Why is it worth using WebP for Joomla?
Using Webp solves the "Serve images in next-gen formats" issue in Google Pagespeed Insights.
In short, WebP compresses the file better, all other things being equal, than older formats (png and jpeg) - which means it takes up less space on the hosting and loads faster in the browser when viewing the page.
The implementation of WebP is actively promoted by Google - they provide such statistics:
- WebP compresses images losslessly 26% better than PNG.
- WebP compresses lossy images better than JPEG by 25-34% with the same structural similarity index (SSIM)
- WebP supports lossless transparency (known as alpha) with a size increase of only 22%.
If the visitor’s browser does not support WebP, then the CDN will return the old format (png / jpeg), but compressed (optimized for the Web)
What is image compression
Image optimization is special processing of a graphic file in order to minimize its size without loss of visual quality.
To carry out this procedure, there are a large number of fairly complex algorithms. However, they are all based on the same basis - all the service data there (for example, the name of the program that stores the file, etc.) must be removed from the graphic file, and also, using special programs, merge / smooth similar colors.
As a result, we get the same image, which visually has not changed. However, the volume (weight) of this file in bytes will be much less than the original. If this processing is carried out correctly, the image file can be reduced to 98% without losing image quality.
This means that the pictures on the pages of the site will be loaded many times faster after the optimization.
What will optimize images for your site
- Save disk space.
- Speed up page loading.
- Minimum server load.
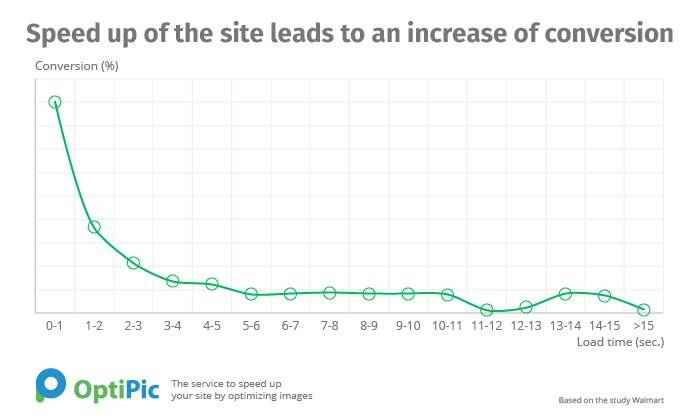
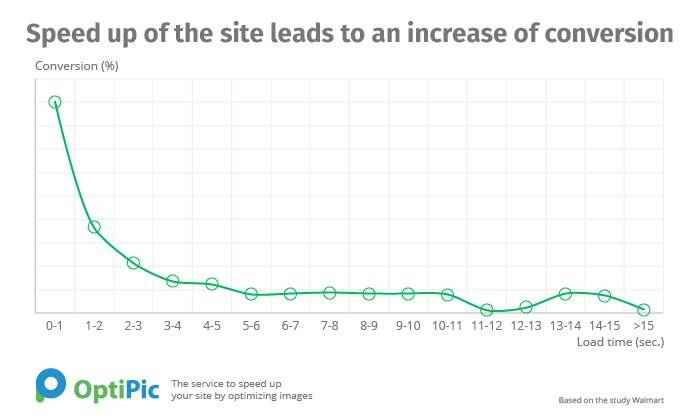
- Increase conversion.
- Better site ranking for search results.
It has been proven that website acceleration can improve behavioral factors, as well as increase website conversion (increase sales). The longer the page of the site loads, the fewer customers will be able to perform certain target actions there. If your site on the Internet will not work fast enough, you have every chance to miss your potential income. Acceleration of the online resource will provide an opportunity to improve the conversion and due to this significantly increase revenue and attract more customers.

OptiPic Benefits
- There are no monthly payments.
- Full Automation.
- Free connection assistance.
- To connect and use the service, you do not need to have special skills in programming or administration.
- There are no restrictions on image size in the system.
- Friendly technical support.
How can optimizing images for Joomla speed up a site?
A page of any site most often consists of:
- images;
- html-code (text content, layout, markup);
- video;
- javascript scripts with logic running from the browser;
- css files with page styles.
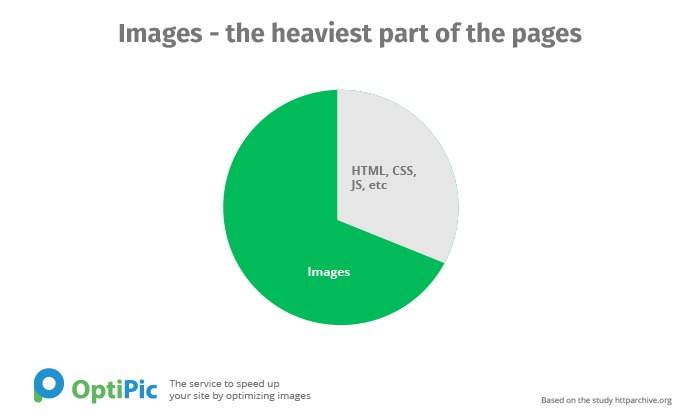
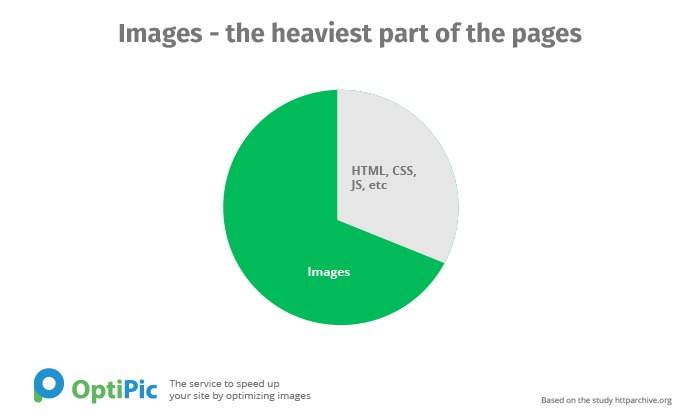
Such an item as an image occupies most of the entire volume on the site’s pages and is the “heaviest” part of the pages.
Reduction (optimization) of images will undoubtedly significantly make it faster to download any online resource.

Accordingly, if you change (down) the size of the images, all pages of the site will start loading much faster.
Compressing the images on the site will make it possible to reduce their volume to 75-98%, without losing their visual quality.
As technology advances, downloading images has become increasingly complicated. The new WebP format from Google has emerged as a solution, allowing webmasters to upload high-quality images that are compact and easy to view on various devices. This format is a game-changer for site owners who struggle with finding the right balance between quality and capacity.
While classic JPEGs and PNGs have been the go-to formats for many, they often fall short in achieving the desired result. PNGs offer high-quality images but are heavy, while JPEGs can't always deliver good graphics in a small size. The WebP format, however, provides the best of both worlds. Developed over a decade ago, it has been tested on various Google services and is now recommended by Google PageSpeed Insights for site owners.
However, as with any new format, compatibility issues may arise when using less common browsers. To avoid incorrect display of pictures, site owners must ensure that they are displayed in the usual heavy formats in such cases. Cross-browser compatibility can be achieved through certain algorithms or with the help of special plugins.
Converting old PNG/JPEG formats to WebP is easy with many available utilities. However, converting all images of an already created site can be a daunting task. This is where OptiPic CDN comes in, offering an automated service that compresses Joomla images and provides progressive enhancement. The service not only converts images but also relieves the load on site hosting, speeding up the return of images due to additional caching and optimization.
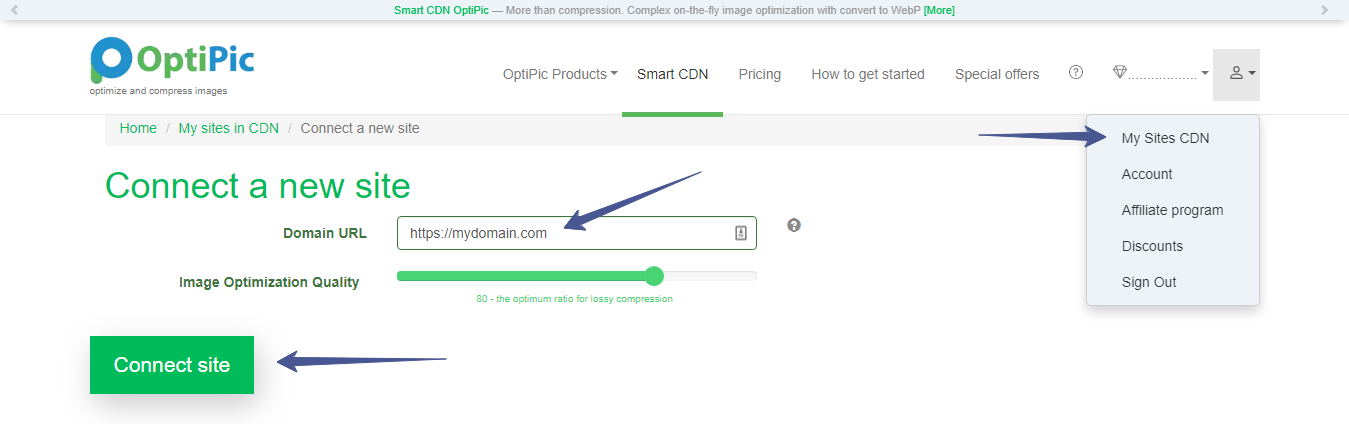
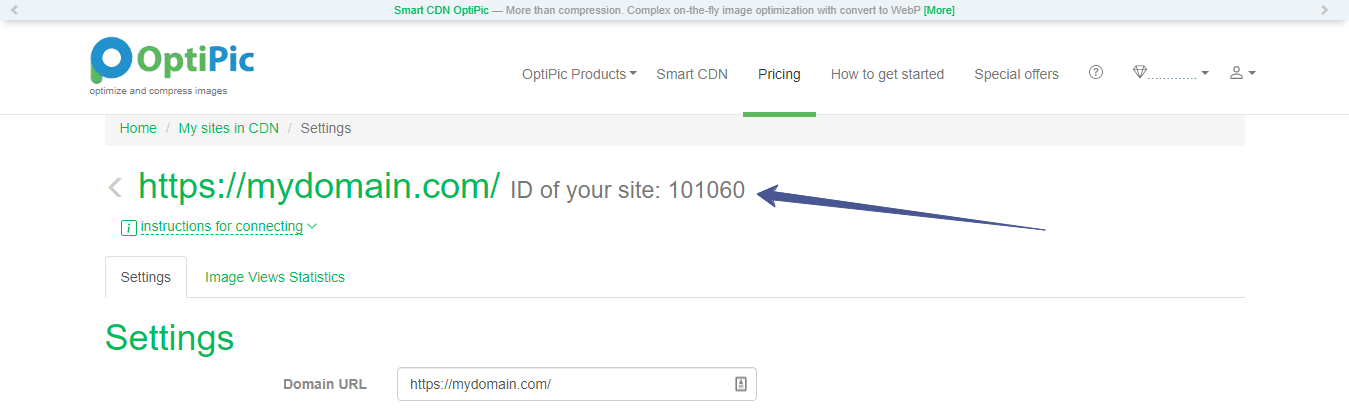
To use OptiPic CDN, users must download and install the plugin for Joomla on their website. The installation process is simple, and the service offers a free trial for users to evaluate its convenience and suitability. The plugin converts and delivers WebP files to users if their browser supports the format, returns a compressed version of an image in the old format if the user's browser does not support WebP, and adapts images to narrow phone screens if the user is viewing the site from a mobile device.
In conclusion,
the WebP format is a valuable tool for site owners who want to optimize their images without compromising on quality. With OptiPic CDN, the conversion process is automated, making it a convenient and efficient solution for Joomla users.
WebP, a cutting-edge image format developed by Google, offers a range of benefits that revolutionize the way we view and share images online. Here are just a few reasons why WebP is worth considering:
- Smaller file size: WebP images are up to 34% smaller than JPEG and PNG images of the same quality, which means faster loading times and reduced bandwidth usage.
- Improved image quality: With advanced compression techniques, WebP preserves image quality while reducing file size, resulting in images that look better than JPEG or PNG images of the same size.
- Supports transparency: WebP supports both lossy and lossless transparency, making it a versatile format for images with transparent backgrounds.
- Wide browser support: WebP is supported by most modern browsers, including Google Chrome, Firefox, and Microsoft Edge. It can also be easily converted to other image formats for compatibility with older browsers.
But why did Google make WebP open source? By providing a more efficient and faster image format for the web, WebP improves the user experience for visitors and encourages developers to contribute to the project and improve the format over time.
For those who require high levels of detail, Lossless WebP is a game-changer. This type of image format compresses images without losing any data or quality, making it an efficient format for storing and sharing images on the web. On the other hand, Lossy WebP is perfect for images that don't require high levels of detail or clarity, such as thumbnails or background images.
So why is WebP (lossy) better than JPEG? WebP's prediction coding, block adaptive quantization, filtering, and Boolean arithmetic encoding provide a 5%-10% improvement in compression compared to Huffman encoding, making it a superior option for image compression.
In summary, WebP is a game-changing image format that offers a range of benefits, from smaller file sizes to improved image quality. With Lossless and Lossy options available, WebP is a versatile format that can be easily integrated into existing websites and applications.
The purchased package does not burn out at the end of the month - it is advantageous to purchase it several months in advance




 Shop-Script
Shop-Script  DIAFAN.CMS
DIAFAN.CMS  Zen Cart
Zen Cart  Zeuscart
Zeuscart  CodeIgniter
CodeIgniter  WooCommerce
WooCommerce