Почему стоит использовать WebP для WordPress?
Использование Webp решает проблему "Используйте современные форматы изображений" в Google Pagespeed Insights.
Если вкратце, то WebP сжимает файл лучше при прочих равных, чем более старые форматы (png и jpeg) - а значит занимает на хостинге меньше места и быстрее загружается в браузере при просмотре страницы.
Внедрение WebP активно пропагандируется Google-ом - они предоставляют такую статистику:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Если браузер посетителя не поддерживает WebP, то CDN отдаст старый формат (png/jpeg), но сжатый (оптимизированный под Web)
Что такое сжатие изображений
Оптимизация картинок является специальной обработкой графического файла с целью минимизировать его размер без потери визуального качества.
Чтобы провести данную процедуру, есть большое количество достаточно сложных алгоритмов. Однако, все они базируются на одной основе — из графического файла нужно удалить все находящиеся там служебные данные (например название программы, которая хранит данный файл и др), а также, при помощи специальных программ соединить/сгладить похожие цвета.
В результате мы получаем то же изображение, которое визуально никак не изменилось. Однако, объем (вес) этого файла в байтах будет гораздо меньше, чем оригинал. Если провести данную обработку правильно, файл с изображением можно уменьшить до 98%, не теряя при этом качества изображения.
Это значит, что картинки на страницах сайта будут загружаться в разы быстрее после проведения их оптимизации.
Что даст оптимизации изображений для вашего сайта
- Экономия места на диске.
- Ускорение загрузки страниц.
- Минимальная нагрузка на сервер.
- Увеличение конверсии.
- Более качественное ранжирование сайта при поисковой выдаче.
Доказано, что ускорение сайта способно улучшить поведенческие факторы, а также поднять конверсию сайта (увеличить продажи). Чем дольше будет загружаться страница сайта, тем меньше покупателей сможет совершить там определенные целевые действия. Если Ваш сайт в Интернете будет работать не достаточно быстро, у Вас есть все шансы упустить свой потенциальный доход. Ускорение работы интернет-ресурса даст возможность улучшить конверсию и благодаря этому значительно увеличить выручку и привлечь больше клиентов.

Преимущества сервиса CDN OptiPic
- Отсутствуют ежемесячные платежи.
- Полная автоматизация.
- Предоставление бесплатной помощи при подключении.
- Для подключения и использования сервиса не нужно иметь специальных навыков в программировании или администрировании.
- В системе отсутствуют ограничения на размер изображений.
- Техподдержка на русском языке.
Каким образом оптимизация изображений может ускорить сайт?
Страница любого сайта чаще всего состоит из:
- изображений;
- html-кода (текстовое содержание, верстка, разметка);
- видео;
- javascript-скриптов с логикой, выполняющихся со стороны браузера;
- файлов-css со стилями страницы.
Такой пункт как изображения, занимает на страницах сайта большую часть всего объема и является самой «тяжелой» частью страниц.
Уменьшение (оптимизация) изображений бесспорно позволит существенно сделать более быстрой загрузку любого интернет-ресурса.

Соответственно, если изменить (в меньшую сторону) объем изображений, все страницы сайта начнут грузиться значительно быстрее.
Сжатие картинок на сайте даст возможность уменьшить их объем до 75-98%, не теряя при этом свое визуальное качество.
При загрузке изображений на компьютер пользователи все чаще сталкиваются с новым форматом WebP. Это формат изображений от Google, который позволяет веб-мастерам загружать на сайт компактные изображения высокого качества, которые можно просматривать не только в браузере, но и на ноутбуке или смартфоне.
Что такое формат WebP и какие у него преимущества
Изображения, размещенные на сайте, весят гораздо больше, чем текст. Они замедляют загрузку сайта и требуют постоянного увеличения затрат на хостинг. Поэтому владельцы сайтов вынуждены искать компромисс между качеством и объемом.
Классический JPEG не всегда достигает желаемого результата, особенно если нужна хорошая графика малого размера. Поэтому многие владельцы сайтов используют в качестве альтернативы PNG, которое обеспечивает высококачественное изображение. Но формат весит гораздо больше, что затрудняет работу сайта.
Новый формат Google WebP обеспечивает наилучшее сочетание размера файла и качества. Компромисс между объемом и результатом почти незаметен. Формат был разработан более 10 лет назад и за это время хорошо проверен на многих сервисах Google. Его можно смело рекомендовать владельцам сайтов. Google PageSpeed Insights настоятельно рекомендует использовать WebP на веб-сайтах вместо устаревших форматов изображений (PNG/JPEG), чтобы ускорить загрузку сайта.
Но с этим форматом webp, как и с любым другим, особенно новым, могут возникнуть проблемы при использовании менее распространенных браузеров. Чтобы избежать неправильного отображения изображений WebP, нужно убедиться, что в таких случаях они отображаются в обычных тяжелых форматах. Кросс-браузерная совместимость webp достигается двумя способами. Введением определенных алгоритмов в код, когда владельцам универсальных браузеров, включая все последние функции и разработки, показывается полностью функциональная версия сайта, а владельцам редких браузеров или устаревших версий известных показывается упрощенная версия. Или с помощью специальных плагинов, которые позволяют делать все через понятный для обычного пользователя интерфейс.
С первого взгляда такой подход использования webp кажется неэффективным. Но это впечатление обманчиво. Потому что те, кто отказываются от улучшения ресурса, от использования новых удобных решений, неизбежно проигрывают в конкурентной гонке. Прогрессивное улучшение, даже если нужно временно поддерживать два формата, окупается.
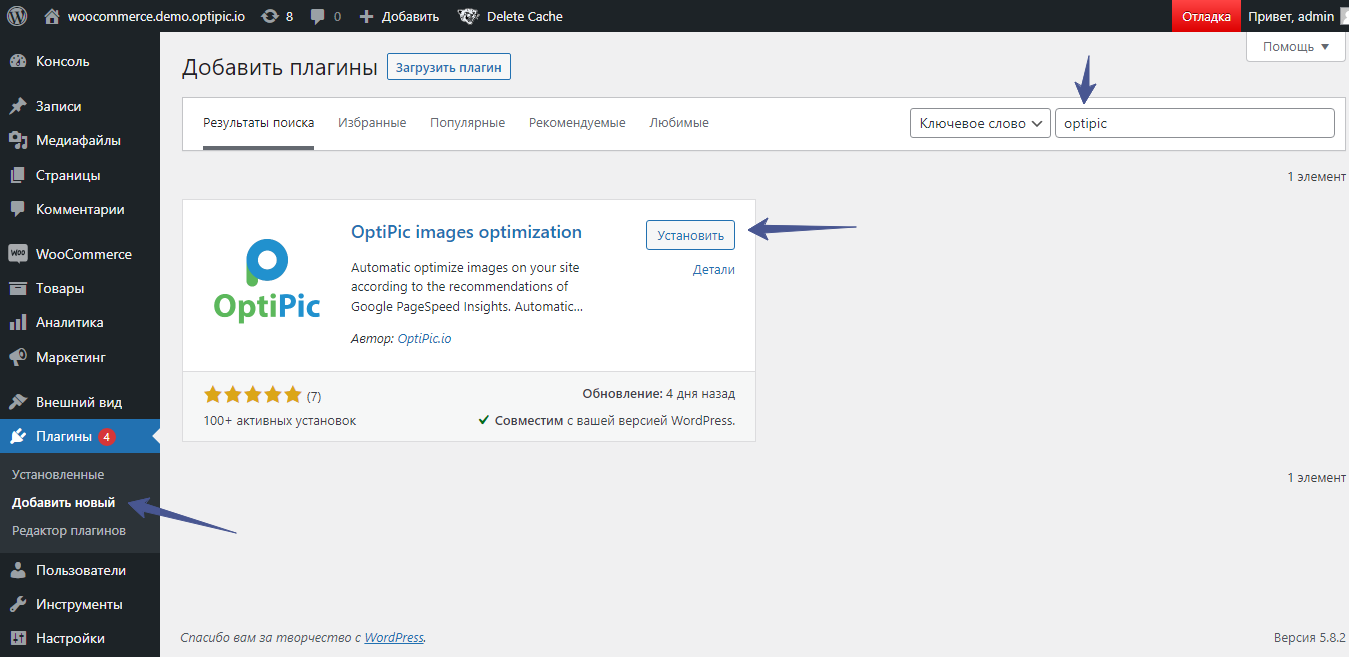
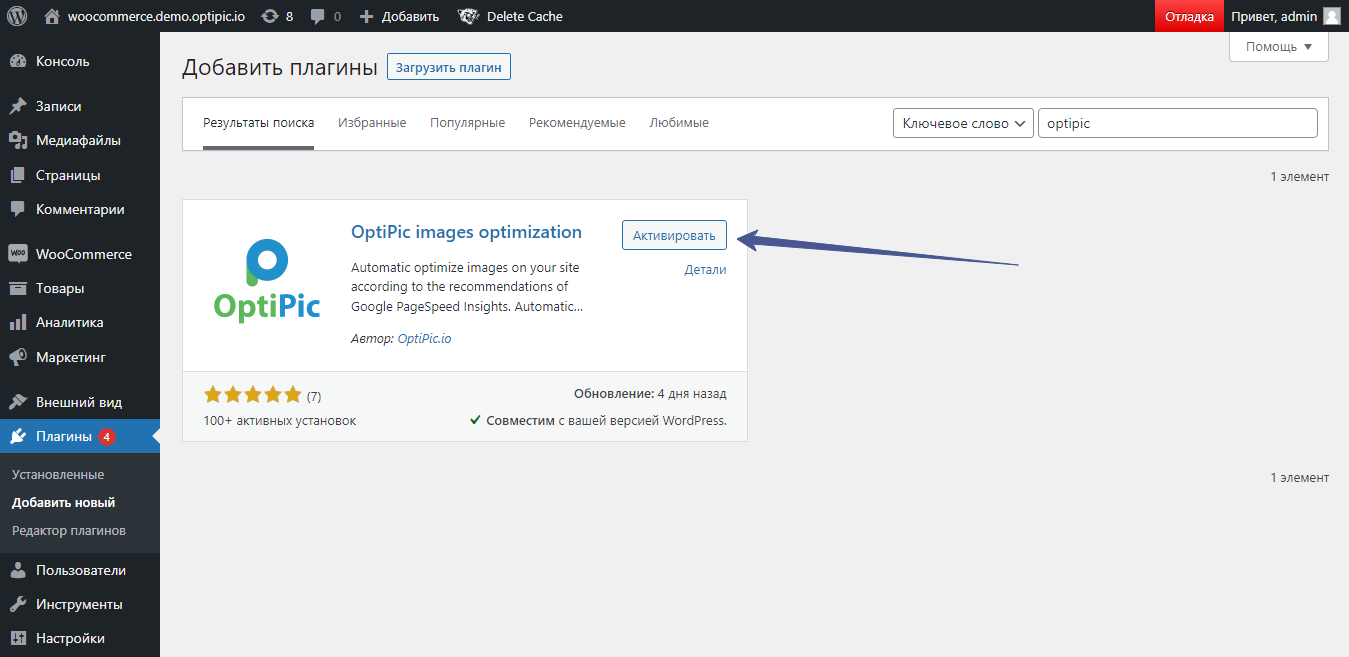
Как конвертировать в формат WebP все изображения в Wordpress
Формально, конвертирование старых форматов PNG/JPEG в WebP просто. Для этого создано много утилит. Но как конвертировать все изображения уже созданного сайта? Это проблема, с которой сталкиваются большинство владельцев сайтов. Поскольку оптимизация изображений Wordpress вручную является крайне трудоемкой задачей.
Чаще всего используются специальные утилиты для сжатия изображений Wordpress путем конвертирования PNG/JPEG в WebP. Программы, которые позволяют выполнить эту трудоемкую работу в несколько кликов мыши. Функциональность разных плагинов не одинакова. Некоторые предлагают простой редизайн, а другие сохраняют старые форматы, необходимые для пользователей со старыми браузерами.
Эффективность плагинов также не одинакова. Хорошие быстро и без проблем конвертируют изображения, так как они тщательно проверены разработчиками. Другие, обычно бесплатные и очень дешевые, часто дают ошибки из-за проблем совместимости с версией платформы или другими приложениями.
Один из лучших - это OptiPic CDN. Сервис автоматизирует сжатие изображений Wordpress, позволяя установить готовый интеграционный модуль для этой CMS на сайте. Именно этот сервис наиболее часто используется при оптимизации для PageSpeed, так как OptiPic CDN не только конвертирует и обеспечивает постепенное улучшение, но и снимает нагрузку с хостинга сайта, ускоряя возвращение изображений за счет дополнительного кэширования и оптимизации.
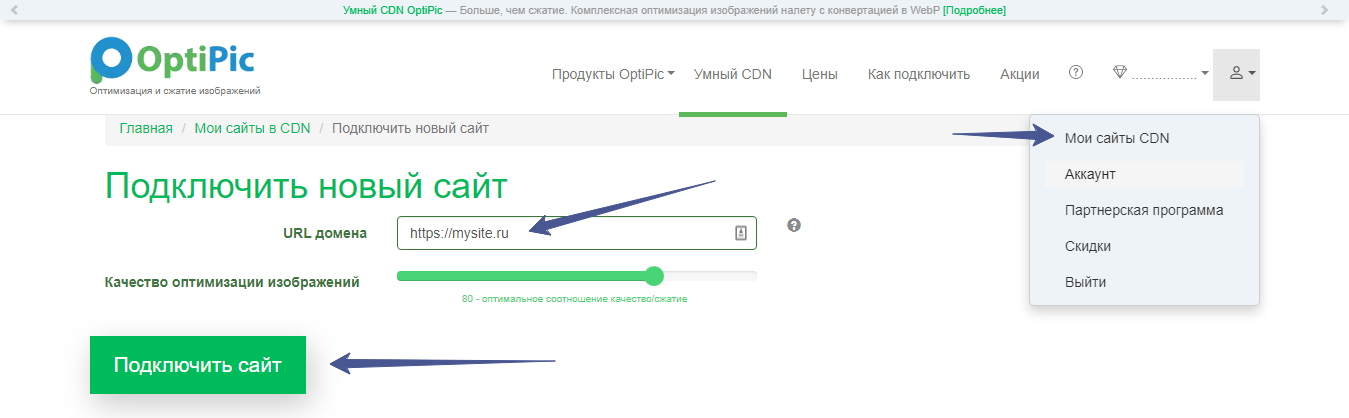
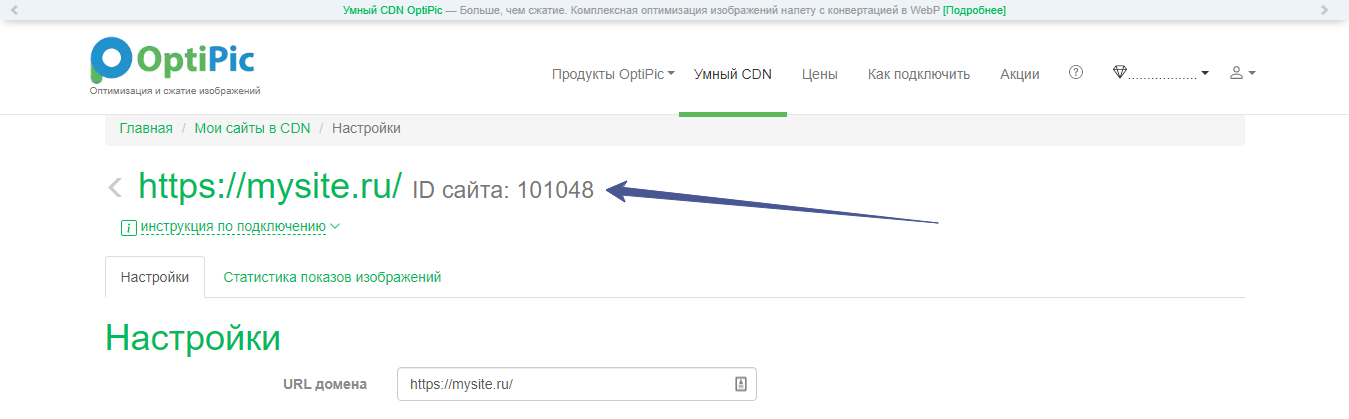
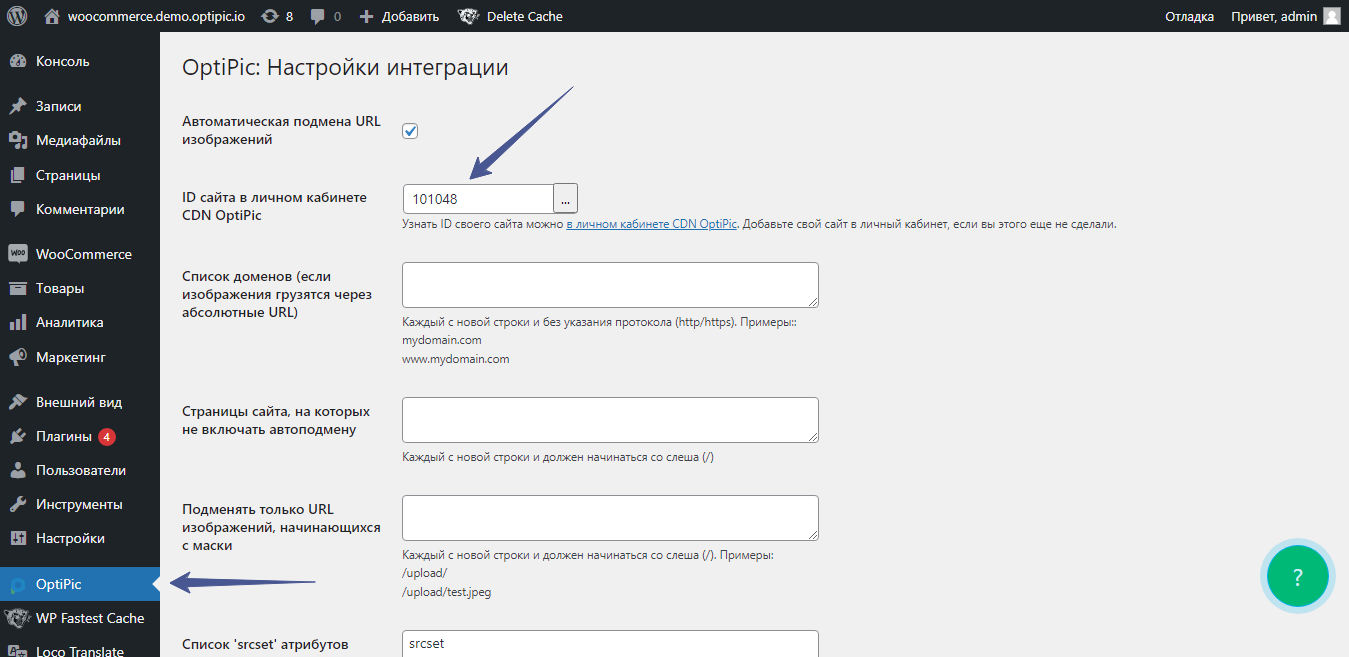
Автоматизируйте конвертирование в формат WebP Wordpress с помощью OptiPic
Чтобы ускорить Wordpress с помощью сервиса OptiPic CDN, необходимо скачать и установить плагин для Wordpress на свой сайт, используя видеоинструкцию, расположенную на главной странице сервиса. Процесс установки прост и обычно не вызывает трудностей даже у новичков. Любой пользователь может справиться с задачей.
Как работает оптимизация изображений Wordpress
- Плагин конвертирует и доставляет файлы WebP пользователям, если браузер поддерживает этот формат.
- Возвращает сжатую версию изображения в старом формате (без конвертирования), если автоматическое тестирование показало, что браузер пользователя не поддерживает WebP.
- При просмотре сайта с мобильного устройства приложение адаптирует изображения к узким экранам телефонов.
- Выполняет кэширование для ускоренной загрузки изображений, чтобы сайт работал быстрее и хостинг меньше загружался.
- Вы можете использовать сервис на платной и бесплатной основе. Пробный тариф дает 100 000 просмотров, что достаточно, чтобы оценить удобство сервиса, понять, как он вам подходит. Бесплатные просмотры начисляются сразу после
Реализация формата WebP для Wordpress
WebP – это формат изображений, разработанный компанией Google в 2010 году. Он представляет собой сжатый формат изображений, который обеспечивает более высокую степень сжатия, чем формат JPEG, при сохранении высокого качества изображения.
WebP был создан для ускорения загрузки веб-страниц, уменьшения использования трафика и повышения производительности веб-сайтов. Он поддерживается на всех основных платформах, включая Windows, Mac, Linux, Android и iOS.
Одним из главных преимуществ WebP является его высокая степень сжатия. Согласно исследованиям, WebP может сжимать изображения на 25–34% больше, чем JPEG, при сохранении того же качества изображения. Это означает, что веб-страницы, которые используют WebP, загружаются быстрее и потребляют меньше трафика.
WebP также является открытым форматом, что означает, что он может быть свободно использован и распространен. Это делает его более доступным для разработчиков и веб-мастеров, которые хотят улучшить производительность своих веб-сайтов.
Несмотря на все преимущества, WebP все еще не является очень популярным форматом изображений. Он не поддерживается некоторыми старыми браузерами, включая Internet Explorer и Safari, что может быть проблемой для некоторых пользователей.
Однако, с развитием технологий и появлением новых браузеров, WebP становится все более популярным. Многие веб-сайты уже используют его для улучшения производительности и оптимизации загрузки страниц.
Преимущества формата WebP включают:
Меньший размер файлов: WebP-изображения обычно на 25-34% меньше по размеру по сравнению с изображениями JPEG и PNG того же качества. Это означает более быструю загрузку и снижение использования пропускной способности.
Улучшенное качество изображения: WebP использует передовые методы сжатия, которые сохраняют качество изображения, снижая размер файла. Это означает, что изображения выглядят лучше, чем изображения JPEG или PNG того же размера.
Поддержка прозрачности: WebP поддерживает как потерянную, так и без потерь прозрачность, что делает его универсальным форматом для изображений с прозрачными фонами.
Широкая поддержка браузеров: WebP поддерживается большинством современных браузеров, включая Google Chrome, Firefox и Microsoft Edge. Он также может быть легко преобразован в другие форматы изображений для совместимости с более старыми браузерами.
Почему Google выпустил WebP как открытый исходный код?
Google выпустил WebP как открытый исходный код, чтобы предоставить более эффективный и быстрый формат изображения для веба. WebP использует передовые методы сжатия для уменьшения размера файлов изображений без ущерба для качества. Это приводит к более быстрой загрузке веб-сайтов и лучшему опыту для пользователей. Сделав WebP открытым исходным кодом, Google также поощряет разработчиков внести свой вклад в проект и улучшить формат со временем.
Поддерживает ли WebP прогрессивное или интерлейсное отображение?
Да, WebP поддерживает как прогрессивное, так и интерлейсное отображение. Прогрессивное отображение загружает изображение в несколько проходов, позволяя быстро отображать низкого разрешения версию изображения, пока в фоне загружается версия более высокого разрешения. Интерлейсное отображение загружает изображение в серии горизонтальных линий, позволяя быстро отображать грубую версию изображения, пока в фоне загружаются более мелкие детали.
Lossless WebP
Lossless WebP - это тип формата изображения, который использует технологию WebP для сжатия изображений без потери данных или качества. Это означает, что изображение может быть сжато до меньшего размера без потери деталей, что делает его более эффективным форматом для хранения и обмена изображениями в Интернете. Lossless WebP особенно полезен для изображений, которые требуют высокого уровня детализации, таких как фотографии или графика с текстом. Он также совместим с большинством веб-браузеров и может быть легко интегрирован в существующие веб-сайты и приложения.
Lossy WebP
Lossy WebP - это тип формата изображения, который использует методы сжатия данных для сокращения размера файла изображения. Метод потери данных работает путем отбрасывания некоторых данных изображения, что может привести к ухудшению качества изображения. Однако, за счет этого, получается меньший размер файла, что делает его более легким и быстрым для загрузки в Интернете. Lossy WebP часто используется для изображений, которые не требуют высокого уровня детализации или четкости, таких как миниатюры или фоновые изображения.
Почему WebP (со сжатием) лучше, чем JPEG?
WebP превосходит JPEG благодаря методам предсказательного кодирования, адаптивной квантовании блоков, фильтрации и кодированию булевых операций. Последнее обеспечивает улучшение сжатия на 5-10% по сравнению с кодированием Хаффмана.
Купленный пакет не сгорает в конце месяца - выгодно приобретать на несколько месяцев вперед














 Zen Cart
Zen Cart  DIAFAN.CMS
DIAFAN.CMS  DataLife Engine
DataLife Engine  HostCMS
HostCMS  Drupal
Drupal  Piwigo
Piwigo