How to optimize website images and why?
11.01.2018
To begin with, let’s briefly define, why optimization (which is another word for compression) of website images is necessary.
Everyone knows that the acceleration of the site improves the behavioral factors, and raises the conversion of the site (sales growth).
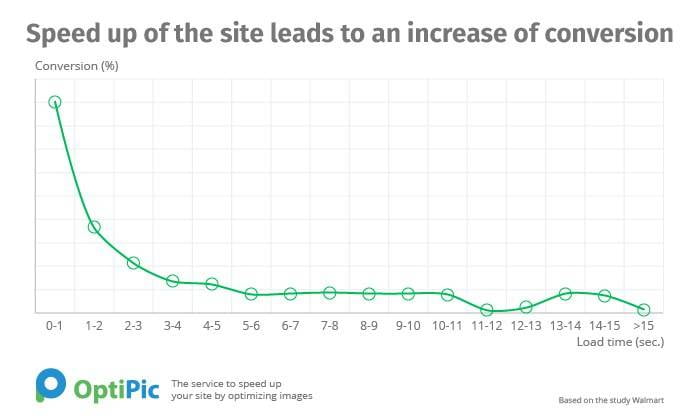
Here is an example of graph of the conversion of load time, which is based on the study of Walmart.

The graph shows that the more time that page loads, the less customers make targeted actions on the site. If your site is not working as fast as possible, then you are missing out on potential profit. Website acceleration will improve conversion and thereby gain more potential customers and increase revenue.
How image optimization speeds up website
A webpage usually consists of:
- html-code (markup, layout, text),
- javascript-scripts with the logic that will be executed on the browser side,
- css-files with page styles,
- videos,
- images.
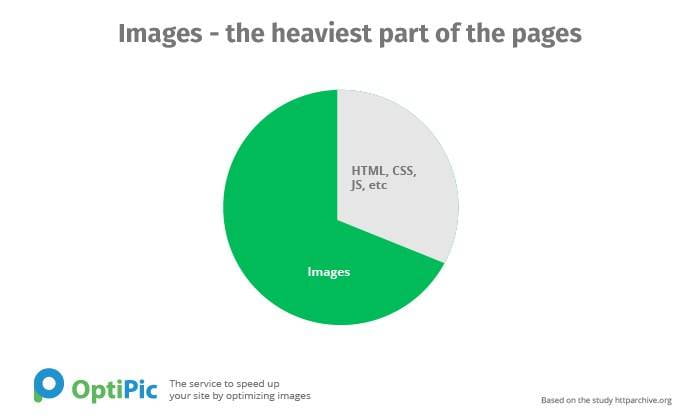
If you look at the picture in the middle section, and compare the amount (in bytes) of all of these types of resources on the page, you can see that the part containing images is the biggest part (containing the largest number of bytes).

Obviously, the optimization (reduction) of the images can significantly speed up the loading of the site.
We have identified the problematic part - due to the large volume of images the entire website loading slows down. Thus, if you reduce the volume of images on the site, the pages of your site will load faster.
Optimization (compression) of the images is exactly what allows reducing the image volume by 70-98% without loss of visual quality of the images.

And now let’s take a closer look - what the optimization of images means, and how image optimization speeds up the site.
What is an "image optimization"?
Optimization (compression) of images - is the processing of the file in order to reduce its size (in bytes), preferably without loss of quality.
To do this, there are many complex algorithms. Their core principle is about the same - all service data are deleted from the file (name of the program, which saves the file, etc.), also similar colors are united/smoothed in a special way.
The resulting image is absolutely the same and no changes can be seen in it.
But the size in bytes of this optimized image will be many times smaller than of the original.
With proper processing, you can get up to 70-98% smaller file with no visual loss of quality.
As a result of image optimization you are getting
- Faster website loading.
- Increase in conversion.
- Increase in Google Pagespeed Insights parameters.
- Reduction of purchase rejections, improvement of behavioral factors on the site.
- Improved ranking of website in search results.
- Reducing the load on the hosting / server.
- Saving disk space.
How to optimize images?
You can manually optimize each image on the site. You can use Photoshop or another tool. Normally, when you save an image in the editor, there is an option "save for web".
But this means huge amount of wasted time (especially if you have not only hundreds, but thousands of images on the site).
Each image will have to be restored manually and uploaded to the site.
It will surely take much of either your own time or the time of your employees. Either way it will require certain resources and, therefore, financial spending.
Cheaper and faster - automate the process
OptiPic.io Service is specifically designed to solve this problem.
In just 2 minutes you will be able to connect your site to a system that will scan the entire site, find and optimize (compress) all found images.
Optimization of all images on the site continues to perform its operations automatically in the background.
The service will find all the images on the website and optimize them by itself.
And when you add new images to the site in the future (or change old images), they all automatically be queued for optimization. The system monitors these changes itself and reacts to them.
OptiPic easily connects to any site in just 2 clicks.
Supports all CMS and frameworks as well as self-made engine sites in PHP.
Benefits from using OptiPic
-
Complete automatic performance.
It optimizes not only images available on a website. Each newly added image will be optimized as well.
And all this is completely automatic, it works by itself in the background. - Image URL does not change. Compressed images are stored on your site.
- Easy integration with any site on php - even self-made engine sites.
- Friendly technical support.
- The system does not have any performance restrictions (in volume or image size).
- It is powered by the usual hosting, does not require a dedicated server or vps.
- It does not require any special skills of system administrating and programming to be installed and used.
- Free help with connecting.
- No monthly payments.
You are welcome to evaluate the optimization efficiency on OptiPic.io website. It is free of charge and requires no registration.