Neden WordPress için WebP kullanmaya değer mi?
Webp'yi kullanmak, Google Pagespeed Insights'taki "Görüntüleri yeni nesil biçimlerde sunun" sorununu çözer.
Kısacası, WebP, diğer her şey eşit olmak üzere, dosyayı eski biçimlere (png ve jpeg) göre daha iyi sıkıştırır - bu, barındırmada daha az yer kapladığı ve sayfayı görüntülerken tarayıcıda daha hızlı yüklendiği anlamına gelir.
WebP'nin uygulanması, Google tarafından aktif olarak desteklenmektedir - şu istatistikleri sağlarlar:
- WebP, görüntüleri kayıpsız bir şekilde PNG'den %26 daha iyi sıkıştırır.
- WebP, aynı yapısal benzerlik indeksi (SSIM) ile kayıplı görüntüleri JPEG'den %25-34 daha iyi sıkıştırır
- WebP, yalnızca %22'lik bir boyut artışıyla kayıpsız şeffaflığı (alfa olarak bilinir) destekler.
Ziyaretçinin tarayıcısı WebP'yi desteklemiyorsa, CDN eski formatı (png / jpeg) ancak sıkıştırılmış (Web için optimize edilmiş) döndürür
Görüntü sıkıştırma nedir
Görüntü optimizasyonu, görsel kalite kaybı olmadan boyutunu en aza indirmek için bir grafik dosyasının özel olarak işlenmesidir.
Bu prosedürü gerçekleştirmek için çok sayıda oldukça karmaşık algoritma vardır. Ancak, hepsi aynı temele dayanmaktadır - oradaki tüm hizmet verileri (örneğin, dosyayı depolayan programın adı vb.) grafik dosyasından kaldırılmalı ve ayrıca özel programlar kullanılarak birleştirme / pürüzsüz benzer renkler.
Sonuç olarak, görsel olarak değişmeyen aynı görüntüyü elde ederiz. Ancak, bu dosyanın bayt cinsinden hacmi (ağırlığı) orijinalinden çok daha az olacaktır. Bu işlem doğru yapılırsa, görüntü kalitesinden ödün vermeden görüntü dosyası %98'e düşürülebilir.
Bu, sitenin sayfalarındaki resimlerin optimizasyondan sonra çok daha hızlı yükleneceği anlamına gelir.
Siteniz için resimleri ne optimize edecek
- Disk alanından tasarruf edin.
- Sayfa yüklemeyi hızlandırın.
- Minimum sunucu yükü.
- Dönüşümünü artırın.
- Arama sonuçları için daha iyi site sıralaması.
Web sitesi hızlandırmanın davranışsal faktörleri iyileştirebileceği ve web sitesi dönüşümünü artırabileceği (satışları artırabileceği) kanıtlanmıştır. Sitenin sayfası ne kadar uzun yüklenirse, oradaki belirli hedef eylemleri o kadar az müşteri gerçekleştirebilir. İnternetteki siteniz yeterince hızlı çalışmıyorsa, potansiyel gelirinizi kaçırmak için her şansınız var. Çevrimiçi kaynağın hızlandırılması, dönüşümü iyileştirme fırsatı sağlayacak ve bu nedenle geliri önemli ölçüde artıracak ve daha fazla müşteri çekecektir.

OptiPic Avantajları
- Aylık ödeme yoktur.
- Tam Otomasyon.
- Ücretsiz bağlantı yardımı.
- Hizmeti bağlamak ve kullanmak için programlama veya yönetim konusunda özel becerilere sahip olmanız gerekmez.
- Sistemde görüntü boyutuyla ilgili herhangi bir kısıtlama yoktur.
- Güler yüzlü teknik destek.
Resimleri WordPress için optimize etmek bir siteyi nasıl hızlandırabilir?
Herhangi bir sitenin sayfası çoğunlukla şunlardan oluşur:
- görüntüler;
- html kodu (metin içeriği, düzen, işaretleme);
- video;
- tarayıcıdan çalıştırılan mantıkla javascript betikleri;
- sayfa stillerine sahip css dosyaları.
Resim gibi bir öğe, site sayfalarındaki tüm hacmin çoğunu kaplar ve sayfaların "en ağır" kısmıdır.
Görüntülerin azaltılması (optimizasyonu) şüphesiz herhangi bir çevrimiçi kaynağı indirmeyi önemli ölçüde hızlandıracaktır.

Buna göre, resimlerin boyutunu değiştirirseniz (azaltırsanız), sitenin tüm sayfaları çok daha hızlı yüklenmeye başlar.
Sitedeki resimleri sıkıştırmak, görsel kalitelerini kaybetmeden hacimlerini %75-98'e düşürmeyi mümkün kılacaktır.
Teknoloji ilerledikçe, kullanıcılar bilgisayarlarına resim indirirken WebP formatıyla daha sık karşılaşıyorlar. Google tarafından geliştirilen bu format, web yöneticilerinin sitelerine yüksek kaliteli, kompakt resimler yüklemelerine olanak tanır. Diğer formatların aksine, WebP resimleri sadece tarayıcıda değil, dizüstü bilgisayarlarda ve akıllı telefonlarda da görüntülenebilir.
Resimler, bir web sitesinin yükleme süresini önemli ölçüde yavaşlatabilir ve artan barındırma maliyetleri gerektirebilir. Site sahipleri, kalite ve dosya boyutu arasında bir denge bulmak zorundadır. PNG yüksek kaliteli resimler sağlasa da, ağır bir formattır, bu nedenle web siteleri için zorlayıcıdır. Öte yandan, küçük grafikler için JPEG her zaman istenilen sonuçları sağlamaz.
Google'ın WebP formatı, dosya boyutu ve kalite açısından en iyi kombinasyonu sağlayarak site sahipleri için önerilen bir seçenektir. On yıl önce geliştirilen bu format, birçok Google hizmetinde kapsamlı bir şekilde test edildi. Google PageSpeed Insights, site yükleme hızını hızlandırmak için WebP'yi eski resim formatları (PNG/JPEG) yerine web sitelerinde kullanmayı şiddetle tavsiye eder.
Ancak, herhangi bir yeni formatta olduğu gibi, daha az yaygın tarayıcılar kullanıldığında sorunlar ortaya çıkabilir. Resimlerin doğru şekilde görüntülenmesini sağlamak için, site sahipleri bu durumlarda resimlerin normal ağır formatlarda görüntülendiğinden emin olmalıdır. Çapraz tarayıcı uyumluluğu iki şekilde sağlanabilir: kod içine belirli algoritmaları tanıtarak veya özel eklentilerin yardımıyla.
Eski PNG/JPEG formatlarını WebP'ye dönüştürmek kolaydır ve bu amaçla birçok araç oluşturulmuştur. Ancak, zaten oluşturulmuş bir siteye ait tüm resimleri dönüştürmek zor bir görev olabilir. İşlemi basitleştirmek için, site sahipleri Wordpress resimlerini sıkıştırarak PNG/JPEG'yi WebP'ye dönüştüren özel araçlar kullanabilirler.
Kullanılabilecek en iyi seçeneklerden biri OptiPic CDN'dir, Wordpress resimlerinin sıkıştırılmasını otomatikleştirir. Hizmet, kullanıcıların sitesine hazır bir Wordpress entegrasyon modülü yüklemelerine olanak tanır, böylece dönüştürme süreci hızlı ve kolay olur. OptiPic CDN, sadece dönüştürme ve ilerici geliştirme sağlamakla kalmaz, aynı zamanda ek önbellekleme ve optimizasyon nedeniyle resim yükleme süresini hızlandırarak site barındırmadaki yükü azaltır.
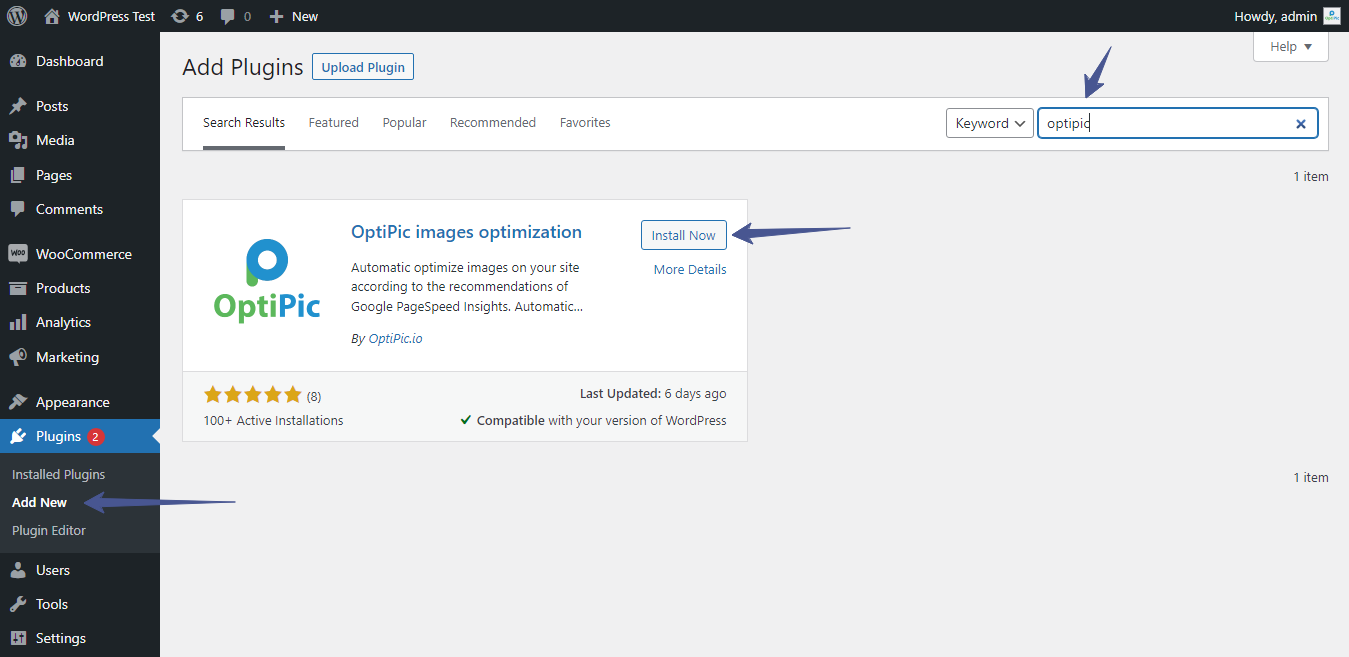
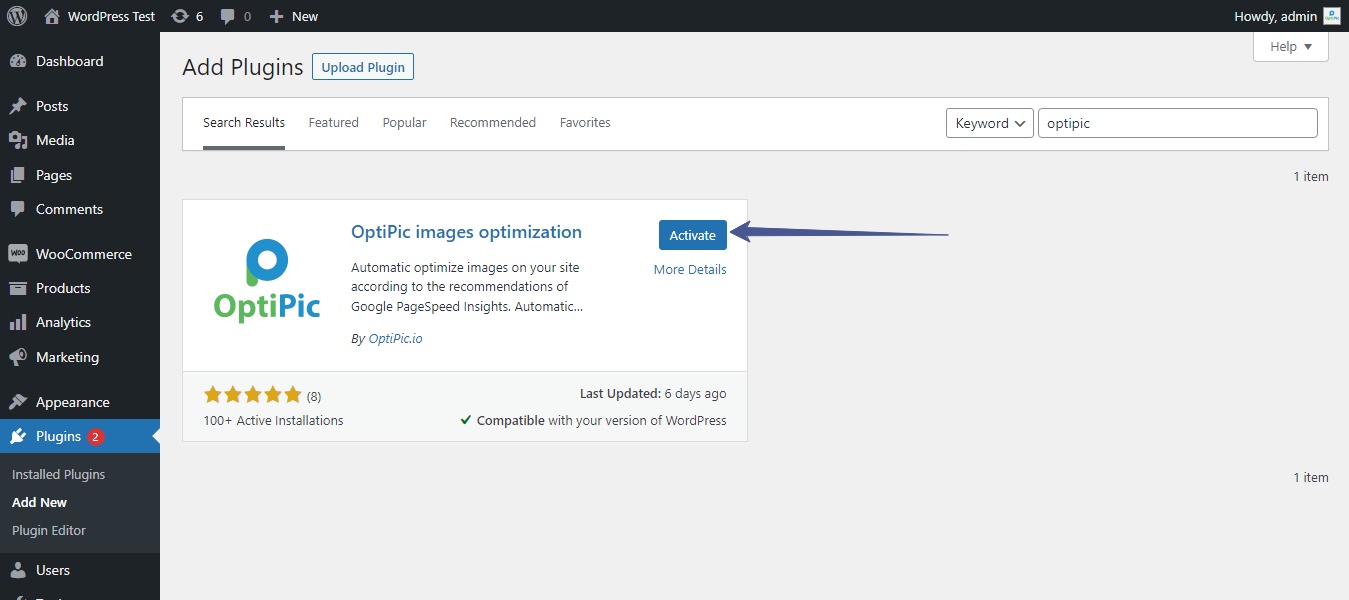
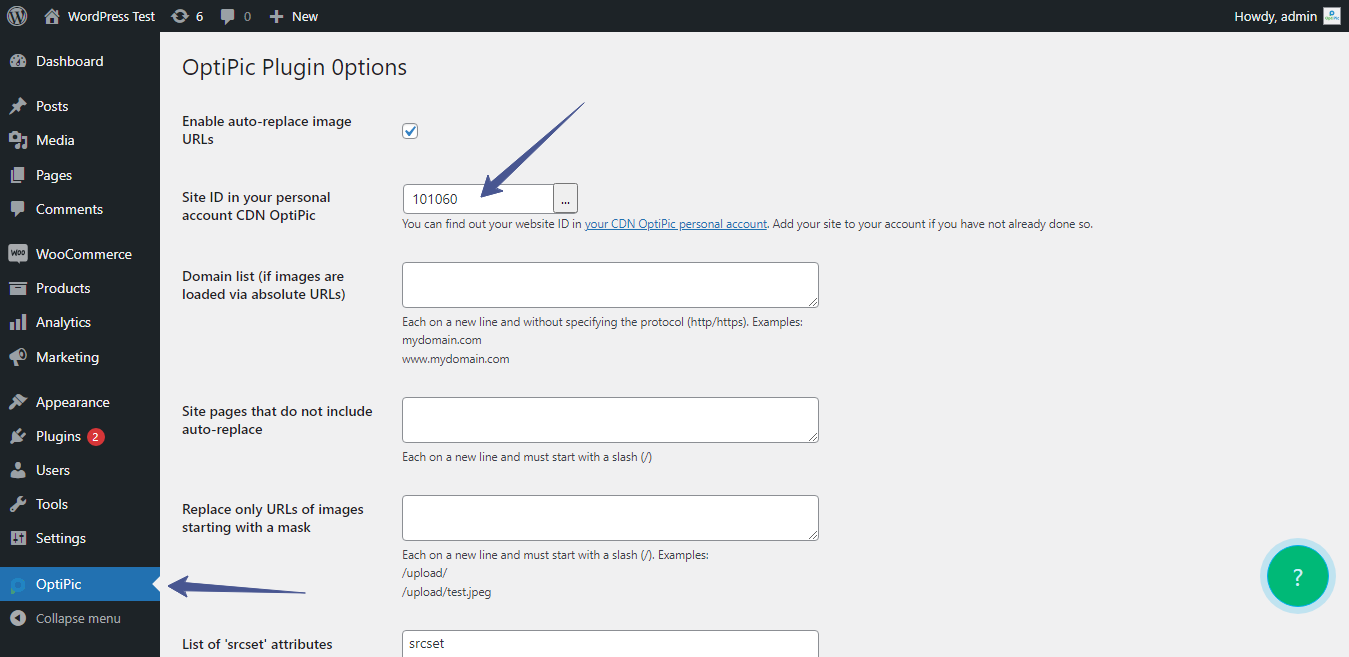
OptiPic CDN'yi kullanmak için, kullanıcıların hizmetin ana sayfasında bulunan video talimatlarını kullanarak Wordpress için eklentiyi indirip yüklemeleri gerekmektedir. Kurulum işlemi, hatta acemiler için bile basit ve açıktır. Eklenti, tarayıcının bu formata destek vermesi durumunda kullanıcılara WebP dosyalarını dönüştürür ve sunar. Destek vermiyorsa, eski formatta sıkıştırılmış bir sürümünü döndürür. Ayrıca, kullanıcı mobil cihazdan siteyi görüntülüyorsa, resimleri dar telefon ekranlarına uyacak şekilde uyarlar ve hızlandırılmış resim yükleme için önbellekleme yapar.
Hizmet ücretli veya ücretsiz olarak kullanılabilir. Deneme tarifesi, kullanıcıların hizmeti taahhüt etmeden önce kullanım kolaylığını değerlendirmelerine olanak tanır ve 100.000 resim görüntülemesi sağlar. Ücretsiz görüntülemeler kayıt yapıldıktan hemen sonra kredilendirilir. Genel olarak, OptiPic CDN, resimleri WebP formatına dönüştürmek ve Wordpress sitelerini optimize etmek için güvenilir ve etkili bir araçtır.
WebP'nin Avantajlarını Keşfedin
Google tarafından geliştirilen WebP, birçok avantaj sunan yenilikçi bir görüntü formatıdır. Bunlar şunları içerir:
- Daha küçük dosya boyutu: WebP görüntüleri, aynı kalitedeki JPEG ve PNG görüntülerine göre genellikle %25-34 daha küçüktür. Bu, daha hızlı yükleme süreleri ve azaltılmış bant genişliği kullanımı anlamına gelir.
- Geliştirilmiş görüntü kalitesi: WebP, dosya boyutunu azaltırken görüntü kalitesini koruyan gelişmiş sıkıştırma teknikleri kullanır. Bu, aynı boyuttaki JPEG veya PNG görüntülerinden daha iyi görüntüler elde edilmesi anlamına gelir.
- Transparan desteği: WebP, kayıplı ve kayıpsız şeffaflığı destekler, bu nedenle şeffaf arka plana sahip görüntüler için çok yönlü bir formattır.
- Geniş tarayıcı desteği: WebP, Google Chrome, Firefox ve Microsoft Edge gibi çoğu modern tarayıcı tarafından desteklenir. Ayrıca, eski tarayıcılarla uyumluluğu sağlamak için diğer görüntü formatlarına kolayca dönüştürülebilir.
Google Neden WebP'yi Açık Kaynak Olarak Yayınladı?
Google, daha verimli ve daha hızlı bir web için daha iyi bir görüntü formatı sağlamak için WebP'yi açık kaynak olarak yayınladı. Gelişmiş sıkıştırma teknikleri kullanarak, WebP, kaliteyi bozmadan görüntü dosyalarının boyutunu azaltarak daha hızlı yükleme süreleri ve daha iyi bir kullanıcı deneyimi sağlar. Ayrıca, Google geliştiricileri projeye katkıda bulunmaya ve formatı zamanla geliştirmeye teşvik eder.
WebP, İlerleyici veya Aralıklı Görüntüleme Desteği Sunar mı?
Evet, WebP hem ilerleyici hem de aralıklı görüntüleme desteği sunar. İlerleyici görüntüleme, görüntüyü birden fazla geçişte yükleyerek arka planda daha yüksek çözünürlüklü sürüm yüklenirken düşük çözünürlüklü bir sürümün hızlı bir şekilde görüntülenmesine olanak tanır. Aralıklı görüntüleme, görüntüyü yatay çizgilerin bir serisinde yükleyerek, daha ince ayrıntıların arka planda yüklenmesine izin vererek hızlı bir şekilde kabaca görüntülenmesine olanak tanır.
Kayıpsız ve Kayıplı WebP
WebP, kayıpsız ve kayıplı formatlar sunar. Kayıpsız WebP, hiçbir veri veya kalite kaybı olmadan görüntüleri sıkıştırır, bu nedenle yüksek ayrıntılı görüntüleri depolamak ve paylaşmak için daha verimli bir formattır. Kayıplı WebP, görüntülerin dosya boyutunu azaltmak için kayıplı sıkıştırma teknikleri kullanır, bu nedenle yüksek ayrıntı veya netlik gerektirmeyen görüntüler için idealdir.
WebP (Kayıplı), Neden JPEG'den Daha İyidir?
WebP, öngörü kodlaması, blok uyumlu nicelleştirme, filtreleme ve Boolean aritmetik kodlama gibi gelişmiş özellikleri sayesinde Huffman kodlamaya göre %5-%10 daha iyi sıkıştırma sağlar. Bu özellikler, JPEG'den daha iyi performans sağlar.
Satın alınan paket ay sonunda yanmaz - birkaç ay önceden satın almak avantajlıdır







 Yii
Yii  CS-Cart
CS-Cart  WooCommerce
WooCommerce  UMI.CMS
UMI.CMS  Drupal
Drupal  OpenCart
OpenCart