البرنامج المساعد لضغط الصور التلقائي مقابل Drupal بنقرتين
CMS Drupal هو أحد أنظمة إدارة المحتوى الرائدة. يوفر وظائف ثرية لإدارة وتطوير أحد الموارد.
لسوء الحظ ، فإن ضغط الصور في دروبال أبعد ما يكون عن الكمال. لا يمكن للمكونات الإضافية والوحدات النمطية أن تؤديها بكفاءة. ومع ذلك ، فإن بعض حلول الجهات الخارجية ثقيلة جدًا أو تتطلب ضبطًا دقيقًا.
يقوم المكون الإضافي OptiPic بأتمتة ضغط الصور في دروبال. يتم تنفيذ جميع الإجراءات اللازمة تلقائيًا. يقلل OptiPic حجم الملف بنسبة 50-70٪ دون فقدان جودة الصورة.
يساعد ضغط الصور في دروبال في حل إحدى المشكلات الرئيسية: بطء تحميل الصفحة. نظرًا للتقنيات التي تستخدمها صفحات الويب الكبيرة الخاصة بـ OptiPic والتي تحتوي على الكثير من الصور ، يمكن تحميلها مرتين أو ثلاث مرات أسرع.
لا توجد مهارات خاصة مطلوبة لتثبيت وتكوين البرنامج المساعد لضغط الصور لدروبال. سيتم تحسين كل من الصور الموجودة والمحملة حديثًا. يقوم البرنامج الإضافي لضغط الصور في دروبال بمعالجة جميع صور مواقع الويب المتوفرة في الخلفية.
حسِّن صورك في دروبال
يتم تحسين الصور في دروبال من خلال إزالة المعلومات الفنية غير الضرورية من الملفات. عادةً ما تحتوي الصور على بيانات عن الميزات التقنية للكاميرا ، والمواقع ، والظروف ، ووقت التحرير ، وما إلى ذلك. هذه الأنواع من البيانات غير ضرورية للمستخدمين ولكنها لا تزال تشغل مساحة كبيرة على القرص.
يزيل المكون الإضافي لتحسين الصور في دروبال التقنية للصور. يقوم بتحليل الكود ، ويجد الأقسام التي تحتوي على بيانات فنية ويمحوها ببساطة. لا تتطلب العملية قدرًا كبيرًا من قوة الحوسبة من الخوادم وتعمل بدون مشاكل في معظم الاستضافة.
بالنسبة للعديد من مشرفي المواقع ، يصبح تحسين صورة موقع الويب في دروبال طريقة حقيقية للخروج من المشكلة. يبدأ موقع الويب في العمل بشكل أسرع ، ويوفر مساحة على القرص للصفحة الجديدة. لذلك ، يعد OptiPic استثمارًا رائعًا في تطوير المورد ، والذي سيؤتي ثماره مع زيادة مستخدميه.
سيسمح OptiPic for Drupal بتحسين موقع الويب الخاص بك ببضع نقرات. علاوة على ذلك ، سيتم تنفيذ إجراء تحسين الصور في دروبال لأطول فترة ممكنة.
ما هو ضغط الصور
يعد تحسين الصور معالجة خاصة لملف رسومي لتقليل حجمه دون فقدان الجودة المرئية.
لتنفيذ هذا الإجراء ، هناك عدد كبير من الخوارزميات المعقدة إلى حد ما. ومع ذلك ، فهي كلها تستند إلى نفس الأساس - يجب إزالة جميع بيانات الخدمة هناك (على سبيل المثال ، اسم البرنامج الذي يخزن الملف ، وما إلى ذلك) من ملف الرسوم ، وأيضًا باستخدام برامج خاصة ، قم بدمج / ألوان متشابهة على نحو سلس.
نتيجة لذلك ، نحصل على نفس الصورة التي لم تتغير بصريًا. ومع ذلك ، سيكون حجم (وزن) هذا الملف بالبايت أقل بكثير من الحجم الأصلي. إذا تم تنفيذ هذه المعالجة بشكل صحيح ، يمكن تصغير ملف الصورة إلى 98٪ دون فقدان جودة الصورة.
هذا يعني أنه سيتم تحميل الصور الموجودة على صفحات الموقع بشكل أسرع عدة مرات بعد التحسين.
ما الذي سيعمل على تحسين الصور لموقعك
- وفر مساحة القرص.
- تسريع تحميل الصفحة.
- الحد الأدنى من تحميل الخادم.
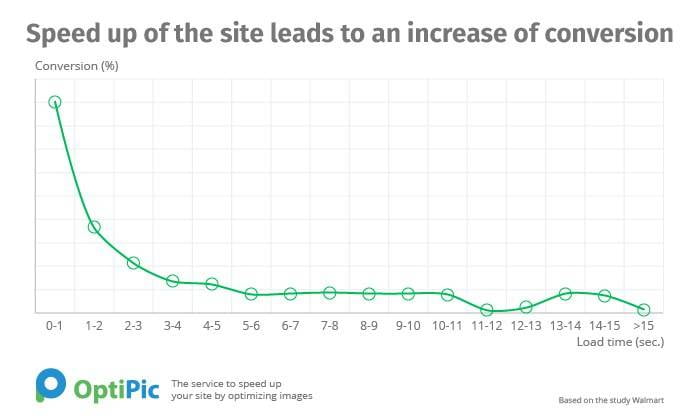
- زيادة التحويل.
- ترتيب موقع أفضل لنتائج البحث.
لقد ثبت أن تسريع موقع الويب يمكن أن يحسن العوامل السلوكية ، بالإضافة إلى زيادة تحويل الموقع (زيادة المبيعات). كلما طالت مدة تحميل صفحة الموقع ، قل عدد العملاء الذين سيتمكنون من تنفيذ إجراءات مستهدفة معينة هناك. إذا كان موقعك على الإنترنت لا يعمل بالسرعة الكافية ، فلديك فرصة كبيرة لتفويت دخلك المحتمل. سيوفر تسريع المورد عبر الإنترنت فرصة لتحسين التحويل وبسبب هذا زيادة الإيرادات بشكل كبير وجذب المزيد من العملاء.

مزايا OptiPic
- لا توجد مدفوعات شهرية.
- أتمتة كاملة.
- مساعدة اتصال مجانية.
- لا يتغير عنوان الإنترنت (URL) الخاص بالصور المضغوطة ، وسيستمر تخزينها على موقعك.
- للاتصال بالخدمة واستخدامها ، لا تحتاج إلى مهارات خاصة في البرمجة أو الإدارة.
- لا توجد قيود على حجم الصورة في النظام.
- دعم فني ودود.
كيف يمكن لتحسين الصور لـ <؟ = $cms؟> تسريع الموقع؟
غالبًا ما تتكون صفحة أي موقع مما يلي:
- الصور ؛
- كود html (محتوى نصي ، تخطيط ، ترميز) ؛
- فيديو ؛
- نصوص جافا سكريبت ذات منطق يتم تشغيله من المتصفح ؛
- ملفات css بأنماط الصفحة.
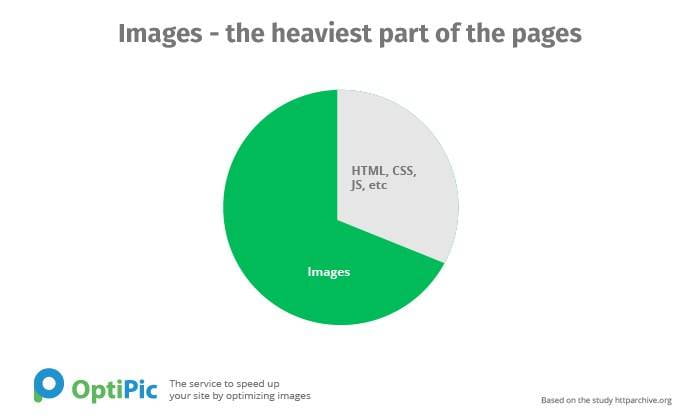
يحتل عنصر مثل الصورة معظم الحجم الكامل على صفحات الموقع وهو "أثقل" جزء من الصفحات. سيؤدي تقليل (تحسين) الصور بلا شك إلى زيادة سرعة تنزيل أي مورد عبر الإنترنت.

وفقًا لذلك ، إذا قمت بتغيير (تقليل) حجم الصور ، فسيبدأ تحميل جميع صفحات الموقع بشكل أسرع.
سيسمح ضغط الصور الموجودة على الموقع بتقليل حجمها إلى 75-98٪ ، دون فقد جودتها المرئية.
كيف أبدأ مع OptiPic خدمة ل Drupal لضغط الصور؟
سجل وأضف موقعك إلى النظام
قم بتثبيت البرنامج المساعد إلى موقعك
إيداع الأموال في حسابك واختر الحزمة
تسجيل وإضافة موقعك إلى حسابك الشخصي
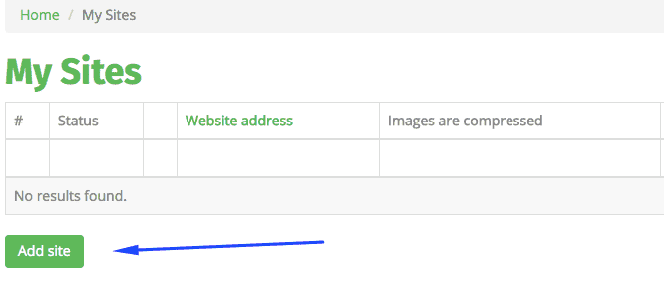
بعد إكمال التسجيل ، ستتلقى بريدًا إلكترونيًا برابط لتفعيل حسابك. اتبع هذا الرابط. بعد ذلك على موقعنا ، أدخل حسابك الشخصي Profile > مواقعي انقر فوق الزر إضافة موقع ، وحدد عنوان URL لموقعك وانقر على Connect Site .

قم بتنزيل وتثبيت المكون الإضافي لتحسين الصور
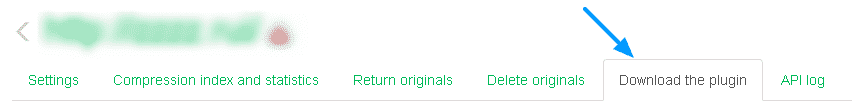
بعد إضافة موقعك إلى النظام ، انتقل إلى علامة التبويب تنزيل المكون الإضافي .

يلزمك تنزيل الأرشيف باستخدام المكون الإضافي. قم بفك ضغط هذا الأرشيف وتحميله إلى موقعك (إلى المجلد الجذر للموقع). نتيجة لذلك ، يجب أن ترى مجلد optipic.io في جذر الموقع بهذه البنية:
على موقعك بعد هذه الصفحة يجب أن تعمل http://your-domain.com/optipic.io/index.php .
حدد حزمة وقم بتمويل حسابك
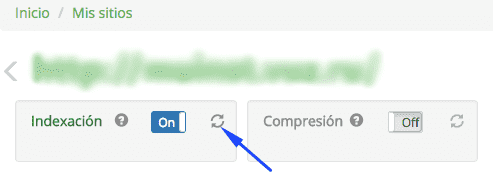
بعد تحميل المكون الإضافي إلى موقعك ، ستحتاج إلى تنشيط فهرسة الموقع في إعدادات الموقع والانتظار حتى يقوم نظام OptiPic بإجراء الفهرسة الأولى لموقعك - وسيتم ذلك في غضون 24 ساعة. إذا كنت ترغب في تسريع العملية - أرسل موقعك يدويًا للفهرسة.

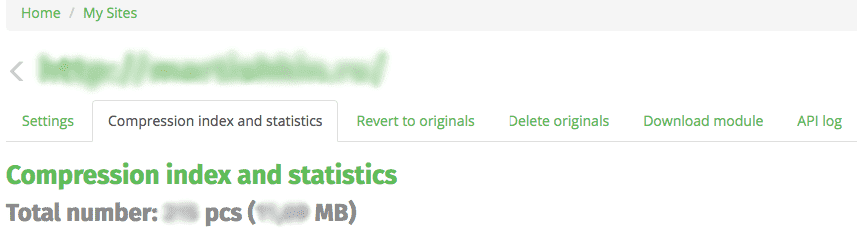
بعد اكتمال الفهرسة الأولى ، سيعرض النظام عدد الصور (عدد الجيجابايت) التي سيتم العثور عليها على موقعك. يمكنك القيام بذلك في علامة التبويب فهرس الضغط والإحصائيات .

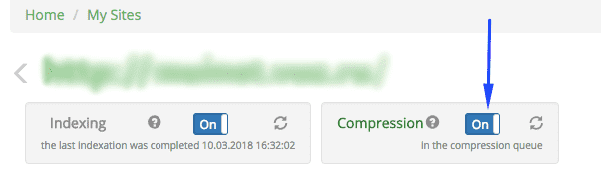
الآن عندما يكون لديك عدد الصور على موقعك - اشترِ الحزمة التي تحتاجها وابدأ ضغط في إعدادات الموقع.

تحقق مما إذا كانت صور موقع الويب الخاص بك مضغوطة
الميزات والفوائد
يعمل ضغط الصور على تسريع أداء الموقع وفقًا لـ Google PageSpeed Insights. إلى جانب ذلك ، فإن خبرائنا على استعداد لتسريع الموقع بأكمله من أجلك.
العملية مؤتمتة بالكامل. فقط قم بربط موقعك بخدمتنا وسيقوم النظام بالبحث عن جميع الصور وضغطها من تلقاء نفسه.
بعد ضغط الصور ، يتم حفظها في نفس الملف بالضبط على نفس العنوان.
يعد استخدام OptiPic آمنًا وشفافًا تمامًا بفضل مجموعة من الإجراءات: OWASP ، مفتاح الأمان ، مجموعة أوامر محدودة للغاية ، مفتوح المصدر.
ستبحث الخدمة باستمرار عن الصور المتغيرة والمضافة حديثًا وتضعها في قائمة الانتظار للضغط.
من السهل الاتصال بأي موقع في PHP. تدعم الخدمة جميع أنظمة إدارة المحتوى وأطر العمل المعروفة ، بالإضافة إلى المواقع المصممة ذاتيًا في PHP.
اختر كل ما هو ضروري بالنسبة لك: إما ضغط الصور دون فقدان الجودة أو الحصول على أقصى ضغط يصل إلى 98٪ ولكن بجودة صورة أسوأ.
اضبط أقصى عرض وارتفاع ممكنين. وسيتم تغيير حجم الصور بشكل متناسب حسب الطول الأقصى للأحجام المحددة.
تعمل الخدمة بأمان تام وبعناية. عند ضغط الصور على الموقع ، يتم حفظ نسخها الأصلية بجوار الملف الأصلي. يمكنك أيضًا اختيار خيار حفظه في السحابة الخاصة بنا.
هل لديك أسئلة حول الاتصال بالموقع؟ مجانًا ، سنساعدك على الاندماج!
عند التسجيل ، سوف تحصل على 10 ميجا بايت في حسابك. ستتمكن أيضًا من ضغط الصور من خلال واجهة الويب عنصرًا واحدًا مرة واحدة دون قيود.
OptiPic يجعل jpeg تقدميًا - وهذا تسريع إضافي لتحميل jpeg
كيف يعمل البرنامج المساعد لضغط الصور Drupal
يقوم المكون الإضافي بمسح موقع الويب بالكامل ، والعثور على جميع صور موقع الويب وضغطها بعد ذلك.
التحكم في البرنامج المساعد متاح مباشرة في الحساب الشخصي من الخدمة.
يمكن ضبط جودة الضغط في إعدادات البرنامج المساعد.

 1С-Битрикс
1С-Битрикс  Magento
Magento  CodeIgniter
CodeIgniter  OpenCart
OpenCart  DataLife Engine
DataLife Engine  CubeCart
CubeCart