Появились вопросы по CDN?
Ответы на часто задаваемые вопросы
WebP — современный и более экономичный формат изображений, который рекомендует Google к использованию вместо устаревших PNG и JPEG.
Единственная сложность использования WebP - еще не все браузеры его поддерживают. Поэтому решение "в лоб" (переконвертировать все картинки в webp) - не подходит.
При этом использование WebP отлично вписывается в формат нашего CDN.
Как это работает:
При запросе каждой картинки посетителем сайта CDN OptiPic определяет — поддерживает ли браузер посетителя формат WebP.
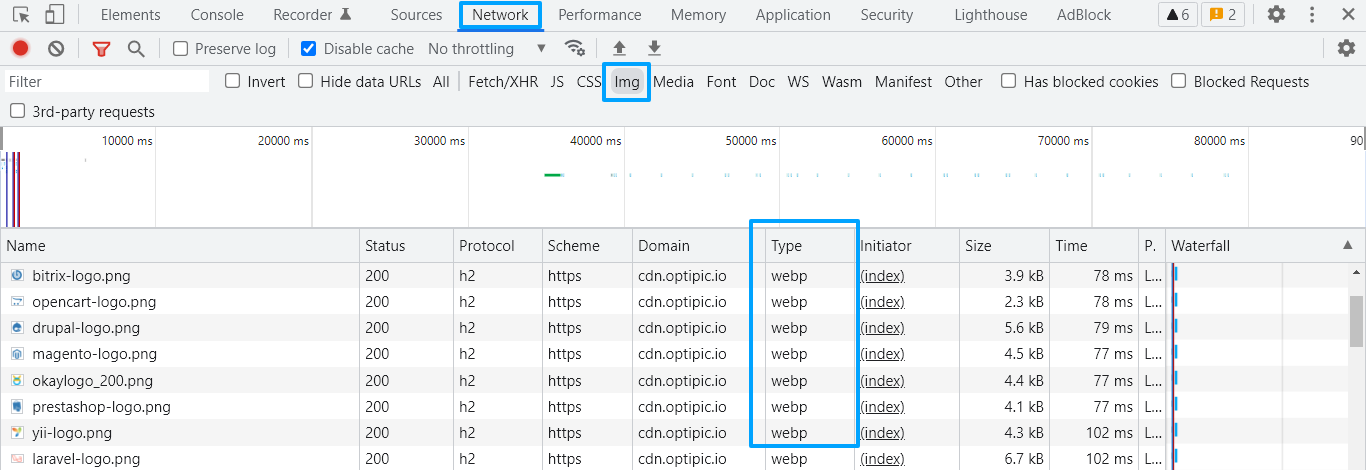
Если поддерживается — то картинка отдается как WebP.
Если не поддерживается — картинка отдается в старом формате (но при этом оптимизированная и сжатая).
При этом WebP-версия изображения генерируется полностью в фоне на стороне CDN — посетитель/браузер не ждет, когда каждая картинка переконвертируется в WebP.
На каждой странице сайта отображаются разное количество картинок.
К примеру, это логотип сайта, иконки, фотографии товаров и прочие фотографии/иллюстрации.
Обычно на 1 странице сайта выводится более 1 изображения.
Количество картинок на каждой странице сайта очень индивидуально.
CDN OptiPic тарифицирует именно количество показов изображений, а не кол-во показов страниц сайта.
CDN OptiPic не меняет имена и расширения файлов изображений.
Меняется само содержимое файла и его формат в зависимости от того поддерживает ли браузер пользователя WebP формат.
Допустим, у вас на сайте есть изображение /image/foo.jpeg.
Если браузер поддерживает WebP - CDN OptiPic выдаст по адресу /image/foo.jpeg картинку, сконвертированную в WebP формат с mime-type image/webp.
Если браузер не поддерживает WebP - CDN OptiPic выдаст по адресу /image/foo.jpeg картинку в исходном формате jpeg, но оптимизированную / сжатую для усорения ее загрузки.