A medida que la tecnología avanza, los usuarios encuentran cada vez más frecuentemente el formato WebP al descargar imágenes en sus computadoras. Desarrollado por Google, este formato permite a los webmasters cargar imágenes compactas de alta calidad en sus sitios. A diferencia de otros formatos, las imágenes WebP pueden ser vistas en computadoras portátiles y smartphones, no solo en un navegador.
Las imágenes pueden ralentizar significativamente el tiempo de carga de un sitio web y requerir costos de alojamiento más altos. Los propietarios de sitios deben encontrar un equilibrio entre calidad y tamaño de archivo. Si bien PNG proporciona imágenes de alta calidad, es un formato más pesado, lo que dificulta su uso en sitios web. JPEG, por otro lado, no siempre ofrece los resultados deseados, especialmente para gráficos pequeños.
El formato WebP de Google ofrece la mejor combinación de tamaño de archivo y calidad, lo que lo convierte en una opción recomendada para los propietarios de sitios. Desarrollado hace más de una década, este formato ha sido ampliamente probado en muchos servicios de Google. Google PageSpeed Insights recomienda encarecidamente el uso de WebP en sitios web en lugar de los formatos de imagen heredados (PNG / JPEG) para acelerar la carga del sitio.
Sin embargo, como cualquier formato nuevo, pueden surgir problemas al usar navegadores menos comunes. Para asegurarse de que las imágenes se muestren correctamente, los propietarios del sitio deben asegurarse de que se muestren en los formatos pesados habituales en tales casos. La compatibilidad entre navegadores se puede lograr de dos maneras: mediante la introducción de ciertos algoritmos en el código o con la ayuda de complementos especiales.
Convertir los antiguos formatos PNG / JPEG a WebP es fácil, y se han creado muchas utilidades con este propósito. Sin embargo, convertir todas las imágenes de un sitio ya creado puede ser una tarea difícil. Para simplificar el proceso, los propietarios del sitio pueden utilizar utilidades especiales para comprimir imágenes de Wordpress convirtiendo PNG / JPEG a WebP.
OptiPic CDN
Una de las mejores opciones disponibles es OptiPic CDN, que automatiza la compresión de imágenes de Wordpress. El servicio permite a los usuarios instalar un módulo de integración listo para usar para Wordpress en su sitio, lo que hace que el proceso de conversión sea rápido y fácil. OptiPic CDN no solo convierte y proporciona mejora progresiva, sino que también alivia la carga en el alojamiento del sitio, acelerando el retorno de imágenes debido a la optimización y el almacenamiento en caché adicionales.
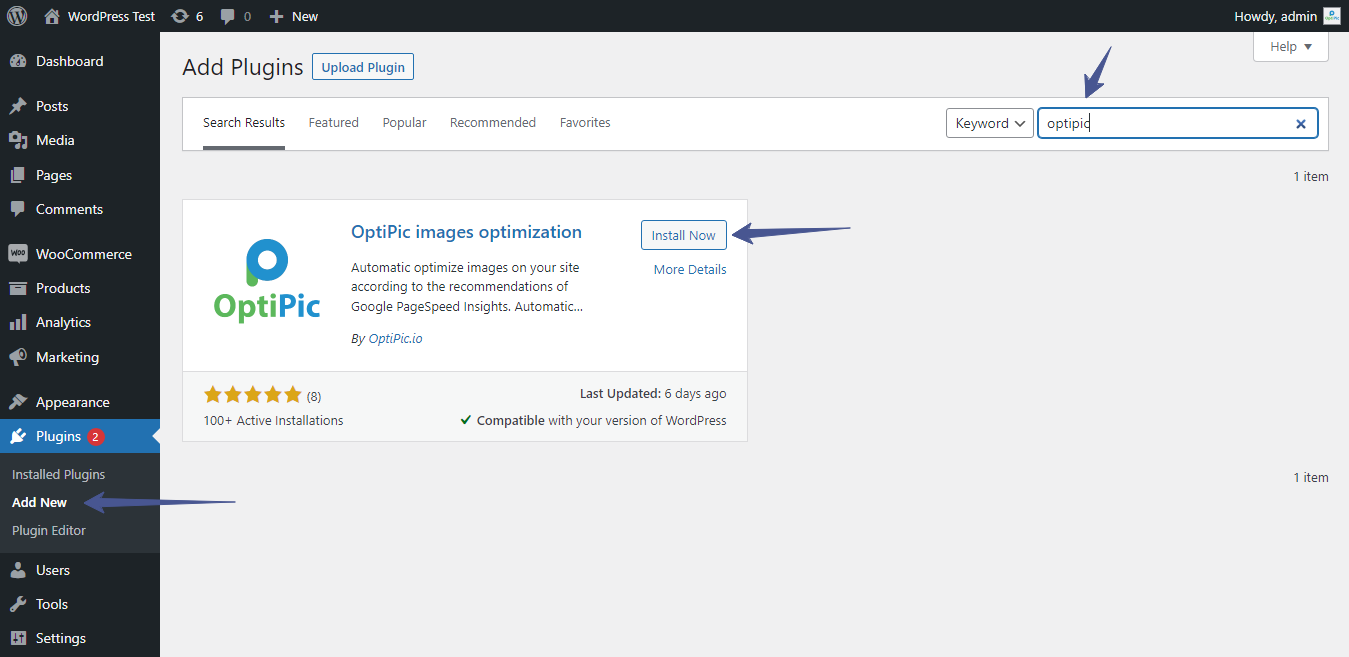
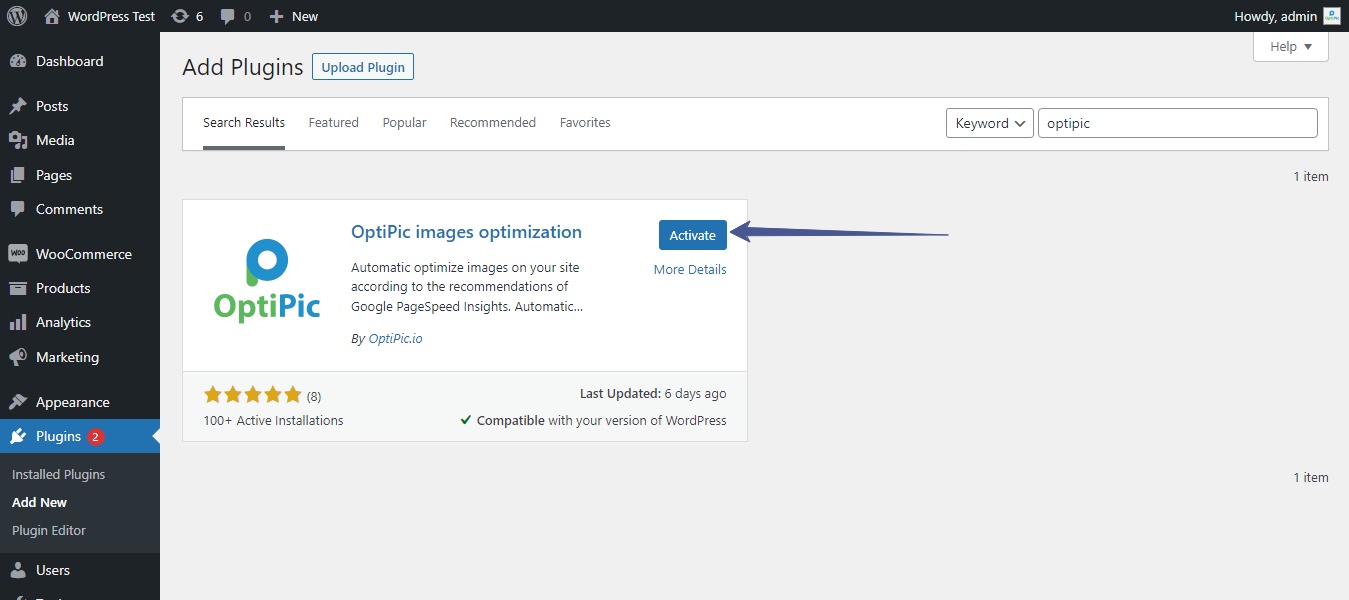
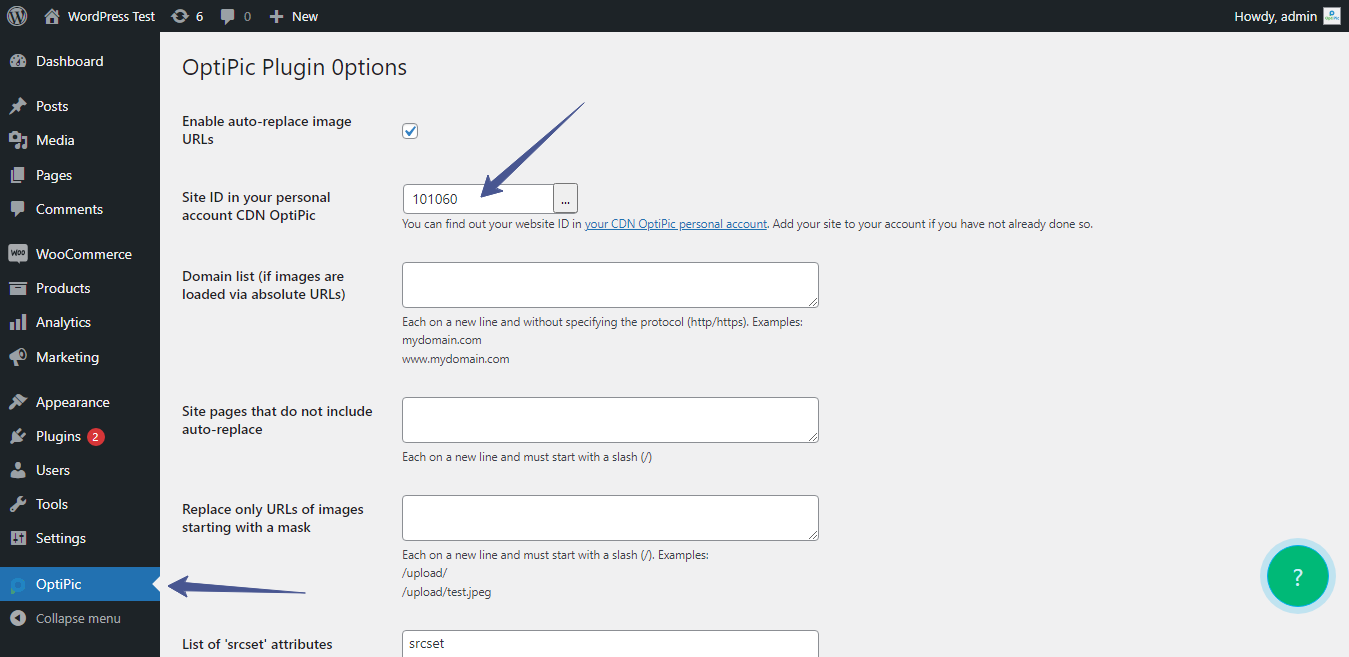
Para utilizar OptiPic CDN, los usuarios deben descargar e instalar el complemento para Wordpress en su sitio web utilizando las instrucciones de video ubicadas en la página principal del servicio. El proceso de instalación es sencillo y directo, incluso para principiantes. El complemento convierte y entrega archivos WebP a los usuarios si el navegador admite este formato. Si no es así, devuelve una versión comprimida de una imagen en el formato antiguo. Además, adapta las imágenes a pantallas de teléfonos estrechas si el usuario está viendo el sitio desde un dispositivo móvil, y realiza el almacenamiento en caché para una carga acelerada de imágenes.
El servicio se puede utilizar de forma gratuita o de pago. La tarifa de prueba proporciona 100,000 vistas de imágenes, lo que permite a los usuarios evaluar la comodidad del servicio antes de comprometerse con él. Las vistas gratuitas se acreditan inmediatamente después del registro. En general, OptiPic CDN es una herramienta confiable y eficiente para convertir imágenes al formato WebP y optimizar sitios de Wordpress.
Descubre las ventajas de WebP
WebP, desarrollado por Google, es un formato de imagen innovador que ofrece una serie de beneficios. Estos incluyen:
- Tamaño de archivo más pequeño: las imágenes WebP suelen ser un 25-34% más pequeñas que las imágenes JPEG y PNG de la misma calidad. Esto significa tiempos de carga más rápidos y un uso reducido de ancho de banda.
- Mejora de la calidad de imagen: WebP utiliza técnicas avanzadas de compresión que preservan la calidad de la imagen al reducir el tamaño del archivo. Esto significa que las imágenes se ven mejor que las imágenes JPEG o PNG del mismo tamaño.
- Soporta transparencia: WebP admite transparencia tanto con pérdida como sin pérdida, lo que lo convierte en un formato versátil para imágenes con fondos transparentes.
- Amplia compatibilidad con navegadores: WebP es compatible con la mayoría de los navegadores modernos, incluidos Google Chrome, Firefox y Microsoft Edge. También se puede convertir fácilmente a otros formatos de imagen para garantizar la compatibilidad con navegadores más antiguos.
¿Por qué Google lanzó WebP como código abierto?
Google lanzó WebP como código abierto para proporcionar un formato de imagen más eficiente y rápido para la web. Al utilizar técnicas avanzadas de compresión, WebP reduce el tamaño del archivo de las imágenes sin comprometer la calidad, lo que resulta en tiempos de carga más rápidos y una mejor experiencia de usuario. Además, Google alienta a los desarrolladores a contribuir al proyecto y mejorar el formato con el tiempo.
¿WebP admite visualización progresiva o entrelazada?
Sí, WebP admite tanto la visualización progresiva como la entrelazada. La visualización progresiva carga la imagen en múltiples pasadas, lo que permite que se muestre una versión de baja resolución de la imagen rápidamente mientras se carga la versión de alta resolución en segundo plano. La visualización entrelazada carga la imagen en una serie de líneas horizontales, lo que permite que se muestre una versión aproximada de la imagen rápidamente mientras se cargan los detalles más finos en segundo plano.
WebP sin pérdida y con pérdida
WebP ofrece formatos tanto sin pérdida como con pérdida. WebP sin pérdida comprime imágenes sin perder datos ni calidad, lo que lo convierte en un formato más eficiente para almacenar y compartir imágenes de alta calidad. WebP con pérdida utiliza técnicas de compresión con pérdida para reducir el tamaño del archivo de las imágenes, lo que lo hace ideal para imágenes que no requieren altos niveles de detalle o claridad.
¿Por qué WebP (con pérdida) es mejor que JPEG?
WebP supera a JPEG debido a sus características avanzadas, como la codificación de predicción, la cuantificación adaptativa por bloques, el filtrado y la codificación aritmética booleana. Estas características proporcionan una mejora del 5% -10% en la compresión en comparación con la codificación de Huffman.
El paquete comprado no se agota a fin de mes; es ventajoso comprarlo con varios meses de anticipación





 Simpla
Simpla  Magento
Magento  MODx
MODx  InstantCMS
InstantCMS  Piwigo
Piwigo  TomatoCart
TomatoCart