Why is it worth using WebP for WordPress?
Using Webp solves the "Serve images in next-gen formats" issue in Google Pagespeed Insights.
In short, WebP compresses the file better, all other things being equal, than older formats (png and jpeg) - which means it takes up less space on the hosting and loads faster in the browser when viewing the page.
The implementation of WebP is actively promoted by Google - they provide such statistics:
- WebP compresses images losslessly 26% better than PNG.
- WebP compresses lossy images better than JPEG by 25-34% with the same structural similarity index (SSIM)
- WebP supports lossless transparency (known as alpha) with a size increase of only 22%.
If the visitor’s browser does not support WebP, then the CDN will return the old format (png / jpeg), but compressed (optimized for the Web)
What is image compression
Image optimization is special processing of a graphic file in order to minimize its size without loss of visual quality.
To carry out this procedure, there are a large number of fairly complex algorithms. However, they are all based on the same basis - all the service data there (for example, the name of the program that stores the file, etc.) must be removed from the graphic file, and also, using special programs, merge / smooth similar colors.
As a result, we get the same image, which visually has not changed. However, the volume (weight) of this file in bytes will be much less than the original. If this processing is carried out correctly, the image file can be reduced to 98% without losing image quality.
This means that the pictures on the pages of the site will be loaded many times faster after the optimization.
What will optimize images for your site
- Save disk space.
- Speed up page loading.
- Minimum server load.
- Increase conversion.
- Better site ranking for search results.
It has been proven that website acceleration can improve behavioral factors, as well as increase website conversion (increase sales). The longer the page of the site loads, the fewer customers will be able to perform certain target actions there. If your site on the Internet will not work fast enough, you have every chance to miss your potential income. Acceleration of the online resource will provide an opportunity to improve the conversion and due to this significantly increase revenue and attract more customers.

OptiPic Benefits
- There are no monthly payments.
- Full Automation.
- Free connection assistance.
- To connect and use the service, you do not need to have special skills in programming or administration.
- There are no restrictions on image size in the system.
- Friendly technical support.
How can optimizing images for WordPress speed up a site?
A page of any site most often consists of:
- images;
- html-code (text content, layout, markup);
- video;
- javascript scripts with logic running from the browser;
- css files with page styles.
Such an item as an image occupies most of the entire volume on the site’s pages and is the “heaviest” part of the pages.
Reduction (optimization) of images will undoubtedly significantly make it faster to download any online resource.

Accordingly, if you change (down) the size of the images, all pages of the site will start loading much faster.
Compressing the images on the site will make it possible to reduce their volume to 75-98%, without losing their visual quality.
As technology advances, users are encountering the WebP format more frequently when downloading images onto their computers. Developed by Google, this format allows webmasters to upload high-quality, compact images onto their sites. Unlike other formats, WebP images can be viewed on laptops and smartphones, not just in a browser.
Images can significantly slow down a website's loading time and require increased hosting costs. Site owners must find a balance between quality and file size. While PNG provides high-quality images, it is a heavier format, making it difficult for websites. JPEG, on the other hand, doesn't always deliver the desired results, especially for small graphics.
Google's WebP format provides the best combination of file size and quality, making it a recommended option for site owners. Developed over a decade ago, this format has been extensively tested on many Google services. Google PageSpeed Insights strongly recommends using WebP on websites instead of legacy image formats (PNG/JPEG) to speed up site loading.
However, like any new format, issues may arise when using less common browsers. To ensure that pictures are displayed correctly, site owners must ensure that they are displayed in the usual heavy formats in such cases. Cross-browser compatibility can be achieved in two ways: by introducing certain algorithms into the code or with the help of special plugins.
Converting old PNG/JPEG formats to WebP is easy, and many utilities have been created for this purpose. However, converting all images of an already created site can be a challenging task. To simplify the process, site owners can use special utilities to compress Wordpress images by converting PNG/JPEG to WebP.
One of the best options available is OptiPic CDN, which automates the compression of Wordpress images. The service allows users to install a ready-made integration module for Wordpress on their site, making the conversion process quick and easy. OptiPic CDN not only converts and provides progressive enhancement, but also relieves the load on the site hosting, speeding up the return of images due to additional caching and optimization.
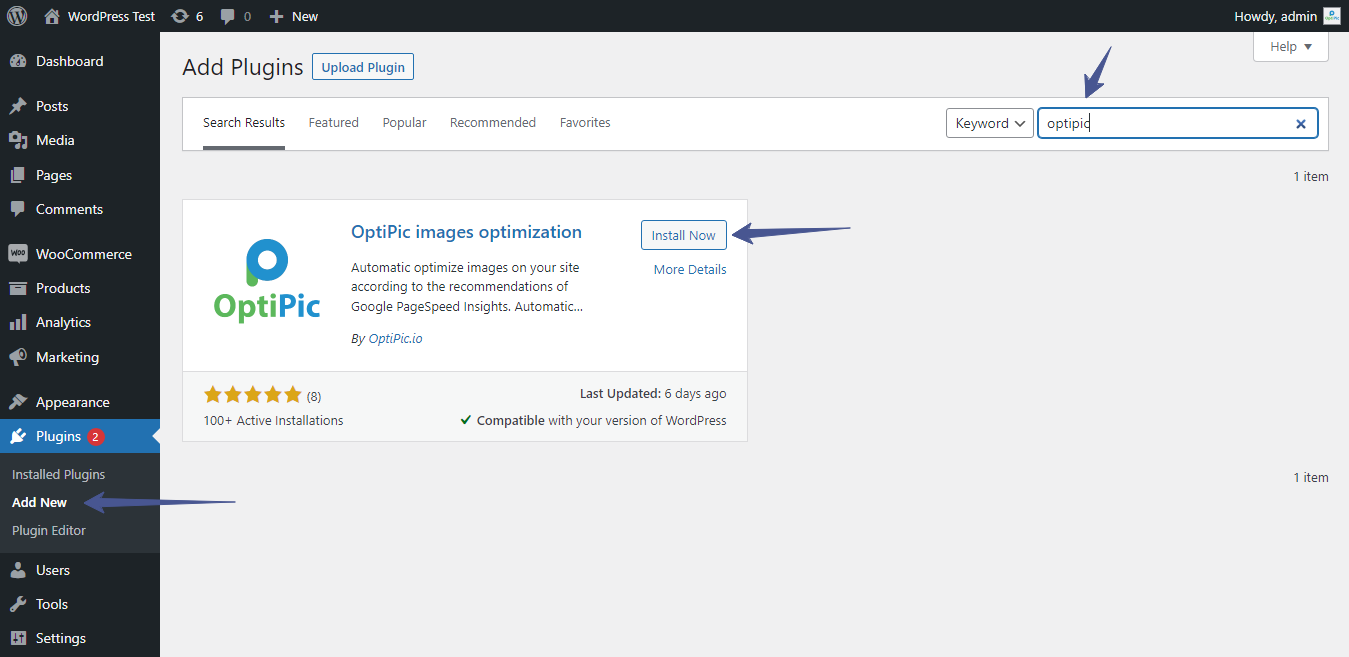
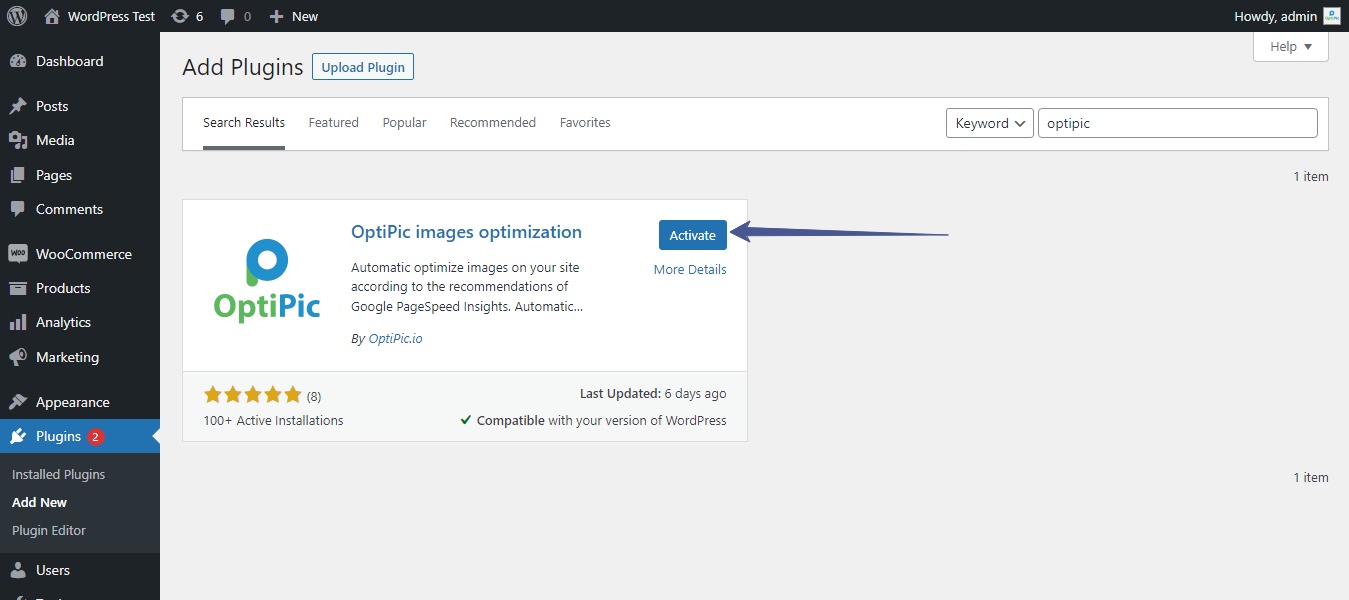
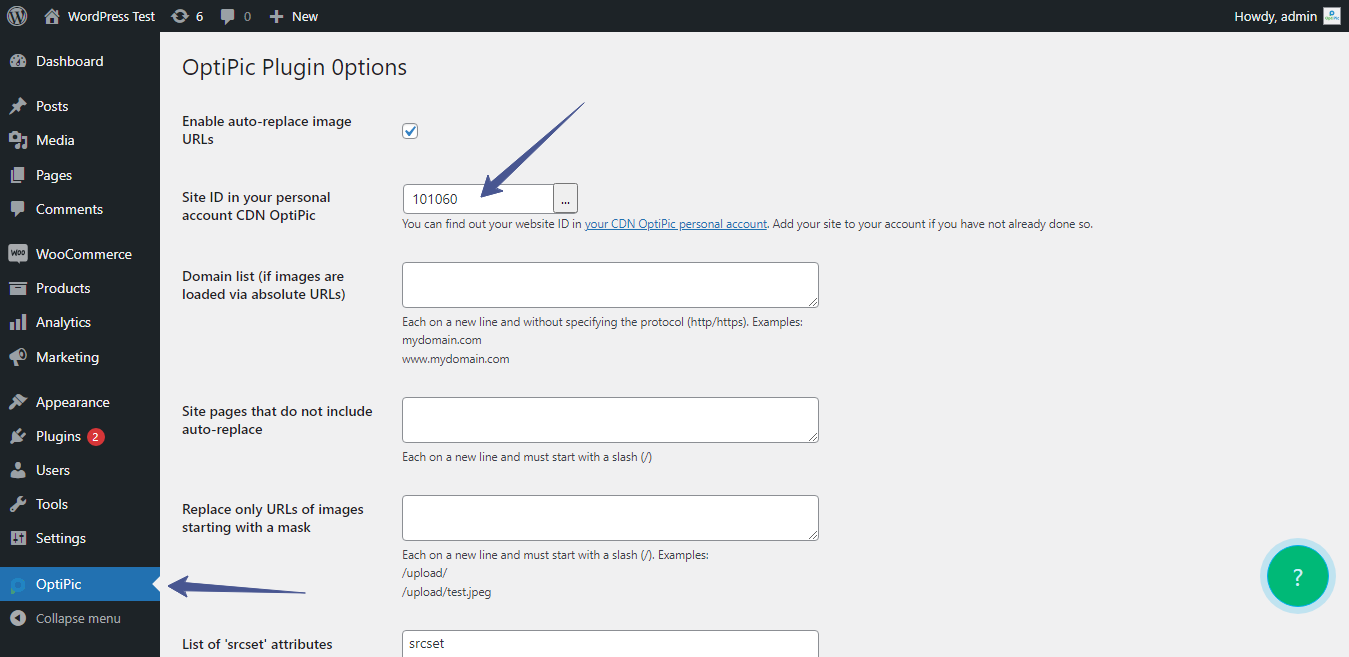
To use OptiPic CDN, users must download and install the plugin for Wordpress on their website using the video instruction located on the main page of the service. The installation process is simple and straightforward, even for beginners. The plugin converts and delivers WebP files to users if the browser supports this format. If not, it returns a compressed version of an image in the old format. Additionally, it adapts images to narrow phone screens if the user is viewing the site from a mobile device, and performs caching for accelerated loading of images.
The service can be used on a paid or free basis. The trial tariff provides 100,000 image views, allowing users to evaluate the convenience of the service before committing to it. Free views are credited immediately after registration. Overall, OptiPic CDN is a reliable and efficient tool for converting images to WebP format and optimizing Wordpress sites.
Discover the Advantages of WebP
WebP, developed by Google, is an innovative image format that offers a number of benefits. These include:
- Smaller file size: WebP images are typically 25-34% smaller in size than JPEG and PNG images of the same quality. This means faster loading times and reduced bandwidth usage.
- Improved image quality: WebP uses advanced compression techniques that preserve image quality while reducing file size. This means that images look better than JPEG or PNG images of the same size.
- Supports transparency: WebP supports both lossy and lossless transparency, making it a versatile format for images with transparent backgrounds.
- Wide browser support: WebP is supported by most modern browsers, including Google Chrome, Firefox, and Microsoft Edge. It can also be easily converted to other image formats for compatibility with older browsers.
Why Did Google Release WebP as Open Source?
Google released WebP as open source to provide a more efficient and faster image format for the web. By using advanced compression techniques, WebP reduces the file size of images without compromising on quality, resulting in faster loading times and a better user experience. In addition, Google encourages developers to contribute to the project and improve the format over time.
Does WebP Support Progressive or Interlaced Display?
Yes, WebP supports both progressive and interlaced display. Progressive display loads the image in multiple passes, allowing a low-resolution version of the image to be displayed quickly while the higher resolution version loads in the background. Interlaced display loads the image in a series of horizontal lines, allowing a rough version of the image to be displayed quickly while the finer details load in the background.
Lossless and Lossy WebP
WebP offers both lossless and lossy formats. Lossless WebP compresses images without losing any data or quality, making it a more efficient format for storing and sharing high-detail images. Lossy WebP uses lossy compression techniques to reduce the file size of images, making it ideal for images that don't require high levels of detail or clarity.
Why is WebP (Lossy) Better than JPEG?
WebP outperforms JPEG due to its advanced features, such as prediction coding, block adaptive quantization, filtering, and Boolean arithmetic encoding. These features provide a 5%-10% improvement in compression compared to Huffman encoding.
The purchased package does not burn out at the end of the month - it is advantageous to purchase it several months in advance







 osCommerce
osCommerce  Jigoshop
Jigoshop  SiteEdit
SiteEdit  Slim
Slim  Simpla
Simpla  Zend Framework
Zend Framework