Почему стоит использовать WebP для Drupal?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
При загрузке изображений на компьютер пользователи все чаще сталкиваются с новым форматом WebP. Это формат изображения от Google, который позволяет веб-мастерам загружать изображения высокого качества и компактного размера на сайт. Вы можете также просматривать их на ноутбуке или смартфоне, а не только в браузере.
Что такое формат WebP и какие у него преимущества
Изображения, размещенные на сайте, весят гораздо больше, чем текст. Они замедляют загрузку сайта, требуют постоянного увеличения затрат на хостинг. Поэтому владельцы сайтов вынуждены искать компромисс между качеством и объемом.
Классический JPEG не всегда дает желаемый результат. Особенно если вам нужна хорошая графика маленького размера. Поэтому многие владельцы сайтов используют PNG в качестве альтернативы, которая обеспечивает высококачественное изображение. Но формат весит гораздо больше. Поэтому сайт тяжелый.
Новое развитие Google WebP обеспечивает лучшее сочетание размера файла и качества. Компромисс между объемом и результатом практически незаметен. Формат был разработан более 10 лет назад. За это время он был хорошо протестирован на многих сервисах Google. Его можно смело рекомендовать владельцам сайтов. Google PageSpeed Insights настоятельно рекомендует использовать WebP на сайтах вместо устаревших форматов изображений (PNG/JPEG), чтобы ускорить загрузку сайта.
Но с этим форматом, как и с любым другим, особенно новым, могут возникнуть проблемы при использовании менее распространенных браузеров. Чтобы избежать неправильного отображения изображений, необходимо убедиться, что они отображаются в обычных тяжелых форматах в таких случаях. Кросс-браузерная совместимость достигается двумя способами. Введением определенных алгоритмов в код, когда владельцам универсальных браузеров, включая все последние функции и разработки, показывается полностью функциональная версия сайта, а владельцам редких браузеров или устаревших версий известных - упрощенная версия. Или с помощью специальных плагинов, которые позволяют делать все через интерфейс, понятный обычному пользователю.
С первого взгляда такой подход кажется неэффективным. Но это впечатление обманчиво. Потому что те, кто отказываются от улучшения ресурса, от использования новых удобных решений, неизбежно проигрывают в конкурентной гонке. Прогрессивное улучшение, даже если нужно временно поддерживать два формата, окупается.
Как конвертировать файлы в WebP Drupal
Формально, конвертирование старых форматов PNG/JPEG в WebP довольно просто. Для этого создано много утилит. Но как конвертировать все изображения уже созданного сайта? Это проблема, с которой сталкиваются большинство владельцев сайтов. Поскольку оптимизация изображений в Drupal вручную является чрезвычайно трудоемкой задачей.
Наиболее часто используются специальные утилиты для сжатия изображений Drupal путем конвертирования PNG/JPEG в WebP. Программы, которые позволяют выполнить эту трудоемкую работу в несколько щелчков мыши. Функциональность разных плагинов не одинакова. Некоторые предлагают простой ремонт, а другие сохраняют старые форматы, необходимые для пользователей с более старыми браузерами.
Эффективность плагинов также не одинакова. Хорошие делают конвертацию быстро и без проблем. Поскольку он тщательно проверен разработчиками. Другие, обычно бесплатные и очень дешевые, часто дают ошибки из-за проблем совместимости с версией платформы или другими приложениями.
Один из лучших - OptiPic CDN. Сервис автоматизирует сжатие изображений Drupal, позволяя установить готовый модуль интеграции для этой CMS на сайте. Именно он наиболее часто используется при оптимизации для PageSpeed, поскольку OptiPic CDN не только конвертирует и обеспечивает прогрессивное улучшение, но и снимает нагрузку с хостинга сайта, ускоряя возврат изображений за счет дополнительного кэширования и оптимизации.
Автоматизируйте конвертацию в WebP Drupal с OptiPic
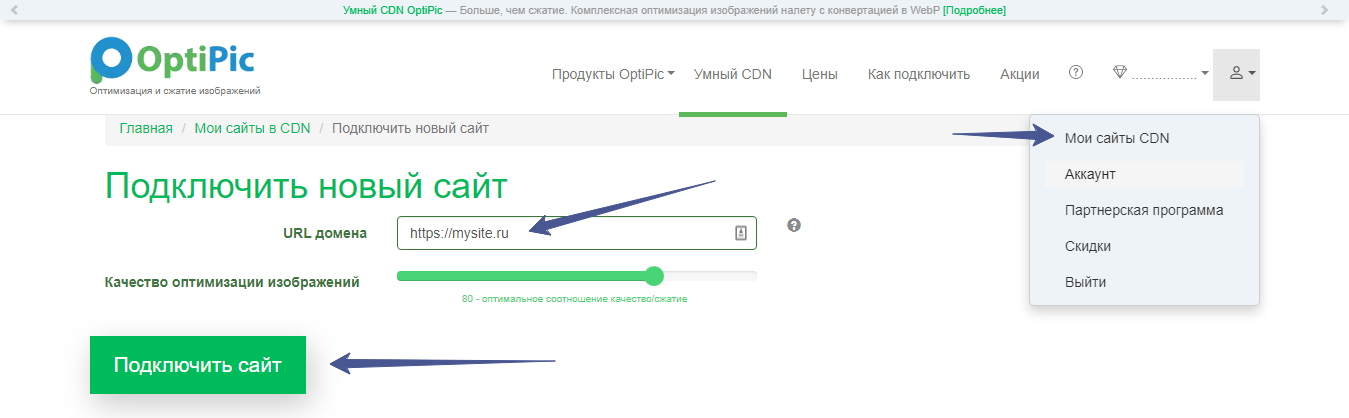
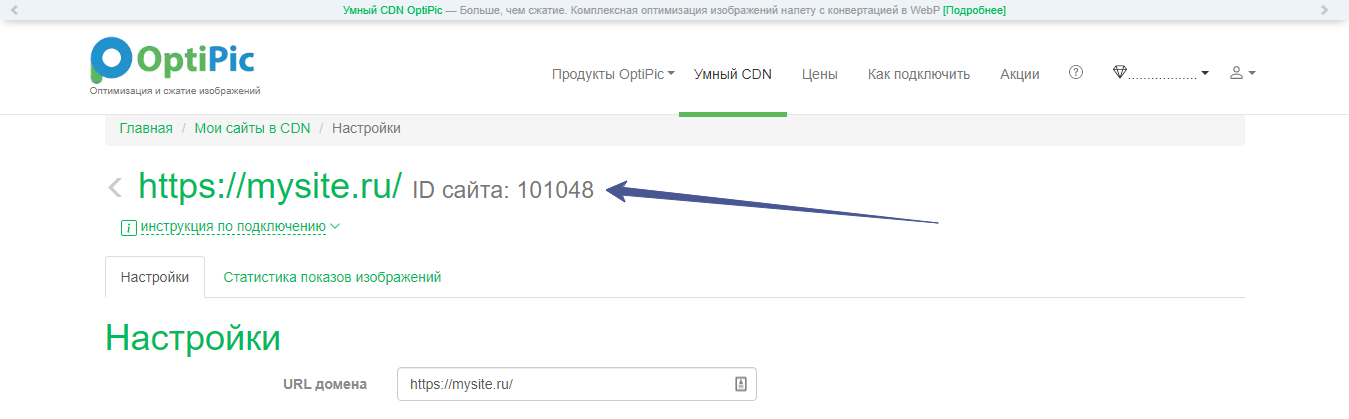
Чтобы ускорить Drupal с помощью сервиса OptiPic CDN, необходимо загрузить и установить плагин для Drupal на свой сайт, используя видеоинструкцию, расположенную на главной странице сервиса. Процесс установки прост и обычно не вызывает трудностей даже у начинающих. Любой пользователь может справиться с задачей.
Как работает оптимизация изображений Drupal
- Плагин конвертирует и доставляет файлы WebP пользователям, если браузер поддерживает этот формат.
- Возвращает сжатую версию изображения в старом формате (без конвертации), если автоматическое тестирование показало, что браузер пользователя не поддерживает WebP Drupal.
- При просмотре сайта с мобильного устройства приложение адаптирует изображения для узких экранов телефонов.
- Выполняет кэширование для ускоренной загрузки изображений, чтобы сайт работал быстрее и меньше загружал хостинг.
- Вы можете использовать сервис на платной и бесплатной основе. Пробный тариф дает 100 000 показов, что достаточно, чтобы оценить удобство сервиса, понять, как он вам подходит. Бесплатные показы начисляются сразу после регистрации.
Каковы преимущества формата WebP?
WebP - это формат изображений, разработанный Google, который предлагает несколько преимуществ, включая:
- Меньший размер файла: изображения WebP обычно на 25-34% меньше по размеру по сравнению с изображениями JPEG и PNG того же качества. Это означает более быстрые времена загрузки и снижение использования полосы пропускания.
- Улучшенное качество изображения: WebP использует передовые технологии сжатия, которые сохраняют качество изображения, снижая при этом размер файла. Это означает, что изображения выглядят лучше, чем изображения JPEG или PNG того же размера.
- Поддержка прозрачности: WebP поддерживает как потерянную, так и без потерь прозрачность, что делает его универсальным форматом для изображений с прозрачными фонами.
- Широкая поддержка браузеров: WebP поддерживается большинством современных браузеров, включая Google Chrome, Firefox и Microsoft Edge. Его также можно легко преобразовать в другие форматы изображений для совместимости со старыми браузерами.
Почему Google выпустил WebP как открытый исходный код?
Google выпустил WebP как открытый исходный код, чтобы предоставить более эффективный и быстрый формат изображений для веба. WebP использует передовые технологии сжатия, чтобы уменьшить размер файлов изображений без ущерба для качества. Это приводит к более быстрым временам загрузки для веб-сайтов и лучшему пользовательскому опыту для посетителей. Сделав WebP открытым исходным кодом, Google также поощряет разработчиков внести свой вклад в проект и улучшить формат со временем.
Поддерживает ли WebP постепенное или интерлейсное отображение?
Да, WebP поддерживает как постепенное, так и интерлейсное отображение. Постепенное отображение загружает изображение несколькими проходами, позволяя быстро отобразить версию изображения с низким разрешением, пока версия с более высоким разрешением загружается в фоновом режиме. Интерлейсное отображение загружает изображение в виде серии горизонтальных линий, позволяя быстро отобразить грубую версию изображения, пока более мелкие детали загружаются в фоновом режиме.
Без потерь WebP (без сжатия)
Без потерь WebP - это тип формата изображения, который использует технологию WebP для сжатия изображений без потери данных или качества. Это означает, что изображение может быть сжато до меньшего размера без потери деталей, что делает его более эффективным форматом для хранения и обмена изображениями в Интернете. Без потерь WebP особенно полезен для изображений, требующих высокого уровня детализации, таких как фотографии или графика с текстом. Он также совместим со многими веб-браузерами и может легко интегрироваться в существующие веб-сайты и приложения.
С потерями WebP (со сжатием)
Потерянный WebP - это тип формата изображения, который использует потерянные методы сжатия для уменьшения размера файла изображения. Потерянное сжатие работает путем отбрасывания некоторых данных изображения, что может привести к снижению качества изображения. Однако это компенсируется тем, что итоговый размер файла меньше, что делает его легче и быстрее загружать в Интернете. Потерянный WebP часто используется для изображений, не требующих высокого уровня детализации или четкости, таких как миниатюры или фоновые изображения.
Почему WebP (со сжатием) лучше, чем JPEG?
WebP превосходит JPEG благодаря кодированию предсказаний, блочной адаптивной квантованию, фильтрации и булевому арифметическому кодированию. Последнее обеспечивает улучшение сжатия на 5-10% по сравнению с кодированием Хаффмана.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед











 PrestaShop
PrestaShop  AdvantShop
AdvantShop  Piwigo
Piwigo  UMI.CMS
UMI.CMS  CodeIgniter
CodeIgniter  Phalcon
Phalcon