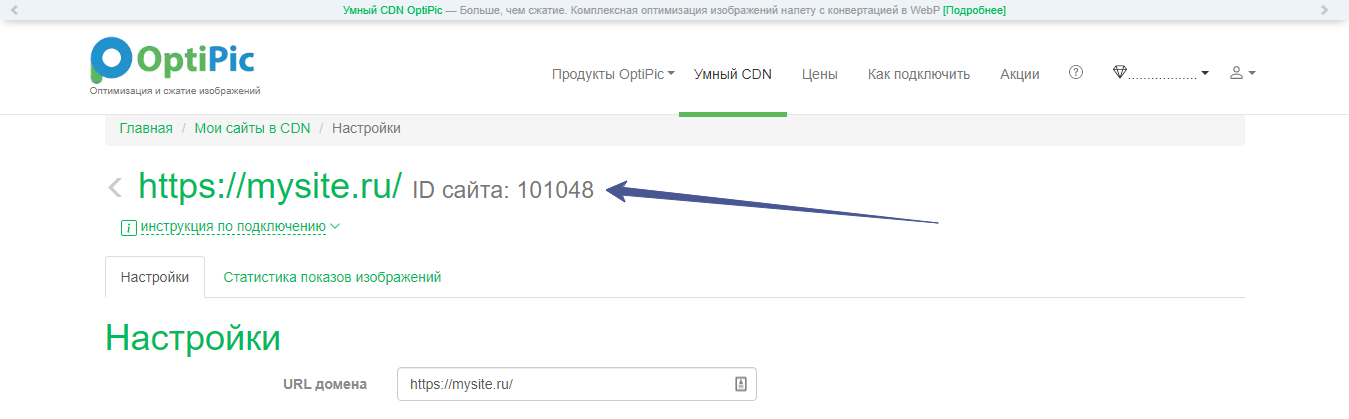
Чтобы использовать OptiPic CDN, загрузите и установите плагин для MODX на свой веб-сайт, используя видеоинструкцию, расположенную на главной странице сервиса. Процесс установки прост и обычно не вызывает трудностей даже у начинающих. Плагин конвертирует и доставляет файлы WebP пользователям, если браузер поддерживает этот формат, возвращает сжатую версию изображения в старом формате, если автоматическое тестирование показало, что браузер пользователя не поддерживает WebP, и выполняет кэширование для ускоренной загрузки изображений.
OptiPic CDN может использоваться на платной или бесплатной основе. Пробный тариф дает 100 000 просмотров изображений, что достаточно для оценки удобства использования сервиса и понимания, как он вам подходит.
WebP, передовой формат изображений, разработанный Google, предлагает множество преимуществ по сравнению с традиционными форматами, такими как JPEG и PNG. Вот лишь несколько из них:
- Меньший размер файла: изображения WebP обычно на 25-34% меньше, чем их аналоги в форматах MODX и PNG, что приводит к более быстрой загрузке и уменьшению использования полосы пропускания.
- Улучшенное качество изображения: передовые методы сжатия сохраняют качество изображения, уменьшая размер файла, что приводит к изображениям, выглядящим лучше, чем изображения MODX или PNG того же размера.
- Поддержка прозрачности: WebP поддерживает как потери, так и без потерь прозрачности, что делает его универсальным форматом для изображений с прозрачным фоном.
- Широкая поддержка браузеров: Большинство современных браузеров, включая Google Chrome, Firefox и Microsoft Edge, поддерживают WebP. Его также можно легко преобразовать в другие форматы изображений для совместимости с более старыми браузерами.
Google выпустил WebP как открытый исходный код, чтобы предоставить более эффективный и быстрый формат изображений для веба. Используя передовые методы сжатия, чтобы уменьшить размер файла без ущерба для качества изображения, WebP приводит к более быстрой загрузке и лучшему пользовательскому опыту. Кроме того, сделав WebP открытым исходным кодом, Google поощряет разработчиков внести свой вклад в проект и улучшить формат со временем.
WebP поддерживает как прогрессивный, так и интерлейсный дисплей. Прогрессивный дисплей загружает изображение в несколько проходов, позволяя быстро отобразить низкое разрешение изображения, пока более высокое разрешение загружается в фоне. Интерлейсный дисплей загружает изображение в серии горизонтальных линий, позволяя быстро отобразить грубую версию изображения, пока более тонкие детали загружаются в фоне.
WebP предлагает как потери, так и без потерь опции сжатия. Без потерь WebP сжимает изображения без потери данных или качества, что делает его идеальным для изображений с высокой детализацией, таких как фотографии или графика с текстом. С потерями WebP, с другой стороны, отбрасывает некоторые данные изображения, чтобы уменьшить размер файла, что делает его отличным вариантом для изображений, которые не требуют высокого уровня детализации или четкости, таких как миниатюры или фоновые изображения.
WebP превосходит MODX благодаря своим передовым методам сжатия, включая кодирование предсказаний, блочную адаптивную квантование, фильтрацию и булево арифметическое кодирование. Последнее обеспечивает улучшение сжатия на 5-10% по сравнению с кодированием Хаффмана.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед











 OpenCart
OpenCart  Zen Cart
Zen Cart  Zeuscart
Zeuscart  FuelPHP
FuelPHP  TomatoCart
TomatoCart  InstantCMS
InstantCMS