Plugin de compression d'image automatique pour Drupal en 2 clics
CMS Drupal est l'un des principaux systèmes de gestion de contenu. Il fournit des fonctionnalités riches pour l'administration et le développement d'une ressource.
Malheureusement, la compression d'image dans Drupal est loin d'être parfaite. Les plug-ins et modules standard ne peuvent pas l'exécuter efficacement. Cependant, certaines solutions tierces sont trop lourdes ou nécessitent un réglage fin.
Le plugin OptiPic automatise la compression des images dans Drupal. Toutes les procédures nécessaires sont effectuées automatiquement. OptiPic réduit la taille du fichier de 50 à 70 % sans perte de qualité d'image.
La compression d'image dans Drupal aide à résoudre l'un des problèmes majeurs : le chargement lent des pages. Grâce aux technologies utilisées par OptiPic, les grandes pages Web contenant de nombreuses images peuvent être chargées 2 à 3 fois plus rapidement.
Aucune compétence particulière n'est requise pour installer et configurer le plugin de compression d'image pour Drupal. Les images existantes et fraîchement téléchargées seront optimisées. Le plug-in pour la compression d'images dans Drupal traite toutes les images de sites Web disponibles en arrière-plan.
Optimisez vos images dans Drupal
L'optimisation des images dans Drupal passe par la suppression des informations techniques inutiles des fichiers. En règle générale, les images contiennent des données sur les caractéristiques techniques de l'appareil photo, les emplacements, les conditions et l'heure du montage, etc. Ces types de données sont inutiles pour les utilisateurs, mais prennent tout de même beaucoup d'espace disque.
Un plugin pour l'optimisation des images dans Drupal supprime la technique des images. Il analyse le code, trouve des sections avec des données techniques et les efface simplement. Le processus ne nécessite pas beaucoup de puissance de calcul de la part des serveurs et fonctionne sans problème sur la plupart des hébergements.
Pour de nombreux webmasters, l'optimisation de l'image du site Web dans Drupal devient un véritable moyen de résoudre le problème. Le site Web démarre plus rapidement et libère de l'espace disque pour la nouvelle page. OptiPic est donc un excellent investissement dans le développement de la ressource, qui sera payant avec l'augmentation de ses utilisateurs.
OptiPic pour Drupal permettra d'optimiser votre site Web en quelques clics. De plus, la procédure d'optimisation des images dans Drupal sera effectuée le plus longtemps possible.
Qu'est-ce que la compression d'image
L'optimisation d'image est un traitement spécial d'un fichier graphique afin de minimiser sa taille sans perte de qualité visuelle.
Pour réaliser cette procédure, il existe un grand nombre d'algorithmes assez complexes. Cependant, ils sont tous basés sur la même base - toutes les données de service présentes (par exemple, le nom du programme qui stocke le fichier, etc.) doivent être supprimées du fichier graphique et, à l'aide de programmes spéciaux, fusionner / couleurs similaires lisses.
En conséquence, nous obtenons la même image, qui visuellement n'a pas changé. Cependant, le volume (poids) de ce fichier en octets sera bien inférieur à l'original. Si ce traitement est effectué correctement, le fichier image peut être réduit à 98% sans perte de qualité d'image.
Cela signifie que les images sur les pages du site seront chargées beaucoup plus rapidement après l'optimisation.
Ce qui optimisera les images pour votre site
- Économisez de l'espace disque.
- Accélérez le chargement des pages.
- Charge minimale du serveur.
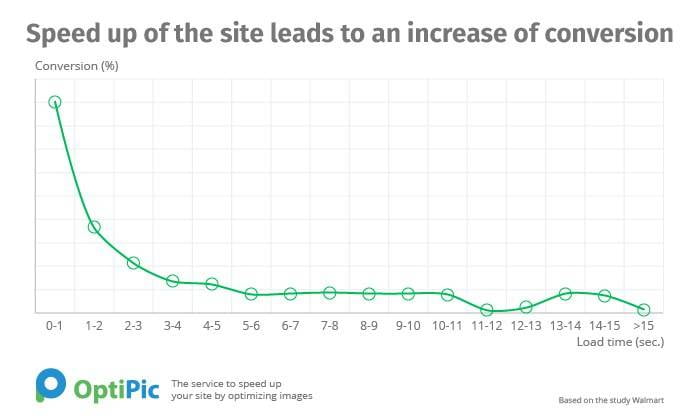
- Augmenter la conversion.
- Meilleur classement du site pour les résultats de recherche.
Il a été prouvé que l'accélération des sites Web peut améliorer les facteurs comportementaux et augmenter la conversion des sites Web (augmenter les ventes). Plus la page du site se charge longtemps, moins les clients pourront y effectuer certaines actions cibles. Si votre site sur Internet ne fonctionne pas assez vite, vous avez toutes les chances de rater vos revenus potentiels. L'accélération de la ressource en ligne offrira l'opportunité d'améliorer la conversion et, de ce fait, d'augmenter considérablement les revenus et d'attirer plus de clients.

Avantages OptiPic
- Il n'y a pas de paiements mensuels.
- Automatisation complète.
- Aide à la connexion gratuite.
- L'adresse Internet (URL) des images compressées ne change pas, elles continueront à être stockées sur votre site.
- Pour vous connecter et utiliser le service, vous n'avez pas besoin d'avoir des compétences particulières en programmation ou en administration.
- Il n'y a aucune restriction sur la taille de l'image dans le système.
- Assistance technique conviviale.
Comment l'optimisation des images pour peut-elle accélérer un site ?
Une page d'un site se compose le plus souvent de :
- images ;
- code html (contenu texte, mise en page, balisage) ;
- vidéo ;
- scripts javascript avec logique s'exécutant à partir du navigateur ;
- fichiers css avec des styles de page.
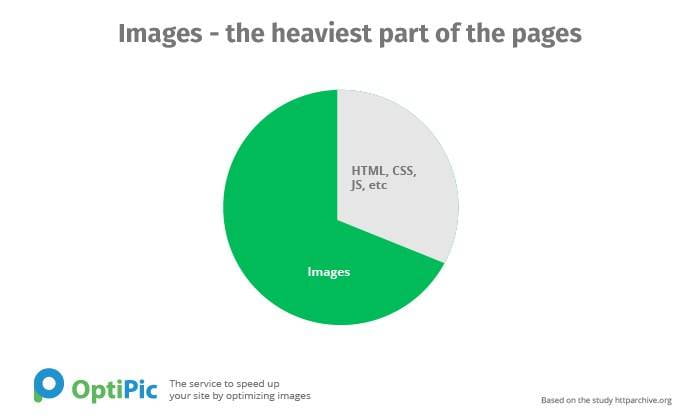
Un élément tel qu'une image occupe la majeure partie du volume entier sur les pages du site et constitue la partie « la plus lourde » des pages. La réduction (l'optimisation) des images accélérera sans aucun doute considérablement le téléchargement de toute ressource en ligne.

En conséquence, si vous modifiez (réduisez) la taille des images, toutes les pages du site commenceront à se charger beaucoup plus rapidement.
La compression des images sur le site permettra de réduire leur volume à 75-98%, sans perdre en qualité visuelle.
Comment commencer avec OptiPic service pour Drupal pour la compression d'images ?
Inscrivez-vous et ajoutez votre site au système
Installer un plugin à votre site
Déposez des fonds sur votre compte et sélectionnez un forfait
Inscrivez-vous et ajoutez votre site à votre compte personnel
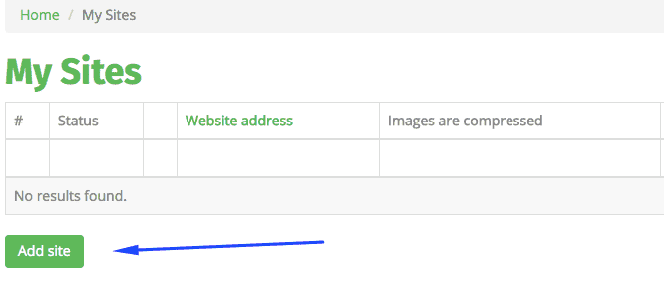
Après avoir terminé l'inscription, vous recevrez un e-mail avec un lien pour activer votre compte. Suivez ce lien. Ensuite sur notre site entrez votre compte personnel Profil > Mes sites cliquez sur le bouton Ajouter un site, spécifiez l'URL de votre site et cliquez sur Connecter le site.

Téléchargez et installez le plugin pour optimiser les images
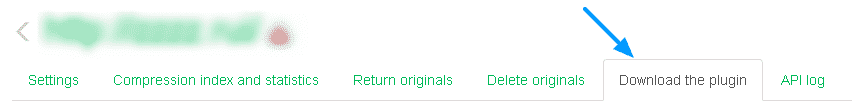
Une fois votre site ajouté au système, accédez à l'onglet Télécharger le plugin.

Là, vous devez télécharger l'archive avec le plugin. Décompressez cette archive et téléchargez-la sur votre site (dans le dossier racine du site). En conséquence, vous devriez voir le dossier optipic.io à la racine du site avec cette structure :
Sur votre site, après cette page, cette page devrait fonctionner http://votre-domaine.com/optipic.io/index.php.
Sélectionnez un forfait et approvisionnez votre compte
Après avoir téléchargé le plugin sur votre site, vous devrez activer l'indexation du site dans les paramètres du site et attendre que le système OptiPic effectue la première indexation de votre site - cela sera fait dans les 24 heures. Si vous souhaitez accélérer le processus, soumettez manuellement votre site à l'indexation.

Une fois la première indexation terminée, le système affichera le nombre d'images (le nombre de gigaoctets) qui se trouveront sur votre site. Vous pouvez le faire dans l'onglet Index et statistiques de compression.

Maintenant, lorsque vous avez le nombre d'images sur votre site - achetez le package dont vous avez besoin et commencez compression dans les paramètres du site.

Vérifiez si les images de votre site Web sont compressées
Caractéristiques et avantages
La compression d'image accélère les performances du site selon Google PageSpeed Insights. De plus, nos experts sont prêts à accélérer l'ensemble du site pour vous.
Le processus est entièrement automatisé. Connectez simplement votre site à notre service et le système recherchera toutes les images et les compressera lui-même.
Après avoir compressé les images, elles sont enregistrées exactement dans le même fichier à la même adresse.
L'utilisation d'OptiPic est totalement sécurisée et transparente grâce à un ensemble de mesures : OWASP, clé de sécurité, ensemble de commandes strictement limité, open source.
Le service recherchera constamment les images modifiées et nouvellement ajoutées et les placera dans la file d'attente pour la compression.
Il est facile de se connecter à n'importe quel site en PHP. Le service prend en charge tous les CMS et frameworks connus, ainsi que les sites auto-conçus en PHP.
Choisissez ce qui est nécessaire pour vous : soit compresser les images sans perte de qualité, soit obtenir la compression maximale jusqu'à 98% mais avec une qualité d'image moins bonne.
Définissez la largeur et la hauteur maximales possibles. Et les images seront redimensionnées proportionnellement en fonction de la longueur maximale aux tailles spécifiées.
TLe service fonctionne de manière absolument sûre et prudente. Lors de la compression des images sur le site, leurs versions originales sont enregistrées à côté du fichier original. Vous pouvez également choisir l'option de l'enregistrer dans notre Cloud.
Des questions sur la connexion au site ? Nous vous aidons gratuitement à vous intégrer !
Lors de votre inscription, vous obtiendrez 10 Mo sur votre compte. Vous pourrez également compresser des images via l'interface Web d'un seul élément à la fois sans aucune restriction.
OptiPic rend jpeg progressif — c'est une accélération supplémentaire du chargement jpeg
Comment fonctionne le plugin de compression d'image Drupal
Le plugin scanne l'ensemble du site Web, trouve toutes les images du site Web et les compresse par la suite.
Le contrôle des plugins est disponible directement dans le compte personnel du service.
La qualité de compression peut être ajustée dans les paramètres du plugin.

 InstantCMS
InstantCMS  AFCommerce
AFCommerce  HostCMS
HostCMS  Jigoshop
Jigoshop  Joomla
Joomla  PHPixie
PHPixie