Почему стоит использовать WebP для Joomla?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
С развитием технологий загрузка изображений стала более сложной с появлением формата WebP. Разработанный Google, этот формат изображения позволяет загружать на сайты высококачественные и компактные изображения, которые можно просматривать не только в браузерах, но и на ноутбуках и смартфонах.
Изображения часто замедляют загрузку веб-сайта и увеличивают затраты на хостинг. Владельцы сайтов постоянно ищут баланс между качеством и емкостью. В то время как классический формат JPEG не всегда обеспечивает желаемый результат, формат PNG предлагает изображения высокого качества, но с гораздо большим размером файла.
Вводится WebP, который предлагает лучшее из обоих миров: сочетание размера файла и качества, которое было широко испытано на многих сервисах Google за последнее десятилетие. Фактически, Google PageSpeed Insights настоятельно рекомендует использовать WebP вместо устаревших форматов изображений (таких как PNG и JPEG) для ускорения загрузки сайта.
Однако могут возникнуть проблемы совместимости при использовании менее распространенных браузеров. Чтобы гарантировать правильное отображение, в таких случаях важно отображать изображения в обычных тяжелых форматах. Кросс-браузерная совместимость может быть достигнута с помощью определенных алгоритмов в коде или с помощью специальных плагинов.
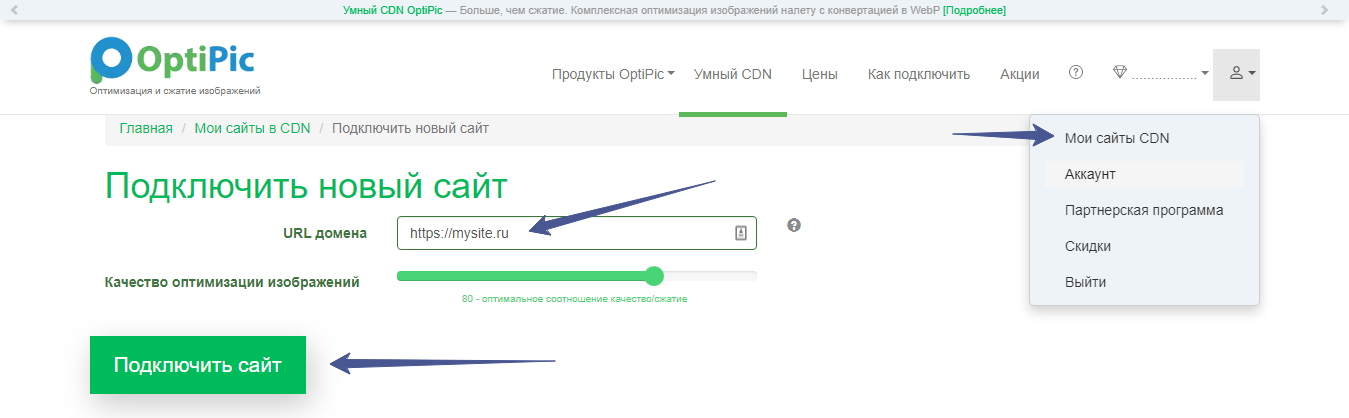
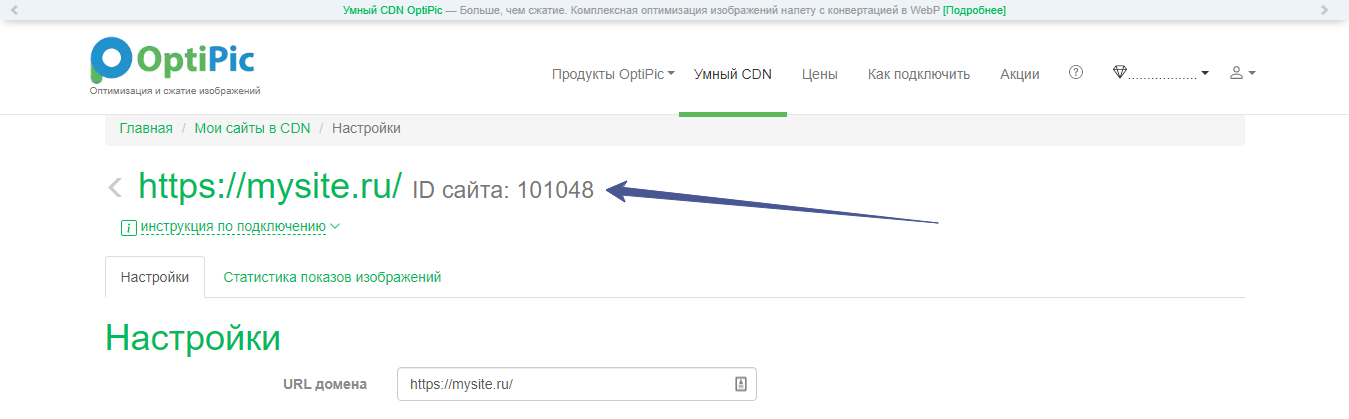
Хотя преобразование старых форматов в WebP может показаться сложным, было создано много утилит, чтобы упростить этот процесс. Служба OptiPic CDN - один из таких инструментов, который позволяет сжимать и оптимизировать изображения Joomla. Плагин легко устанавливается и предлагает как платные, так и бесплатные варианты.
В заключение, использование WebP предлагает простое и эффективное решение для проблемы балансирования качества изображения и размера файла. С помощью инструментов, таких как OptiPic CDN, владельцы сайтов могут легко оптимизировать свои изображения и улучшить скорость загрузки своего сайта.
Если вы ищете более эффективный и быстрый формат изображения для веб-сайта, WebP - это ответ. Разработанный Google, этот инновационный формат предлагает ряд преимуществ, которые улучшат производительность и пользовательский опыт вашего веб-сайта.
Меньший размер файла
- По сравнению с изображениями JPEG и PNG той же качества, изображения WebP обычно на 25-34% меньше.
- Это означает более быструю загрузку и снижение использования пропускной способности, что необходимо для улучшения скорости веб-сайта и сокращения затрат на данные.
Продвинутые методы сжатия
- WebP использует продвинутые методы сжатия, которые сохраняют качество изображения при снижении размера файла.
- Изображения выглядят лучше, чем изображения JPEG или PNG того же размера.
- WebP поддерживает как потерянную, так и без потерь прозрачность, что делает его универсальным форматом для изображений с прозрачными фонами.
Широкая поддержка браузеров
- Большинство современных браузеров, включая Google Chrome, Firefox и Microsoft Edge, поддерживают WebP.
- Если вам нужно преобразовать WebP в другие форматы изображений для совместимости со старыми браузерами, это легко сделать.
Постепенное и интерлейсное отображение
- WebP поддерживает как постепенное, так и интерлейсное отображение.
- Постепенное отображение загружает изображение в нескольких проходах, позволяя быстро отобразить низкого разрешения версию изображения, пока версия более высокого разрешения загружается в фоновом режиме.
- Интерлейсное отображение загружает изображение в серии горизонтальных линий, позволяя быстро отобразить грубую версию изображения, пока более тонкие детали загружаются в фоновом режиме.
Сжатие с потерями и без потерь
- Без потерь WebP сжимает изображения без потери данных или качества, что делает его более эффективным форматом для хранения и обмена изображениями в Интернете.
- Потерянный WebP - отличный вариант для миниатюр или фоновых изображений.
Продвинутые функции
- WebP (потерянный) лучше, чем JPEG, благодаря своим продвинутым функциям, включая кодирование предсказаний, блочную адаптивную квантование, фильтрацию и булево арифметическое кодирование.
- Эти техники обеспечивают улучшение сжатия на 5-10% по сравнению с кодированием Хаффмана, что делает WebP более превосходным выбором.
В заключение, WebP - это мощный формат изображения, который предлагает ряд преимуществ для владельцев и разработчиков веб-сайтов. Независимо от того, хотите ли вы улучшить скорость веб-сайта, сократить затраты на данные или улучшить качество изображений, WebP имеет все необходимое для успеха.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед











 VirtueMart
VirtueMart  Slim
Slim  TomatoCart
TomatoCart  WooCommerce
WooCommerce  Zeuscart
Zeuscart  PrestaShop
PrestaShop