Почему стоит использовать WebP для CS-Cart?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
С развитием технологий пользователи сталкиваются с новым форматом WebP при загрузке изображений на свои компьютеры. Разработанный Google, этот формат позволяет веб-мастерам загружать качественные, компактные изображения на свои сайты, которые можно просматривать не только в браузере, но и на ноутбуках и смартфонах. Но что такое WebP и какие преимущества он предлагает?
Изображения на веб-сайтах могут значительно замедлять время загрузки сайта и увеличивать затраты на хостинг. Владельцы сайтов часто борются за баланс между качеством изображения и размером файла. Хотя классический JPEG является популярным форматом, он не всегда достигает желаемого результата, особенно когда речь идет о небольших графических изображениях. PNG, с другой стороны, обеспечивает высококачественные изображения, но гораздо тяжелее в размере, что затрудняет оптимизацию сайтов для владельцев сайтов.
Именно здесь и приходит на помощь WebP. Разработанный Google более 10 лет назад и хорошо протестированный на многих сервисах Google, WebP обеспечивает лучшее сочетание размера файла и качества. Он рекомендуется Google PageSpeed Insights в качестве замены устаревшим форматам изображений, таким как PNG и JPEG, для ускорения загрузки сайта. Однако могут возникнуть проблемы совместимости при использовании менее распространенных браузеров.
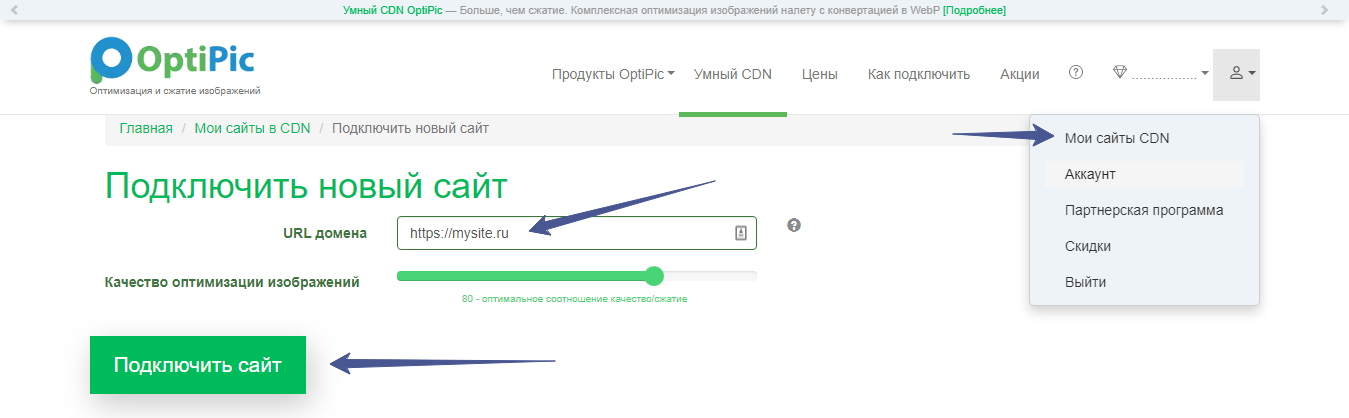
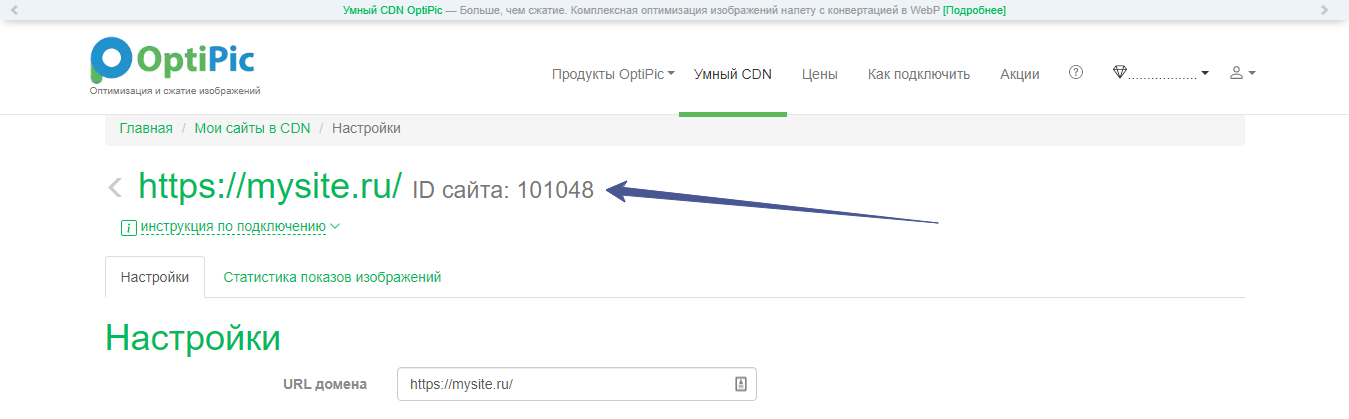
Несмотря на потенциальные проблемы, владельцам сайтов важно принимать новые и удобные для пользователей решения, чтобы оставаться конкурентоспособными. Преобразование старых форматов PNG/JPEG в WebP относительно просто с помощью многих доступных утилит. Однако преобразование всех изображений уже созданного сайта может занять много времени. Именно здесь приходит на помощь OptiPic CDN. Сервис автоматизирует сжатие изображений CS-Cart, обеспечивая быстрое и простое преобразование в WebP. Плагин также оптимизирует изображения для мобильных устройств и выполняет кэширование для более быстрой загрузки.
Хотя у некоторых плагинов могут возникнуть проблемы совместимости, OptiPic CDN является одним из лучших вариантов. Сервис предлагает пробную тарифную ставку с 100 000 просмотрами изображений, позволяя пользователям оценить его удобство и пригодность для своих потребностей. Принимая новые технологии и оптимизируя свои сайты с помощью WebP, владельцы сайтов могут улучшить пользовательский опыт и оставаться конкурентоспособными в своей отрасли.
WebP, разработанный Google, предлагает множество преимуществ, которые делают его лучшим выбором для веб-разработчиков. Вот лишь несколько из них:
- Меньший размер файла: Наслаждайтесь мгновенной загрузкой и сокращенным использованием полосы пропускания благодаря 25-34% меньшему размеру файла WebP по сравнению с изображениями JPEG и PNG того же качества.
- Улучшенное качество изображения: Продвинутые техники сжатия WebP сохраняют качество изображения, сокращая размер файла, что приводит к изображениям, выглядящим лучше, чем изображения JPEG или PNG того же размера.
- Поддержка прозрачности: WebP - универсальный формат для изображений с прозрачным фоном, поддерживающий как потерянную, так и без потерь прозрачность.
- Широкая поддержка браузеров: Большинство современных браузеров, включая Google Chrome, Firefox и Microsoft Edge, поддерживают WebP. А для совместимости с более старыми браузерами формат можно легко преобразовать в другие форматы изображений.
Google выпустил WebP как открытый исходный код, чтобы предоставить более эффективный и быстрый формат изображения для веба. Сокращая размер файла без ущерба для качества, WebP обеспечивает более быструю загрузку и лучший пользовательский опыт. И, сделав его открытым исходным кодом, Google поощряет разработчиков внести свой вклад в проект и улучшить формат со временем.
Да, WebP поддерживает как прогрессивное, так и интерлейсное отображение, позволяя быстро загружать низкого разрешения или грубые версии изображений, пока в фоновом режиме загружаются изображения более высокого разрешения или более тонкие детали.
WebP предлагает как потерянные, так и без потерь варианты сжатия. Потеря свободного WebP сжимает изображения без потери каких-либо данных или качества, что делает его идеальным для изображений с высокой детализацией, таких как фотографии и графика с текстом. Потеря свободного WebP сокращает размер файла, отбрасывая некоторые данные изображения, что приводит к меньшим размерам файлов, идеальным для изображений, которые не требуют высокого уровня детализации или четкости, таких как миниатюры или фоновые изображения.
Предсказательное кодирование, блочно-адаптивная квантование, фильтрация и булево арифметическое кодирование WebP превосходят JPEG, что приводит к улучшению сжатия на 5-10% по сравнению с кодированием Хаффмана.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед











 osCommerce
osCommerce  CakePHP
CakePHP  Ubercart
Ubercart  Symfony
Symfony  VirtueMart
VirtueMart  Phalcon
Phalcon