Automatic image compression plugin for Laravel in 2 clicks
The Laravel framework is actively used to develop various sites: one-page, blogs, online stores. Quite often, resource managers report an increase in page loading time due to the abundance of images.
OptiPic helps solve the problem of image compression in Laravel. With the help of a well thought-out algorithm, it is possible to reduce the size of pictures while maintaining their quality. The image compression plugin for Laravel is capable of processing both existing files on the server and newly downloaded ones. All work is done in the background with minimal CPU and memory loads.
The image reduction plug-in for Laravel does not require any special skills in the setup and installation. Presetting OptiPic is performed in a couple of clicks. Reducing the pictures in Laravel on the occupied space on the disk is on average 70%, which is a good performance rating. The page loading speed after the optimization is completed can be increased by 2-3 times.
With the help of OptiPic image compression in Laravel will no longer take a lot of time from site administrators.
What is image compression
Image optimization is special processing of a graphic file in order to minimize its size without loss of visual quality.
To carry out this procedure, there are a large number of fairly complex algorithms. However, they are all based on the same basis - all the service data there (for example, the name of the program that stores the file, etc.) must be removed from the graphic file, and also, using special programs, merge / smooth similar colors.
As a result, we get the same image, which visually has not changed. However, the volume (weight) of this file in bytes will be much less than the original. If this processing is carried out correctly, the image file can be reduced to 98% without losing image quality.
This means that the pictures on the pages of the site will be loaded many times faster after the optimization.
What will optimize images for your site
- Save disk space.
- Speed up page loading.
- Minimum server load.
- Increase conversion.
- Better site ranking for search results.
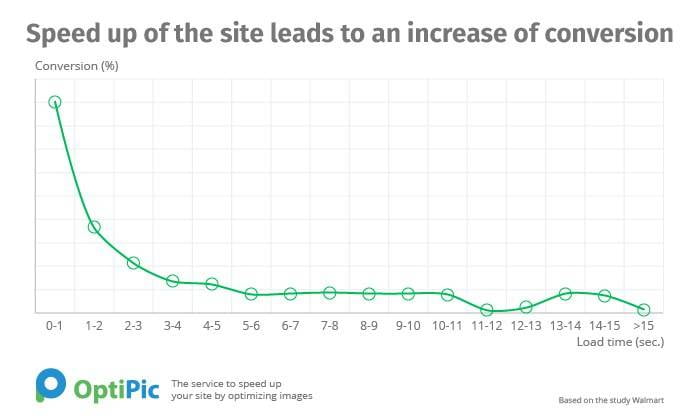
It has been proven that website acceleration can improve behavioral factors, as well as increase website conversion (increase sales). The longer the page of the site loads, the fewer customers will be able to perform certain target actions there. If your site on the Internet will not work fast enough, you have every chance to miss your potential income. Acceleration of the online resource will provide an opportunity to improve the conversion and due to this significantly increase revenue and attract more customers.

OptiPic Benefits
- There are no monthly payments.
- Full Automation.
- Free connection assistance.
- The Internet address (URL) of the compressed images does not change, they will continue to be stored on your site.
- To connect and use the service, you do not need to have special skills in programming or administration.
- There are no restrictions on image size in the system.
- Friendly technical support.
How can optimizing images for speed up a site?
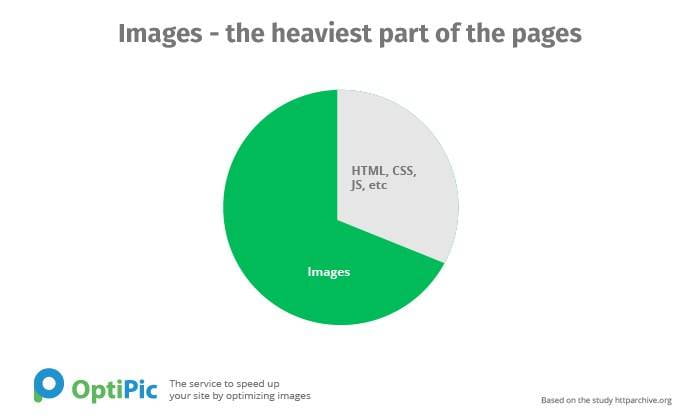
A page of any site most often consists of:
- images;
- html-code (text content, layout, markup);
- video;
- javascript scripts with logic running from the browser;
- css files with page styles.
Such an item as an image occupies most of the entire volume on the site’s pages and is the “heaviest” part of the pages. Reduction (optimization) of images will undoubtedly significantly make it faster to download any online resource.

Accordingly, if you change (down) the size of the images, all pages of the site will start loading much faster.
Compressing the images on the site will make it possible to reduce their volume to 75-98%, without losing their visual quality.
How to get started with OptiPic service for Laravel for image compression?
Register and add your site to the system
Install a plugin to your site
Deposit funds to your account and select a package
Register and add your site to your personal account
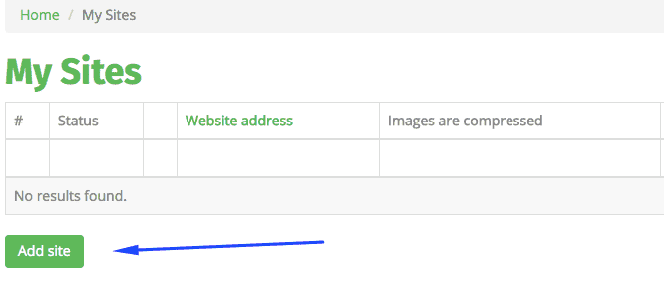
After completing registration, you will receive an email with a link for activating your account. Follow that link. Next on our site enter your personal account Profile > My Sites click the Add Site, button, specify the URL of your site and click Connect Site.

Download and install the plugin to optimize images
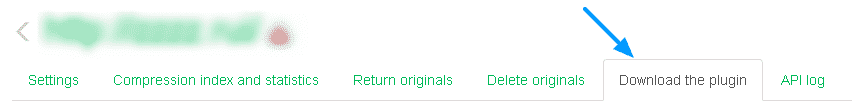
After your site is added to the system, go to the Download plugin tab.

There you need to download the archive with the plugin. Unpack this archive and upload it to your site (to the root folder of the site). As a result, you should see theoptipic.io folder in the root of the site with this structure:
On your site after that such page should be work http://your-domain.com/optipic.io/index.php.
Select a package and fund your account
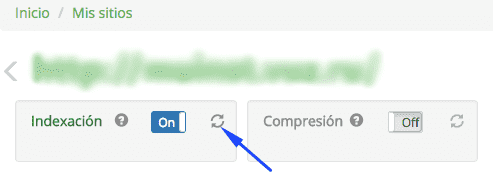
After you upload the plugin to your site, you will need to activate the indexing of the site in the site settings and wait for the OptiPic system to perform the first indexing of your site - it will be done within 24 hours. If you want to speed up the process - manually submit your site for indexing.

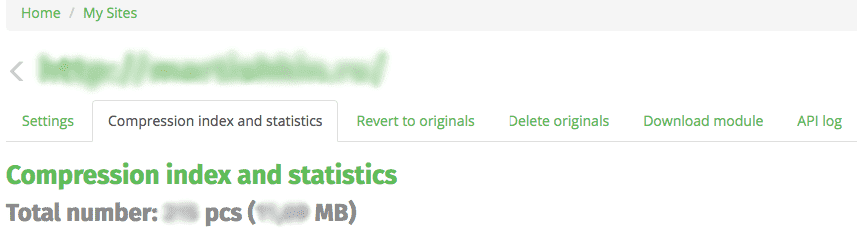
After the first indexing is completed, the system will show the number of images (the number of gigabytes) that will be found on your site. You can do this on the Compression index and statistics tab.

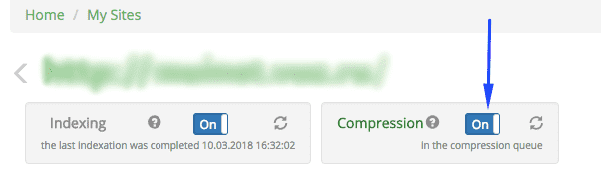
Now when you have the number of images on your site - purchase the package you need and start compression in the site settings.

Check whether your website images are compressed
Features and Benefits
Image compression accelerates the site performance according to Google PageSpeed Insights. Besides, our experts are willing to accelerate the entire site for you.
The process is fully automated. Just connect your site to our service and the system will search for all images and compress them on its own.
After compressing the images, they are saved to the exact same file at the same address.
Using OptiPic is completely safe and transparent thanks to a set of measures: OWASP, security key, strictly limited set of commands, open source.
The service will constantly look for changed and newly added images and put them in the queue for compression.
It's easy to connect to any site in PHP. The service supports all known CMS and frameworks, as well as self-designed sites in PHP.
Choose whatever is necessary for you: either compressing images without losing in quality or getting the maximum compression of up to 98% but with worse image quality.
Set the maximum possible width and height. And the images will be resized proportionally according to the maximum length to the specified sizes.
The service works absolutely safely and carefully. When compressing images on the site, their original versions are saved next to the original file. Also you might choose the option of saving it in our Cloud.
Having questions about connecting to the site? Free of charge we will help you to integrate!
Upon your registration, you will get 10MB on your account. You will also be able to compress images through the web interface a single item at once with no restrictions.
OptiPic makes jpeg progressive — this is an additional acceleration of loading jpeg
How does the image compression plugin work on Laravel
The plugin scans the entire website, finds all website images and compresses them afterwards.
Plugin control is available directly in the personal account of the service.
The compression quality can be adjusted in the plugin settings.

 Shop-Script
Shop-Script  Joomla
Joomla  NetCat
NetCat  PrestaShop
PrestaShop  AMIRO.CMS
AMIRO.CMS  Simpla
Simpla