Warum lohnt es sich, WebP für WordPress zu verwenden?
Die Verwendung von Webp löst das Problem "Bilder in Formaten der nächsten Generation bereitstellen" in Google Pagespeed Insights.
Kurz gesagt, WebP komprimiert die Datei unter sonst gleichen Bedingungen besser als ältere Formate (png und jpeg) - was bedeutet, dass es weniger Platz auf dem Hosting benötigt und beim Anzeigen der Seite im Browser schneller geladen wird.
p>
Die Implementierung von WebP wird von Google aktiv gefördert - sie liefern solche Statistiken:
- WebP komprimiert Bilder verlustfrei um 26 % besser als PNG.
- WebP komprimiert verlustbehaftete Bilder um 25-34% besser als JPEG bei gleichem strukturellen Ähnlichkeitsindex (SSIM)
- WebP unterstützt verlustfreie Transparenz (bekannt als Alpha) mit einer Größenzunahme von nur 22 %.
Wenn der Browser des Besuchers WebP nicht unterstützt, gibt das CDN das alte Format (png / jpeg) zurück, aber komprimiert (optimiert für das Web)
Was ist Bildkomprimierung
Bildoptimierung ist die spezielle Verarbeitung einer Grafikdatei, um ihre Größe ohne Verlust der visuellen Qualität zu minimieren.
Um dieses Verfahren durchzuführen, gibt es eine große Anzahl ziemlich komplexer Algorithmen. Sie basieren jedoch alle auf der gleichen Grundlage - alle dortigen Servicedaten (z. glätten Sie ähnliche Farben.
Als Ergebnis erhalten wir das gleiche Bild, das sich optisch nicht verändert hat. Das Volumen (Gewicht) dieser Datei in Bytes ist jedoch viel geringer als das Original. Wenn diese Verarbeitung korrekt durchgeführt wird, kann die Bilddatei auf 98% reduziert werden, ohne dass die Bildqualität verloren geht.
Das bedeutet, dass die Bilder auf den Seiten der Site nach der Optimierung um ein Vielfaches schneller geladen werden.
Was optimiert Bilder für Ihre Website
- Speichern Sie Speicherplatz.
- Beschleunigen Sie das Laden von Seiten.
- Minimale Serverlast.
- Conversion erhöhen.
- Besseres Site-Ranking für Suchergebnisse.
Es wurde nachgewiesen, dass die Website-Beschleunigung Verhaltensfaktoren verbessern und die Website-Conversion (Umsatz steigern) steigern kann. Je länger die Seite der Site geladen wird, desto weniger Kunden können dort bestimmte Zielaktionen ausführen. Wenn Ihre Website im Internet nicht schnell genug funktioniert, haben Sie alle Chancen, Ihr potenzielles Einkommen zu verpassen. Die Beschleunigung der Online-Ressource bietet die Möglichkeit, die Konversion zu verbessern und dadurch den Umsatz erheblich zu steigern und mehr Kunden zu gewinnen.

OptiPic-Vorteile
- Es gibt keine monatlichen Zahlungen.
- Vollständige Automatisierung.
- Kostenlose Verbindungsunterstützung.
- Um den Dienst zu verbinden und zu nutzen, benötigen Sie keine besonderen Kenntnisse in der Programmierung oder Administration.
- Es gibt keine Beschränkungen der Bildgröße im System.
- Freundlicher technischer Support.
Wie kann die Optimierung von Bildern für WordPress eine Website beschleunigen?
Eine Seite einer Website besteht meistens aus:
- Bilder;
- html-Code (Textinhalt, Layout, Markup);
- Video;
- Javascript-Skripte mit Logik, die vom Browser ausgeführt wird;
- css-Dateien mit Seitenstilen.
Ein solches Element wie ein Bild nimmt den größten Teil des gesamten Volumens auf den Seiten der Website ein und ist der „schwerste“ Teil der Seiten.
Die Reduzierung (Optimierung) von Bildern wird das Herunterladen von Online-Ressourcen zweifellos erheblich beschleunigen.

Dementsprechend werden alle Seiten der Site viel schneller geladen, wenn Sie die Größe der Bilder (verringern) ändern.
Die Komprimierung der Bilder auf der Website ermöglicht es, ihr Volumen auf 75-98% zu reduzieren, ohne ihre visuelle Qualität zu verlieren.
Die Verwendung von WebP-Bildformaten zur Optimierung von Wordpress-Sites
Mit dem Fortschritt der Technologie stoßen Benutzer beim Herunterladen von Bildern auf ihren Computern immer häufiger auf das WebP-Format. Dieses von Google entwickelte Format ermöglicht es Webmastern, hochwertige, kompakte Bilder auf ihren Websites hochzuladen. Im Gegensatz zu anderen Formaten können WebP-Bilder nicht nur im Browser, sondern auch auf Laptops und Smartphones angezeigt werden.
Bilder können die Ladezeit einer Website erheblich verlangsamen und erfordern erhöhte Hosting-Kosten. Site-Besitzer müssen ein Gleichgewicht zwischen Qualität und Dateigröße finden. Während PNG hochwertige Bilder liefert, ist es ein schwereres Format, was es für Websites schwierig macht. JPEG hingegen liefert nicht immer die gewünschten Ergebnisse, insbesondere für kleine Grafiken.
Das WebP-Format von Google bietet die beste Kombination aus Dateigröße und Qualität und ist daher eine empfohlene Option für Site-Besitzer. Dieses Format wurde vor über einem Jahrzehnt entwickelt und auf vielen Google-Diensten ausgiebig getestet. Google PageSpeed Insights empfiehlt dringend, auf Websites anstelle von Legacy-Bildformaten (PNG/JPEG) WebP zu verwenden, um die Ladezeit der Website zu beschleunigen.
Wie bei jedem neuen Format können jedoch Probleme auftreten, wenn weniger verbreitete Browser verwendet werden. Um sicherzustellen, dass Bilder korrekt angezeigt werden, müssen Site-Besitzer sicherstellen, dass sie in solchen Fällen in den üblichen schweren Formaten angezeigt werden. Die Cross-Browser-Kompatibilität kann auf zwei Arten erreicht werden: durch Integration bestimmter Algorithmen in den Code oder mit Hilfe von speziellen Plugins.
Das Konvertieren alter PNG/JPEG-Formate in WebP ist einfach, und es wurden viele Dienstprogramme zu diesem Zweck erstellt. Das Konvertieren aller Bilder einer bereits erstellten Website kann jedoch eine Herausforderung darstellen. Um den Prozess zu vereinfachen, können Site-Besitzer spezielle Dienstprogramme verwenden, um Wordpress-Bilder zu komprimieren, indem sie PNG/JPEG in WebP konvertieren.
Eine der besten verfügbaren Optionen ist OptiPic CDN, das die Komprimierung von Wordpress-Bildern automatisiert. Der Service ermöglicht es Benutzern, ein fertiges Integrationsmodul für Wordpress auf ihrer Website zu installieren, um den Konvertierungsprozess schnell und einfach zu gestalten. OptiPic CDN konvertiert nicht nur und bietet eine progressive Verbesserung, sondern entlastet auch das Hosting der Website, beschleunigt die Rückgabe von Bildern durch zusätzliches Caching und Optimierung.
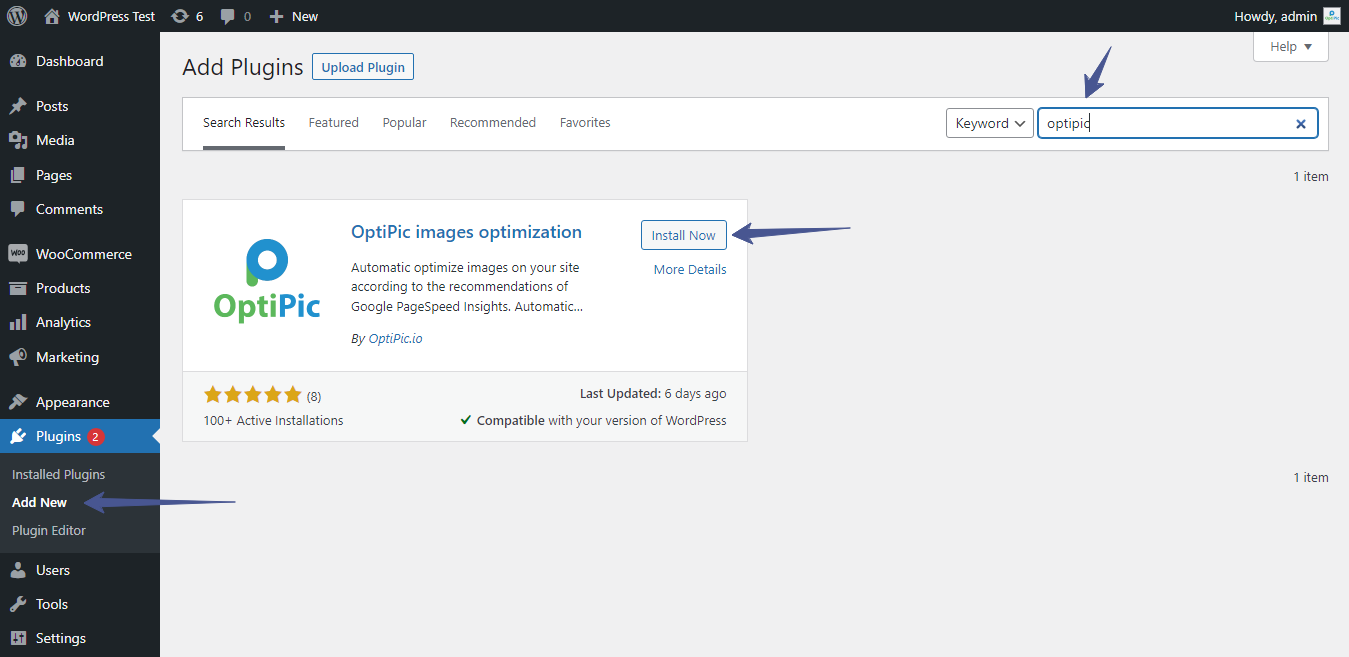
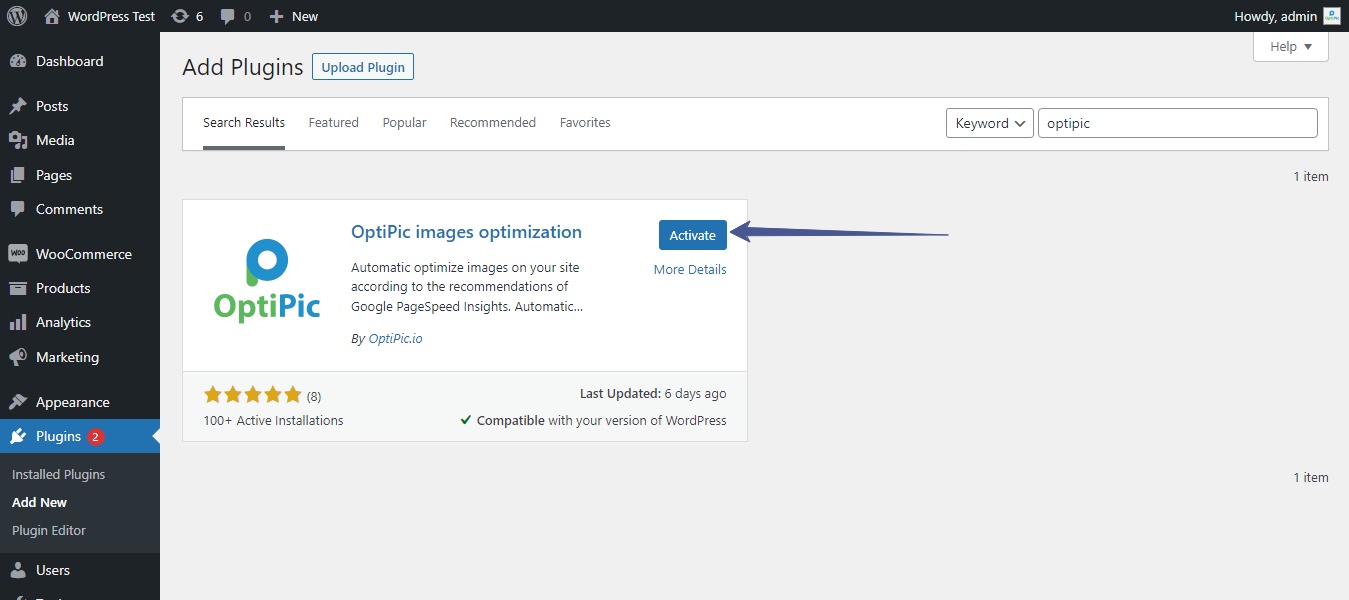
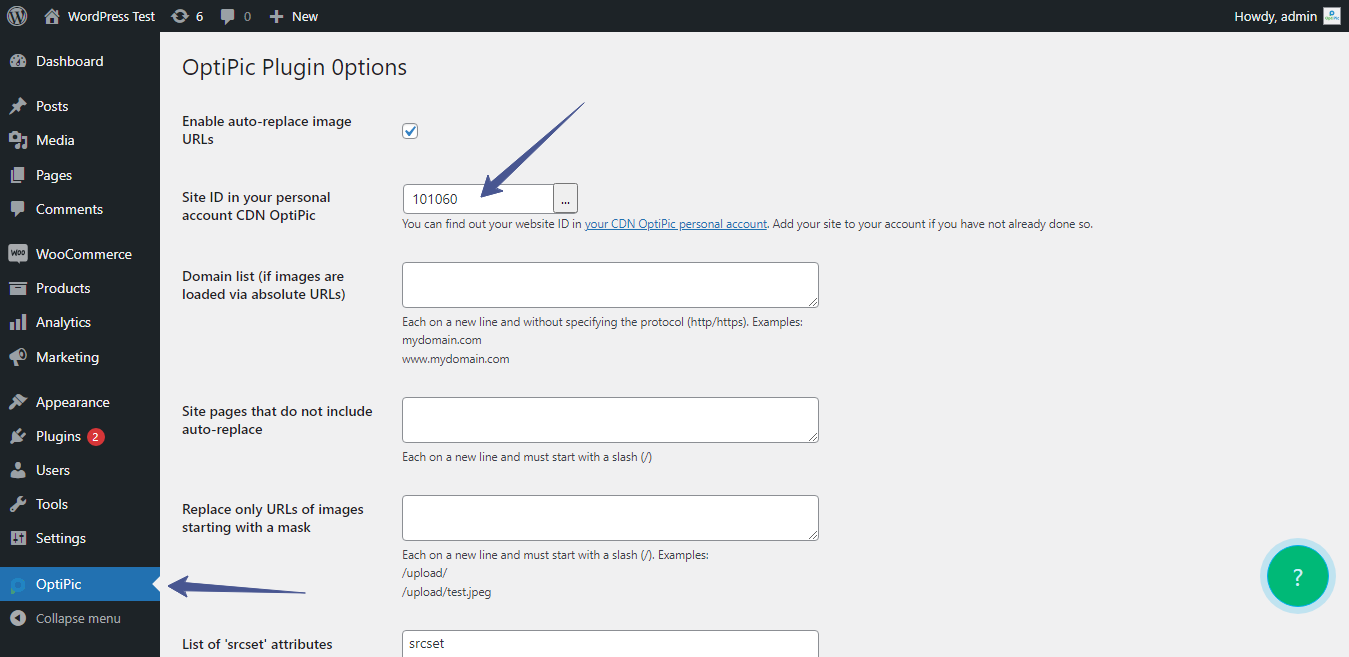
Um OptiPic CDN zu verwenden, müssen Benutzer das Plugin für Wordpress von der Hauptseite des Dienstes herunterladen und installieren, indem sie die Videoanleitung befolgen. Der Installationsprozess ist auch für Anfänger einfach und unkompliziert. Das Plugin konvertiert und liefert WebP-Dateien an Benutzer, wenn der Browser dieses Format unterstützt. Andernfalls wird eine komprimierte Version eines Bildes im alten Format zurückgegeben. Darüber hinaus passt es Bilder an schmale Telefonbildschirme an, wenn der Benutzer die Website von einem mobilen Gerät aus betrachtet, und führt Caching für beschleunigtes Laden von Bildern durch.
Der Service kann auf einer kostenpflichtigen oder kostenlosen Basis genutzt werden. Der Testtarif bietet 100.000 Bildansichten, so dass Benutzer die Bequemlichkeit des Dienstes vor der Verpflichtung bewerten können. Kostenlose Ansichten werden sofort nach der Registrierung gutgeschrieben. Insgesamt ist OptiPic CDN ein zuverlässiges und effizientes Tool zur Konvertierung von Bildern in das WebP-Format und zur Optimierung von Wordpress-Sites.
Entdecken Sie die Vorteile von WebP
WebP, entwickelt von Google, ist ein innovatives Bildformat, das eine Reihe von Vorteilen bietet. Dazu gehören:
- Kleinere Dateigröße: WebP-Bilder sind in der Regel um 25-34% kleiner als JPEG- und PNG-Bilder mit derselben Qualität. Dies bedeutet schnellere Ladezeiten und reduzierten Bandbreitenverbrauch.
- Verbesserte Bildqualität: WebP verwendet fortschrittliche Kompressionstechniken, die die Bildqualität erhalten, während die Dateigröße reduziert wird. Dies bedeutet, dass Bilder besser aussehen als JPEG- oder PNG-Bilder mit derselben Größe.
- Unterstützt Transparenz: WebP unterstützt sowohl verlustbehaftete als auch verlustfreie Transparenz, was es zu einem vielseitigen Format für Bilder mit transparentem Hintergrund macht.
- Weite Browser-Unterstützung: WebP wird von den meisten modernen Browsern unterstützt, einschließlich Google Chrome, Firefox und Microsoft Edge. Es kann auch leicht in andere Bildformate konvertiert werden, um die Kompatibilität mit älteren Browsern zu gewährleisten.
Warum hat Google WebP als Open-Source veröffentlicht?
Google hat WebP als Open-Source veröffentlicht, um ein effizienteres und schnelleres Bildformat für das Web bereitzustellen. Durch die Verwendung fortschrittlicher Kompressionstechniken reduziert WebP die Dateigröße von Bildern, ohne die Qualität zu beeinträchtigen, was zu schnelleren Ladezeiten und einer besseren Benutzererfahrung führt. Darüber hinaus ermutigt Google Entwickler, zum Projekt beizutragen und das Format im Laufe der Zeit zu verbessern.
Unterstützt WebP progressive oder interlaced Anzeige?
Ja, WebP unterstützt sowohl progressive als auch interlaced Anzeige. Die progressive Anzeige lädt das Bild in mehreren Durchläufen, wodurch eine Version des Bildes mit geringerer Auflösung schnell angezeigt werden kann, während die Version mit höherer Auflösung im Hintergrund geladen wird. Die interlaced Anzeige lädt das Bild in einer Reihe von horizontalen Linien, wodurch eine grobe Version des Bildes schnell angezeigt werden kann, während die feineren Details im Hintergrund geladen werden.
Lossless und Lossy WebP
WebP bietet sowohl verlustfreie als auch verlustbehaftete Formate. Verlustfreies WebP komprimiert Bilder, ohne Daten oder Qualität zu verlieren, was es zu einem effizienteren Format für die Speicherung und gemeinsame Nutzung von hochdetaillierten Bildern macht. Verlustbehaftetes WebP verwendet verlustbehaftete Kompressionstechniken, um die Dateigröße von Bildern zu reduzieren, was es ideal für Bilder macht, die keine hohen Detail- oder Klarheitsstufen erfordern.
Warum ist WebP (Lossy) besser als JPEG?
WebP übertrifft JPEG aufgrund seiner fortschrittlichen Funktionen wie Vorhersage-Codierung, blockadaptiver Quantisierung, Filterung und boolescher arithmetischer Codierung. Diese Funktionen bieten eine 5%-10%ige Verbesserung bei der Kompression im Vergleich zur Huffman-Codierung.
Das gekaufte Paket brennt am Ende des Monats nicht aus - es ist von Vorteil, es mehrere Monate im Voraus zu kaufen







 PrestaShop
PrestaShop  Slim
Slim  WooCommerce
WooCommerce  X Cart
X Cart  NetCat
NetCat  AFCommerce
AFCommerce