Vous avez des questions sur CDN ?
Réponses aux questions fréquemment posées
WebP est un format d'image moderne et plus économique recommandé par Google pour remplacer les anciens PNG et JPEG.
Le seul problème avec l'utilisation de WebP est que tous les navigateurs ne le prennent pas encore en charge. Par conséquent, la solution "sur le front" (convertir toutes les images en webp) ne convient pas.
En même temps, l'utilisation de WebP s'intègre parfaitement dans le format de notre CDN.
Comment ça marche :
Lorsqu'un visiteur du site demande une image CDN, OptiPic détermine si le navigateur du visiteur prend en charge le format WebP.
Si pris en charge, l'image est diffusée en tant que WebP.
Si non pris en charge, l'image est renvoyée dans l'ancien format (mais optimisé et compressé).
En même temps, la version WebP de l'image est générée entièrement en arrière-plan côté CDN — le visiteur/navigateur n'attend pas que chaque image soit convertie en WebP.
Chaque page du site affiche un nombre différent d'images.
Par exemple, il s'agit du logo du site, des icônes, des photos de produits et d'autres photos/illustrations.
Généralement, plus d'une image est affichée sur une page du site.
Le nombre d'images sur chaque page du site est très individuel.
CDN OptiPic facture le nombre de vues d'images, et non le nombre de vues de pages de site Web.
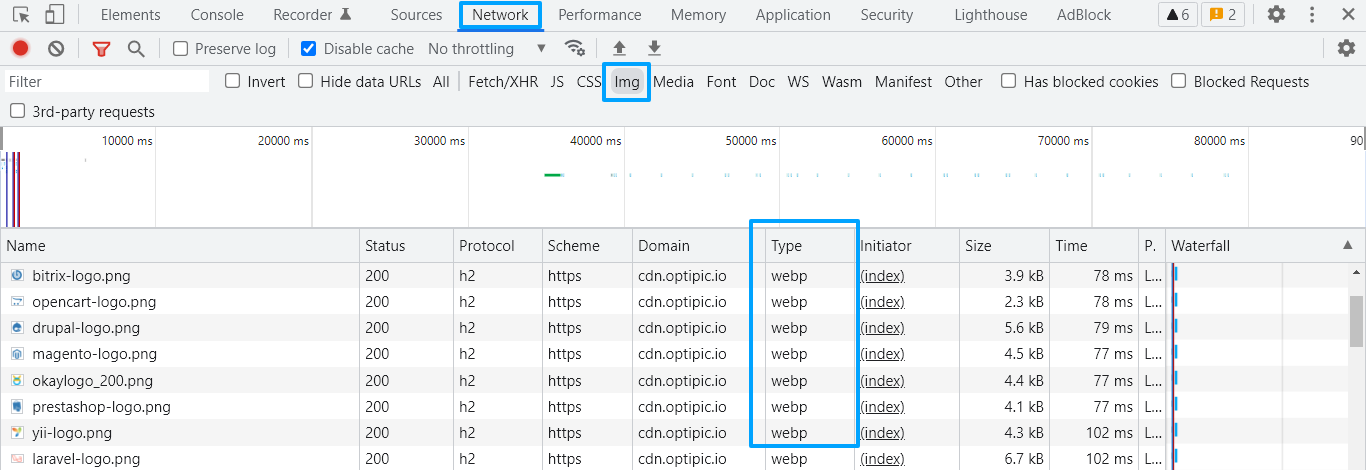
OptiPic CDN ne modifie pas les noms et les extensions des fichiers image.
Le contenu du fichier et son format changent selon que le navigateur de l'utilisateur prend en charge le format WebP.
Supposons que vous ayez une image /image/foo.jpeg sur votre site.
Si le navigateur prend en charge WebP - CDN OptiPic renverra à /image/foo.jpeg une image convertie au format WebP avec le type mime image/webp.
Si le navigateur ne supporte pas WebP - CDN OptiPic renverra à l'adresse /image/foo.jpeg une image au format original jpeg, mais optimisée/compressée pour la rendre chargement plus rapide.