هل لديك أسئلة حول CDN؟
الأجوبة على الأسئلة المتداولة
WebP هو تنسيق صور حديث وأكثر اقتصادا موصى به من قبل Google ليحل محل تنسيقي PNG و JPEG القديمين.
المشكلة الوحيدة في استخدام WebP هي أن بعض المتصفحات لا تدعمها حتى الآن. لذلك ، فإن الحل "على الجبهة" (تحويل جميع الصور إلى webp) غير مناسب.
في الوقت نفسه ، يتناسب استخدام WebP تمامًا مع تنسيق CDN الخاص بنا.
كيف يعمل:
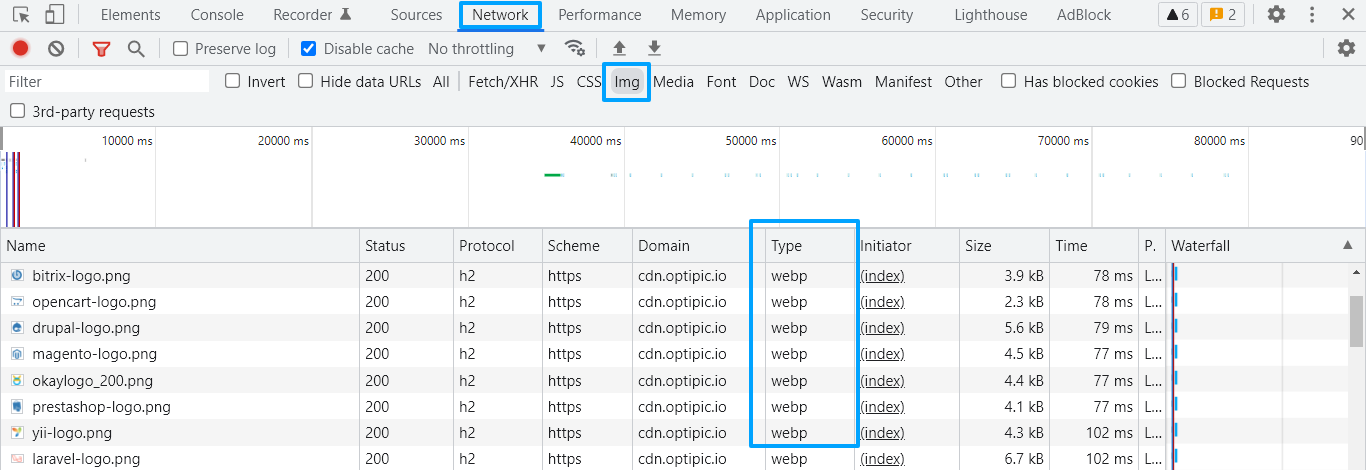
عندما يطلب زائر الموقع صورة CDN ، تحدد OptiPic ما إذا كان متصفح الزائر يدعم تنسيق WebP .
إذا كانت الصورة مدعومة ، فسيتم تقديمها على أنها WebP.
إذا لم تكن مدعومة ، يتم إرجاع الصورة بالتنسيق القديم (ولكن محسّن ومضغوط).
في الوقت نفسه ، يتم إنشاء إصدار WebP من الصورة بالكامل في الخلفية على جانب CDN - لا ينتظر الزائر / المستعرض حتى يتم تحويل كل صورة إلى WebP.
تعرض كل صفحة من صفحات الموقع عددًا مختلفًا من الصور.
على سبيل المثال ، هذا هو شعار الموقع والأيقونات وصور المنتج والصور / الرسوم التوضيحية الأخرى.
عادة ، يتم عرض أكثر من صورة واحدة في صفحة واحدة من الموقع.
إن عدد الصور في كل صفحة من صفحات الموقع فردي للغاية.
تفرض CDN OptiPic رسومًا على عدد مشاهدات الصور ، وليس عدد مرات مشاهدة صفحات موقع الويب.
لا يغير OptiPic CDN أسماء ملفات الصور وامتداداتها.
تتغير محتويات الملف وتنسيقه بناءً على ما إذا كان متصفح المستخدم يدعم تنسيق WebP.
لنفترض أن لديك صورة /image/foo.jpeg على موقعك.
إذا كان المستعرض يدعم WebP - فسيعود CDN OptiPic إلى /image/foo.jpeg صورة تم تحويلها إلى تنسيق WebP مع نوع mime image / webp .
إذا كان المتصفح لا يدعم WebP - فسيعود CDN OptiPic إلى العنوان /image/foo.jpeg صورة بتنسيق jpeg الأصلي ، ولكن محسّن / مضغوط لجعله تحميل أسرع.